
This article mainly introduces the basic knowledge of nodeJS. It has a very good reference value. Friends who need it can take a look.
1. Node overview
I have heard aboutnodeJSfor a long time, but I have always heard about it. I haven’t started with it yet, hahaha, let’s take a first look at it today.
What is nodeJS?
nodeJS, my understanding is JavaScript that can run on the back end.
Why can it run on the backend?
This is due to theV8 engine(V8 is the JavaScript engine of the Google Chrome browser). By encapsulating the high-performance V8 engine and through a series of optimized API libraries, So that it can run on the backend.
Andnode has two major characteristics:
1. Event-driven;
2. Non-blocking .
Thus nodeJS is very suitable for handling concurrent requests.
Everyone knows that nodeJS is essentially JavaScript, so it is not difficult to understand based on event-driven, but what about non-blocking?
JavaScript is single-threaded, so to achieve non-blocking, node achieves this goal through a large number of callback functions.
Okay, no more nonsense. Next we will start to experience it initially.
2. Install node&npm
Because nodeJS is JavaScript running on the backend, so it must have a running environment. However, the environment for installing nodeJS is relatively simple. The specific steps are as follows:
1. First, go to the official website to download the nodeJS installation package.
On the official website, you can also see an official description of nodeJS:
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine.Node.js uses an event- driven, non-blocking I/O model that makes it lightweight and efficient. Node.js' package ecosystem, npm, is the largest ecosystem of open source libraries in the world.
2. Download After installing the package, follow the default program under Windows.
3. Check whether the installation is successful. In Windows environment, open the command prompt and enter node – v. If it is normal, the output of the version number will appear.
is as follows:

In the official introduction, it is not about npm (Node.js' package ecosystem, npm, is the largest ecosystem of open source libraries in the world.) Well, actually npm will install it for you when you install nodeJS.
If you don’t believe it, let’s enter npm –v in the command prompt and take a look.
is as follows:

Okay, the node development environment is so perfectly ‘set up’, haha, isn’t it very simple?
Next, let’s start typing the first node program.
3. Get started
Everything starts from "hello world", after all, we are all people with feelings.
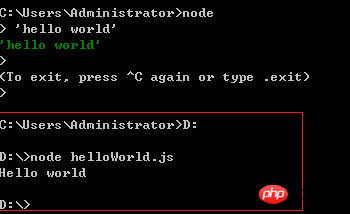
It’s simple, we just type our program at the command prompt. You only need to enter node and press Enter to enter the interactive environment of node at the command prompt.
is as follows:

After entering the node interactive environment, type the "hello world" string and press Enter.
The results are as follows:

If we want to exit the interactive environment of node, just Ctrl + C, click twice to exit and return to the windows command prompt La.
is as follows:

If you want to program in the interactive environment of node, it will be too time-consuming, so we can introduce js files to execute , such as the following.
Prerequisite: You must have a js file.
I put this js (helloWorld.js) file on the D drive, so the running results are as follows:
'use strict' console.log('Hello world');

Ha, that’s interesting.
Isn’t it said that nodeJS is JavaScript running on the backend. Next, we will use nodeJS to develop the simplest server program.
4. Node for server
Premise: nodeJS follows the CommonJS specification.
That is,
Each .js file is a module. The advantage of a module is to avoid namespace pollution. If you want a module to expose variables to the outside world, you can use module.exports = variable;
And if a module wants to reference the variables exposed by another module, use the require keyword. , such as var ref = require('module_name');
好了,简单的知道了nodeJS的运用规则,那么我们想要编写一个http服务器,就得先引入这个模块。
如下:

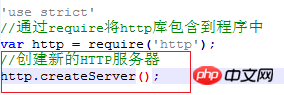
接下来就是调用引入的HTTP模块的一个工厂模式方法(createServer)来创建一个新的http服务器。
如下:

由于nodeJS的特性之一是事件驱动,so当我们访问一个http服务器时,它会触发一个request事件,我们利用其进行相应处理。
例如,我们的处理方式是,利用writeHead来设置HTTP的响应头和HTTP正文。
具体代码如下:

最后,就是想监听的端口号咯。比如我们监听的是80端口。

代码以及很完美了,但,为了方便在nodeJS交互环境下运行该js文件后,知道服务器已经启好了,我们还是打印一条日志吧。
如下:

'use strict' //通过require将http库包含到程序中 var http = require('http'); //创建新的HTTP服务器 var server = http.createServer(); //通过request事件来响应request请求 server.on('request',function(req, res){ res.writeHead(200, {'Content-Type':'text/plain'}); res.end('Hell World\n'); }); server.listen('80'); console.log('Server running!'); EntireCode
好了,开启nodeJS交互环境,运行该js文件,我的命名是http.js。
so:

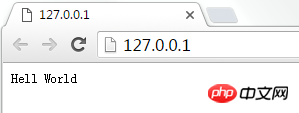
这样http服务器就启好了,接下来我们再打开网页,输入127.0.0.1:80,看看效果:

good!!有木有一点小小的激动,这样就把http服务器启好并运行起来了。
相关推荐:
The above is the detailed content of A first look at nodeJS_node.js. For more information, please follow other related articles on the PHP Chinese website!




