
This time I will show you how to use Django Ajax, what are the precautions when using Django Ajax, the following is a practical case, let's take a look.
Introduction:
AJAX = Asynchronous JavaScript and XML (asynchronous JavaScript and XML).
AJAX is not a new programming language, but a new way of using existing standards.
AJAX is the art of exchanging data with a server and updating parts of a web page without reloading the entire page.
Ajax
Many times, when we request an operation on a web page, we do not need to refresh the page. The technology to achieve this function requires Ajax!
ajax in jQuery can realize the function of requesting or submitting data to the background without refreshing the page. Now use it to do ajax in django, so download jquey first. The higher the version, the better.
1. Ajax sends simple Data type:
html code: Here we only send a simple String
views.py
#coding:utf8
from django.shortcuts import render,HttpResponse,render_to_response
def Ajax(request):
if request.method=='POST':
print request.POST
return HttpResponse('执行成功')
else:
return render_to_response('app03/ajax.html')ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax</title>
</head>
<body>
<input id='name' type='text' />
<input type='button' value='点击执行Ajax请求' onclick='DoAjax()' />
<script src='/static/jquery/jquery-3.2.1.js'></script>
<script type='text/javascript'>
function DoAjax(){
var temp = $('#name').val();
$.ajax({
url:'app03/ajax/',
type:'POST',
data:{data:temp},
success:function(arg){
console.log(arg);
},
error:function(){
console.log('failed')
}
});
}
</script>
</html>Run, result:


2. Ajax sends complex data types:
html code: Only send a list containing a dictionary here Data type
Since the data type sent is in the format of list dictionary, we must convert them into string form in advance, otherwise the data format received by the background program is not the type we want, so the data is transmitted in ajax JSON is required when
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-">
<title>Ajax</title>
</head>
<body>
<input id='name' type='text' />
<input type='button' value='点击执行Ajax请求' onclick='DoAjax()' />
<script src='/static/jquery/jquery-3.2.1.js'></script>
<script type='text/javascript'>
function DoAjax(){
var temp = $('#name').val();
$.ajax({
url:'app03/ajax/',
type:'POST',
data:{data:temp},
success:function(arg){
var obj=jQuery.parseJSON(arg);
console.log(obj.status);
console.log(obj.msg);
console.log(obj.data);
$('#name').val(obj.msg);
},
error:function(){
console.log('failed')
}
});
}
</script>
</html>views.py
#coding:utf
from django.shortcuts import render,HttpResponse,render_to_response
import json
# Create your views here.
def Ajax(request):
if request.method=='POST':
print request.POST
data = {'status':,'msg':'请求成功','data':['','','']}
return HttpResponse(json.dumps(data))
else:
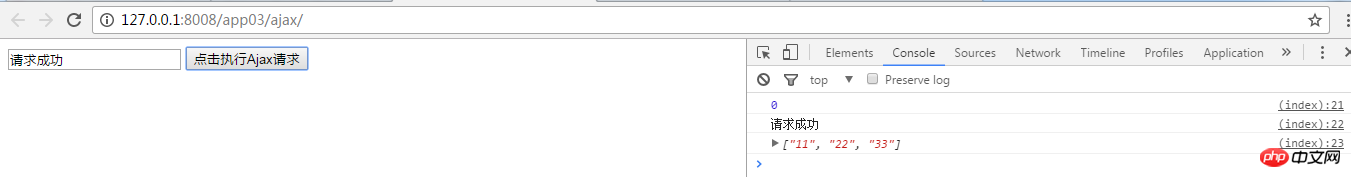
return render_to_response('app/ajax.html')Print data style:


Believe it or not After reading the case in this article, you have mastered the method. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
How to pass special character data in Ajax
Detailed graphic explanation of ajax cross-domain issues ( Code attached)
The above is the detailed content of How to use Django Ajax. For more information, please follow other related articles on the PHP Chinese website!




