
This time I will bring you how to use history to enable ajax to support forward/back/refresh, and use history to enable ajax to support forward/back/refresh. What are the precautions?The following is a practical case, let’s take a look one time.
Foreword:
Nowadays, the front-end and back-end basically realize the interaction of front-end and back-end interface data through ajax. However, ajax has a small Disadvantages: Does not support browser "back" and "forward" keys.
However, now we can solve this small bug in ajax interactive requests through the history attribute of H5.
Event description:
H5 adds an event window.onpopstate. This event will be triggered when the user clicks those two buttons. But it is not enough to detect this event. You must also be able to pass some parameters. That is to say, when returning to the previous page, you must know the pageIndex of that page. This can be done through the pushState method of history. pushState(pageIndex) stores the pageIndex of the current page, and then obtains the pageIndex when returning to this page.
window.history.pushState Description:
window.history.pushState(state, title, url);
state object: is a JavaScript object, which is related to the new history entity created by the pushState() method. Used to store information about the entry you want to insert into the history. The State object can be any Jsonstring. Because Firefox will use the user's hard disk to access the state object, the maximum storage space of this object is 640k. If it is greater than this value, the pushState() method will throw an exception.
title: firefox now ignores this parameter, although it may be used in the future. The safest way to use it now is to pass an empty string to prevent future modifications.
url: Used to pass the URL of the new history entity. The browser will not load this URL after calling the pushState() method. Maybe try loading this URL after a while. For example, after the user restarts the browser, the new URL may not be an absolute path. If it is a relative path, it will be relative to the existing url. The new url must be in the same domain as the existing url, otherwise pushState() will throw an exception. This parameter is optional. If it is empty, it will be set to the current URL of the document.
Post the code directly:
/**
* Created: Aaron.
* address: http://www.cnblogs.com/aaron-pan/
*/
//var pageIndex=window.history.state===null?0:window.history.state.page;
(function($,window,undefined){
var loadData={
pageIndex:window.history.state===null?1:window.history.state.page,
//pageIndex:0,
init:function(){
this.getData(this.pageIndex);
this.nextPage();
},
getData:function(pageIndex){
var that=this;
$.ajax({
type:'post',
url:'./data/getMovices'+pageIndex+'.json',
dataType:'json',
async:false,
success:function(data){
that.renderDom(data);
}
})
},
renderDom:function(movies){
var bookHtml=
"<table>"+
"<tr>"+
"<th>电影</th>>"+
"<th>导演</th>"+
"<th>上映时间</th>"+
"</tr>";
for(var i=0;i<movies.length;i++){
bookHtml +=
"<tr>" +
" <td>" + movies[i].moviesName + "</td>" +
" <td><a>" + movies[i].moviesEditor + "</a></td>" +
" <td>" + movies[i].times + "</td>" +
"</tr>";
}
bookHtml+="</table>";
bookHtml +=
"<button>上一页</button>" +
"<button class='nextPage'>下一页</button>";
$('body').html(bookHtml);
},
nextPage:function(){
var that=this;
$(document).on("click",".nextPage",function(){
that.pageIndex++;
that.getData(that.pageIndex);
window.history.pushState({page:that.pageIndex},null,window.location.href);
//后退and刷新回到首页 window.history.replaceState({page:that.pageIndex},null,window.location.href);
})
},
};
loadData.init();
window.addEventListener("popstate",function(event){
var page=0;
if(event.state!==null){
page=event.state.page;
console.log('page:'+page);
}
console.log('page:'+page);
loadData.getData(page);
loadData.pageIndex=page;
})
})(jQuery,window,undefined);You can see the running results by directly calling the js file on the html page.
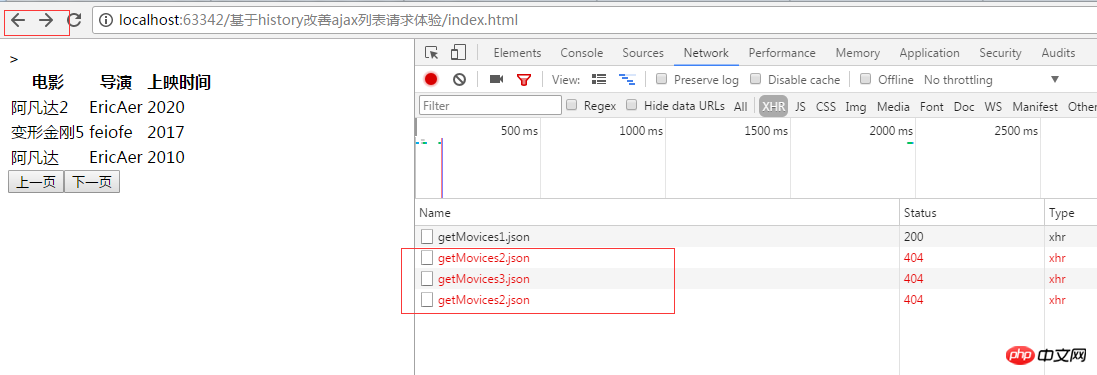
Running result:

#In this way, you can interact through ajax and also realize the function of monitoring forward/background/refresh .
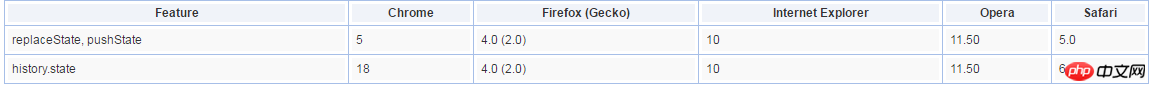
Attached browser compatibility:

I believe you have mastered the method after reading the case in this article. For more exciting things, please pay attention to php Other related articles on the Chinese website!
Recommended reading:
How Ajax+php performs data interaction and refreshes partial pages
Garbled characters appear when using Ajax How to deal with it
The above is the detailed content of Use history to enable ajax to support forward/back/refresh. For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial
 Ajax Chinese garbled code solution
Ajax Chinese garbled code solution
 What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters
 How to check the ftp server address
How to check the ftp server address
 web server hardware configuration requirements
web server hardware configuration requirements
 What is ESD file?
What is ESD file?
 What are the problems with using php
What are the problems with using php
 You need permission from admin to make changes to this file
You need permission from admin to make changes to this file




