
This time I will bring you a detailed explanation of Ajax's implementation of asynchronous refresh. What are the precautions for Ajax's implementation of asynchronous refresh? The following is a practical case, let's take a look.
The so-called asynchronous refresh means updating the data without refreshing the entire web page.
Ajax can only be implemented through js, and then asynchronous refresh can be implemented
The difference between form submission data and Ajax submission data: form submission is the submitted data in the entire page, and the previous data will be discarded after submission page (refresh the page); ajax extracts certain data from the current page and submits it, and can receive the returned data, and then display it on the current page after processing (without refreshing the page).
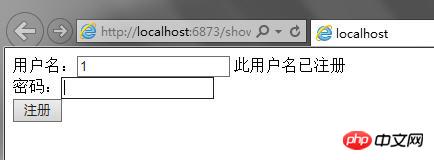
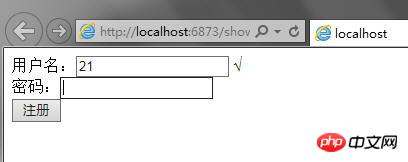
[Example]==Verify whether the user name is repeated==
The idea of using Ajax: write js and Ajax code in the page to be refreshed, submit the data to another page, and Write the query code in Page_Load and return the results to the refreshed page.
Interface

1. Use Linq to connect to the database
2. Import the jquery file into the project. The code is written in
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script>
3. Write the following code on the refreshed page. The code is written in
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script> <%--调用jquery--%>
<script>
$(document).ready(//当页面准备好加载完成的时候触发
function getval() {
$("#TextBox1").blur(function () {//当鼠标点击或离开时触发
var txt = $(this).val();//获取文本框的值
//使用ajax发送出来文本框的值
$.ajax( {
url: "De.aspx",
type: "POST",
data: {id:txt},
//接收数据库返回的信息
datatype: "xml",
success: function (data) {//data中的数据就是De页面中count的数据
var co = $(data).text();
if (parseInt(co) == 0) {
var lbl = document.getElementById("Label1");//利用js输出
lbl.innerHTML = "√";
} else {
var lbl = document.getElementById("Label1");
lbl.innerHTML = "此用户名已注册";
}
}
});
});
});
</script>4. Write the following code in Page_Load in the page where the value is passed
protected void Page_Load(object sender, EventArgs e)
{
//查询传过来的数据
DataClassesDataContext dc = new DataClassesDataContext();
string uid = Request["id"].ToString();
int count = dc.STOpro.Where(r => r.Stoid == int.Parse(uid)).Count();
//以xml形式返回
Response.Write("<?xml varsion='1.0'?>");
Response.Write("<count>" + count + "</count>");
Response.End();//关掉Response
}Complete!


I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of basic knowledge of HTTP messages and ajax
How to implement ajax without refreshing upload files
The above is the detailed content of Detailed explanation of Ajax implementation of asynchronous refresh. For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial
 Ajax Chinese garbled code solution
Ajax Chinese garbled code solution
 What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters
 git undo submitted commit
git undo submitted commit
 How to read database in html
How to read database in html
 How to remove watermark from clipping
How to remove watermark from clipping
 How to solve the problem when the computer CPU temperature is too high
How to solve the problem when the computer CPU temperature is too high
 linux scheduled shutdown command
linux scheduled shutdown command




