
This time I will bring you JS password strength verificationRegular expression (with code), use JS password strength verification regular expressionWhat are the precautions, The following is a practical case, let’s take a look.
I have been working on a pass project recently. When entering a password in the registration module, the password strength (low, medium, high) needs to be displayed. Today I will share with you the results. The code is not as complicated as the online search and can meet general needs.
html code is as follows:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>密码强度</title>
<style type="text/css">
#passStrength{height:6px;width:120px;border:1px solid #ccc;padding:2px;}
.strengthLv1{background:red;height:6px;width:40px;}
.strengthLv2{background:orange;height:6px;width:80px;}
.strengthLv3{background:green;height:6px;width:120px;}
</style>
</head>
<body>
<input type="password" name="pass" id="pass" maxlength="16"/>
<p class="pass-wrap">
<em>密码强度:</em>
<p id="passStrength"></p>
</p>
</body>
</html>
<script type="text/javascript" src="js/passwordStrength.js"></script>
<script type="text/javascript">
new PasswordStrength('pass','passStrength');
</script>js code is as follows:
function PasswordStrength(passwordID,strengthID){
this.init(strengthID);
var _this = this;
document.getElementById(passwordID).onkeyup = function(){
_this.checkStrength(this.value);
}
};
PasswordStrength.prototype.init = function(strengthID){
var id = document.getElementById(strengthID);
var p = document.createElement('p');
var strong = document.createElement('strong');
this.oStrength = id.appendChild(p);
this.oStrengthTxt = id.parentNode.appendChild(strong);
};
PasswordStrength.prototype.checkStrength = function (val){
var aLvTxt = ['','低','中','高'];
var lv = 0;
if(val.match(/[a-z]/g)){lv++;}
if(val.match(/[0-9]/g)){lv++;}
if(val.match(/(.[^a-z0-9])/g)){lv++;}
if(val.length < 6){lv=0;}
if(lv > 3){lv=3;}
this.oStrength.className = 'strengthLv' + lv;
this.oStrengthTxt.innerHTML = aLvTxt[lv];
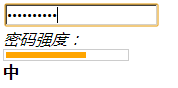
};Rendering:

How to match consecutive numbers with regular expressions
The above is the detailed content of JS password strength verification regular expression (with code). For more information, please follow other related articles on the PHP Chinese website!




