
This time I will bring you Vue's routingPermission management, what are the notes of Vue routing permission management, the following is a practical case, let's come together take a look.
Preface
I have done research on vue routing permission management at work. I have seen several related articles in the past few days, plus yesterday It was mentioned again in the interview, so I simply compiled some of my opinions, hoping it will be helpful to everyone.
Implementation
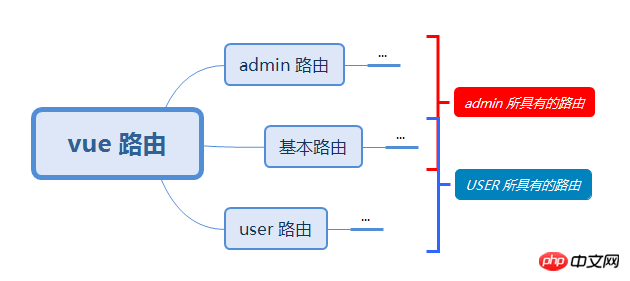
Generally speaking, the idea of implementation is very simple. First, the picture above:

is nothing more than routing The configuration is divided into user routing and basic routing according to user type. Different user types may have different user routes, which depends on the actual business.
User routing: A routing unique to the current user
Basic routing: A routing accessible to all users
There are two ways to implement control:
Through vue-router addRoutes Method injectionRoute implementation control
Restrict route jumps through vue-router beforeEach hook
addRoutes method:
Obtain the current user routing configuration by requesting the server, encoding it into the basic format supported by vue-router (the specific encoding depends on the data format negotiated by the front and back ends), by calling The this.$router.addRoutes method injects the encoded user routes into the existing vue-router instance to implement user routing.
beforeEach method
Obtain the current user routing configuration by requesting the server, manage each jump of the route by registering the router.beforeEach hook, and check each jump if the target The route is no longer stored in the basic route and the user route of the current user. The jump is canceled and the jump error page is redirected.
Both of the above methods require configuring an error page in vue-router to ensure that users perceive insufficient permissions.
The principles of both methods are actually the same, except that the addRoutes method tells vue-router by injecting routing configuration: "Currently we only have these routes, and we do not know other routing addresses "Recognize", while beforeEach relies more on us to manually help vue-router identify which pages can be accessed and which pages cannot be accessed. To put it bluntly, it is the difference between automatic and manual. Speaking of this, I guess everyone will think that since it is automatic, addRoutes must be the most convenient and fast, and it can also simplify the business code. The author thought so at the beginning, but! Many people have overlooked one point: the

addRoutes method only helps you inject new routes, but does not help you eliminate other routes!
Imagine a situation where the user logs in to the administrator account on his or her computer. At this time, the administrator's route will be injected into the routing, and then the user will log out, keep the page from refreshing, and switch to an ordinary user. Log in with the account. At this time, the routes of ordinary users will be injected into the routing. Then, there will be routes for two user types in the routing. Even if the user is not aware of it, ordinary users can also access the administrator's page by changing the URL!
There is also a solution to this problem:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default routerBy creating a new Router, and then assigning the new Router.matcher to the management Router of the current page, in order to update the routing configuration Purpose.
The author made a small demo for everyone to experience.
Regarding the above issues, there have been discussions under the github issues of vue-router, which are:
Add option to Reset/Delete Routes #1436
Feature request: replace routes dynamically #1234
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to solve the file error after angularjs compression
How to use axios for cross-domain processing in vue
The above is the detailed content of Vue's routing permission management. For more information, please follow other related articles on the PHP Chinese website!




