
This time I will bring you the use of Vue's v-for for data grouping. What are the precautions for using v-for for data grouping? The following is a practical case, let's take a look.
Using Vue.js can easily implement data binding andupdate. Sometimes it is necessary to group a one-dimensional array for easy display. The loop can be directly Using v-for, what about grouping? Here you need to use the computed feature of vue to dynamically calculate and group the data.
The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="Scripts/vue.js"></script>
</head>
<body>
<!--这是我们的View-->
<p id="app">
<table>
<tbody>
<tr v-for="(row,i) in listTemp">
<td v-for="(cell,j) in row">
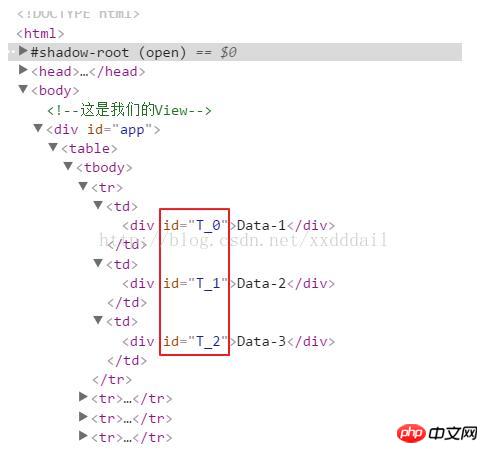
<p :id="'T_'+(i*3+j)">Data-{{cell}}</p>
</td>
</tr>
</tbody>
</table>
</p>
</body>
</html>
<script src="Scripts/vue.js"></script>
<script>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
},
computed: {
listTemp: function () {
var list = this.list;
var arrTemp = [];
var index = 0;
var sectionCount = 3;
for (var i = 0; i < list.length; i++) {
index = parseInt(i / sectionCount);
if (arrTemp.length <= index) {
arrTemp.push([]);
}
arrTemp[index].push(list[i]);
}
return arrTemp;
}
},
})
</script>for loop, the result is as shown below (3 columns and 4 rows)


How to modify the value in the vue request data
How does JQuery select the value specified in the select component
The above is the detailed content of Grouping data using Vue's v-for. For more information, please follow other related articles on the PHP Chinese website!
 How to bind data in dropdownlist
How to bind data in dropdownlist
 python environment variable configuration
python environment variable configuration
 jsonp solves cross-domain problems
jsonp solves cross-domain problems
 What is the difference between a demo machine and a real machine?
What is the difference between a demo machine and a real machine?
 Introduction to crawler tools
Introduction to crawler tools
 How to solve 500 internal server error
How to solve 500 internal server error
 How about Ouyi Exchange?
How about Ouyi Exchange?
 Is java front-end or back-end?
Is java front-end or back-end?




