
This time I will bring you a detailed explanation of the use of v-for iteration syntax in Vue2.0. What are the precautions for using v-for iteration syntax in Vue2.0. The following is a practical case, let’s take a look. take a look.
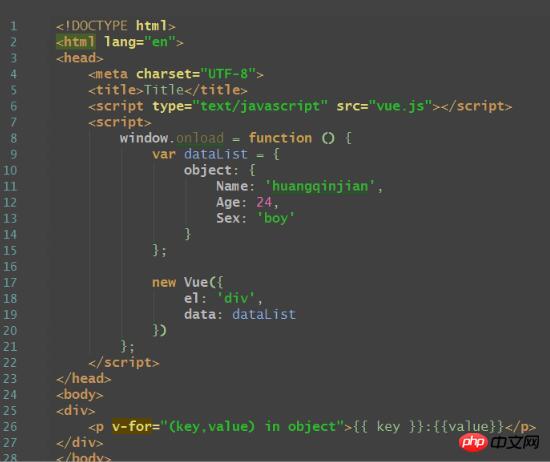
Today, when writing code about Vue2.0, I found that the value of $key cannot be rendered successfully. The problem is as follows:

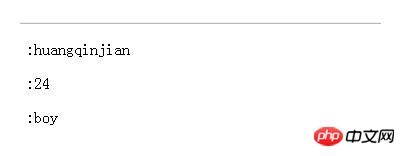
The result is this The key value of object cannot be displayed:

#I later found out after consulting the documentation that this is because in Vue2.0, the v-for iteration syntax has already occurred Changed:
Discarded:

##New array Syntax
value in arr (value, index) in arr
New object syntax
value in obj (value, key) in obj (value, key, index) in obj
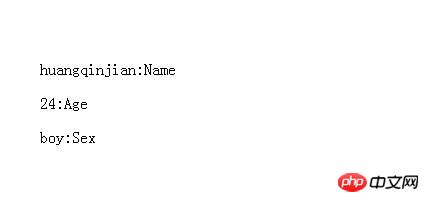
After solving:


The use of v-for index index in html
What are the packaging paths for vue+webpack question
The above is the detailed content of Detailed explanation of the use of v-for iteration syntax in Vue2.0. For more information, please follow other related articles on the PHP Chinese website!




