
Usually, when we write a new JavaScript code, errors often occur. It may be a syntax error or a logic error. If there is no debugging tool to help us, I believe your head will explode. The following article mainly summarizes and introduces 10 advanced techniques for using Console to debug. I hope it can help you.
Preface
Over the past ten years, one of my biggest passions has been front-end development (especially JavaScript). As a "craftsman", I like to specialize in various tools. In this article, I will introduce you to some debugging techniques using the old-fashioned console.
Yes, we all know the following basic skills:
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
From now on, I will teach you some skills you don’t know and let you become an experienced driver!
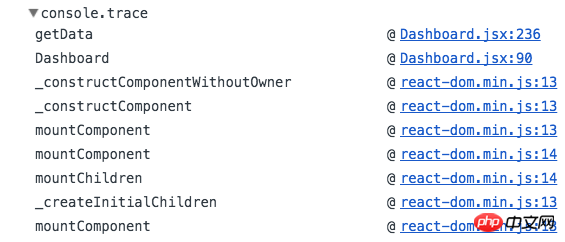
1. console.trace()
If you want to know where the message is printed, use console.trace() to get the stacktrace of the data to be printed.

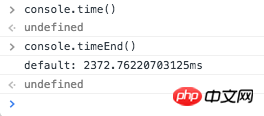
2. console.time() && console.timeEnd()
If you want to analyze the performance of the function, you can use console.time () to time, console.timeEnd() to end the time, and the console will print out the time difference between the two times.

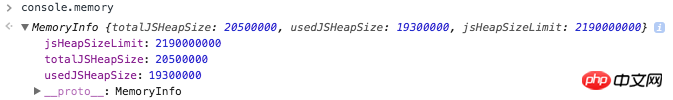
3. console.memory
If you find that the performance problem is difficult to analyze, and you may also want to consider whether there is a memory leak, you can use console.memory (note that memory is a property of console, not a function) to check the current heap usage.

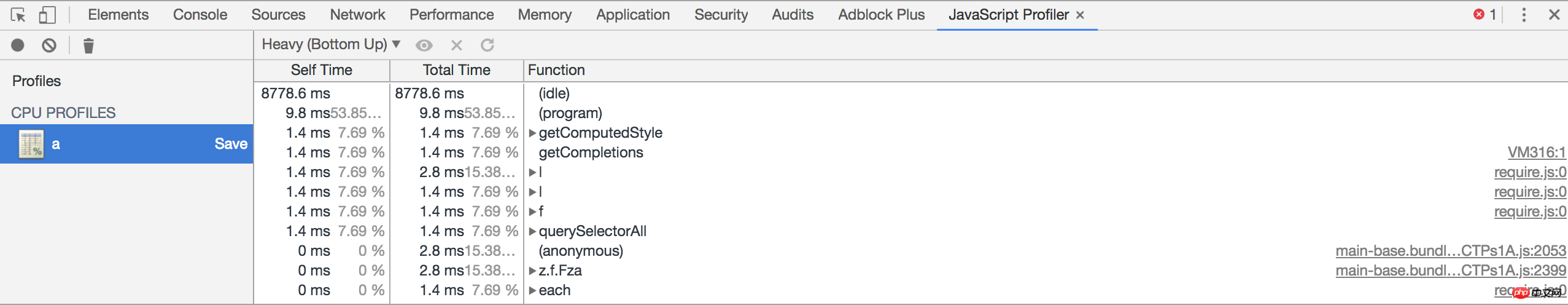
4. console.profile('profileName') & console.profileEnd('profileName')
Although it is not a standard approach, However, it is widely accepted and used. You can use these two commands to start and stop profiling. This helps you do accurate profiling in your code. Rather than relying on manual mouse clicks. You can find the profile just now in the browser console JavaScript Profiler.

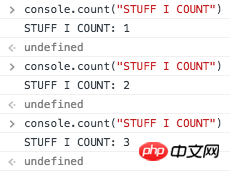
5. console.count(“STUFF I COUNT”)
Sometimes in order to record how many times a function or a piece of code has been executed repeatedly times, you can use console.count('?') to record. Every time this code is executed, it will automatically increase by 1.

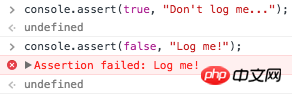
6. console.assert(false, “Log me!”)
You can use console.assert to indicate that something is false Output the message under the condition instead of using if-else.
Note: An Assertion Error will be reported under Node.js.

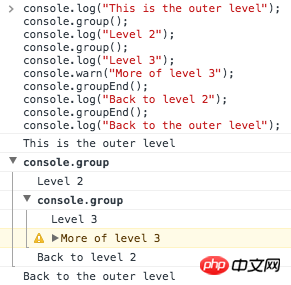
7. console.group('group') & console.groupEnd('group')
If you want to print the log To do a formatting arrangement, you can use console.group() and console.groupEnd(). Use console.group to aggregate logs into groups and form nested hierarchies.
Please see the example:

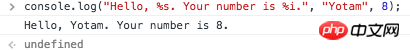
8. String substitutions
You can use console.log to print variables (%s = string, %i = integer, %o = object, %f = float).

9. console.clear()
We have output a lot of records on the console, let’s use console.clear() to clear them .

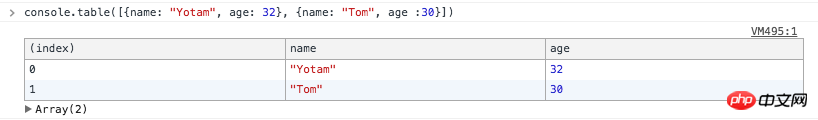
10. console.table()
The last one! You can use console.table() to print the object in table form.

Related recommendations:
Sharing of 5 debugging skills essential for JavaScript debugging
The above is the detailed content of Sharing of advanced techniques for debugging via Console. For more information, please follow other related articles on the PHP Chinese website!




