
This time I will bring you the Canvas implementation of the wave progress chart (with demo). What are theprecautionsfor the Canvas implementation of the wave progress chart. The following is a practical case, let's take a look.
This article introduces the HTML5 Canvas to play with the cool big wave progress chart effect, the details are as follows:

As you can see in the picture above, this article is to achieve the above kind of effect.
Because AlloyTouch recently needs to write a cool loading effect with pull-down refresh. Therefore, the large wave progress chart is preferred.
First of all, we need to encapsulate the big wave picture progress component. The basic principle is to use Canvas to drawvector graphicsand picture materials to synthesize wave effects.
Understanding quadraticCurveTo
The quadraticCurveTo() method adds a point to the current path by using a specified control point that represents a quadratic Bezier curve.
JavaScriptSyntax:
context.quadraticCurveTo(cpx,cpy,x,y);
Parameter value
cpx x coordinate of the Bezier control point
cpy The y coordinate of the Bezier control point
x The x coordinate of the end point
y The y coordinate of the end point
Such as:
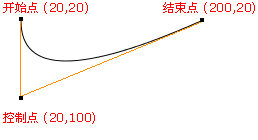
ctx.moveTo(20,20); ctx.quadraticCurveTo(20,100,200,20); ctx.stroke();
Passed The above code can draw a quadratic Bezier curve. The specific principle and effect are shown in the figure below:

Try to draw waves
var waveWidth = 300, offset = 0, waveHeight = 8, waveCount = 5, startX = -100, startY = 208, progress = 0, progressStep = 1, d2 = waveWidth / waveCount, d = d2 / 2, hd = d / 2, c = document.getElementById("myCanvas"), ctx = c.getContext("2d"); function tick() { offset -= 5; progress += progressStep; if (progress > 220 || progress < 0) progressStep *= -1; if (-1 * offset === d2) offset = 0; ctx.clearRect(0, 0, c.width, c.height); ctx.beginPath(); var offsetY = startY - progress; ctx.moveTo(startX - offset, offsetY); for (var i = 0; i < waveCount; i++) { var dx = i * d2; var offsetX = dx + startX - offset; ctx.quadraticCurveTo(offsetX + hd, offsetY + waveHeight, offsetX + d, offsetY); ctx.quadraticCurveTo(offsetX + hd + d, offsetY - waveHeight, offsetX + d2, offsetY); } ctx.lineTo(startX + waveWidth, 300); ctx.lineTo(startX, 300); ctx.fill(); requestAnimationFrame(tick); } tick();
You can see the waves with infinite motion:

What is needed here is that the drawing area is larger than the Canvas to hide the swing correction image. The Canvas of 200200 is used above.
You can clone the code and try to draw it on a large Canvas to understand.
Here, an infinite loop is achieved through if (-1 offset === d2) offset = 0;.
d2 is the length of a wave crest + wave trough. After a wave peak + a wave trough, the samelife cycleis the same as starting from 0, so it can be reset to 0.
Understand globalCompositeOperation
globalCompositeOperationPropertiesDescribes how the colors drawn to the canvas are combined with colors already on the canvas.
To draw a big wave progress chart, you will use:
ctx.globalCompositeOperation = "destination-atop";
destination-atop Meaning: The existing content on the canvas will only be retained where it overlaps with the new graphic. The new shape is drawn after the content.
Of course, globalCompositeOperation has many options, which are not listed here. You can try setting other properties to adjust cool overlay effects.
Overall implementation
var img = new Image(); function tick() { ... ... ctx.fill(); ctx.globalCompositeOperation = "destination-atop"; ctx.drawImage(img, 0, 0); requestAnimationFrame(tick); } img.onload = function () { tick(); }; img.src = "asset/alloy.png";
In order to make the code simple and direct, there is no need to encapsulate the code of a loader, and directly set the src through new Image to load the image.
After drawing the vector image, set the globalCompositeOperation, and then draw the penguin image. The drawing order cannot be mistaken.
Finally
Example download: demo
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of paging queries
The relationship between characters and mathematical functions
The above is the detailed content of Canvas implements wave progress chart (with demo). For more information, please follow other related articles on the PHP Chinese website!




