
Some websites, when the mouse is hovering over something, a floating layer will pop up, and the floating layer will disappear when the mouse is moved away. For example, CSDN's notification (should be the bell at the top of the page after entering the page to write a new article), what is the specific implementation?
Code:
<!doctype html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>TEST</title>
</head>
<style type="text/css">
body{
position: relative;
}
#inform{
position: absolute;
top: 20px;
width: 350px;
max-height: 250px; /* 设置最大高度,当高度达到此值时出现滚动条 */
z-index: 10;
background-color: #E0E5E5;
overflow: auto; /* 自动添加滚动条 */
box-shadow:0px 0px 10px #000; /* 外阴影 */
display: none; /* 默认隐藏 */
}
#informTable{
table-layout:fixed; /* 用于实现表格td自动换行的部分代码*/
width: 325px;
}
#informTable tr td{
width: 325px;
height:30px;
font-size: 16px;
font-family: Georgia;
color: #555555;
word-wrap:break-word; /*自动换行*/
padding: 0 0 0 0;
}
#informTable tr td:hover{
background-color: #D9D9D9;
}
#inform hr{
border:1;
width: 325px;
margin-bottom: 0px;
}
</style>
<script type="text/javascript">
//显示悬浮层
function showInform(){
document.getElementById("inform").style.display='block';
// document.getElementById("inform").css("display","block");
}
//隐藏悬浮层
function hiddenInform(event){
var informp = document.getElementById('inform');
var x=event.clientX;
var y=event.clientY;
var px1 = informp.offsetLeft;
var py1 = informp.offsetTop;
var px2 = informp.offsetLeft + informp.offsetWidth;
var py2 = informp.offsetTop + informp.offsetHeight;
if( x < px1 || x > px2 || y < py1 || y > py2){
document.getElementById('inform').style.display='none';
}
}
</script>
<body>
<a id="btn" onMouseOver="javascript:showInform();" onMouseOut="hiddenInform()">
警告消息
</a>
<p id="inform" onMouseOver="javascript:showInform();" onMouseOut="hiddenInform(event)">
<table id="informTable">
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
</table>
</p>
</body>
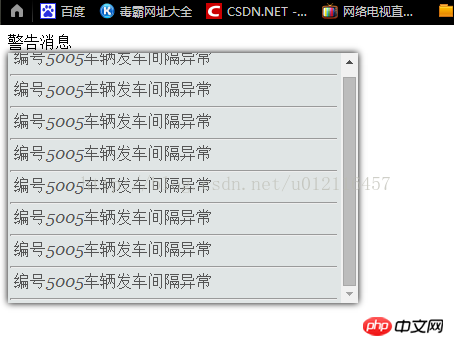
</html>The rendering is as follows:

Related recommendations:
Achieve floating layer effect under css
#
The above is the detailed content of Implementation code for the floating layer effect to pop up when the mouse hovers over text. For more information, please follow other related articles on the PHP Chinese website!
 What are the e-commerce platforms?
What are the e-commerce platforms?
 What is disk quota
What is disk quota
 Top ten digital currency exchanges
Top ten digital currency exchanges
 Introduction to dex concept digital currency
Introduction to dex concept digital currency
 How to view stored procedures in MySQL
How to view stored procedures in MySQL
 What drawing software are there?
What drawing software are there?
 The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages
 Introduction to laravel components
Introduction to laravel components




