这次给大家带来伪元素::before与::after使用详解,使用伪元素::before与::after的注意事项有哪些,下面就是实战案例,一起来看一下。
前言
众所周知::before与::after两个伪元素其实是CSS3中的内容,然而实际上在CSS2中就已经有了这两者的身影,只不过CSS2中是前面加一个冒号来表示(:before和:after)。今天主要讲讲这两个伪元素该如何使用。
一、与普通元素一样可以给其添加样式
比如说我想在文字前面添加一个图标,如果我用普通元素写的话我可以这样写:
/*CSS*/
.del{ font-size: 20px;}
.del i{ display: inline-block; width: 20px; height: 25px; margin-right: 2px; vertical-align: middle;
background: url("imgs/delete.png") no-repeat center; background-size: 100%;}
.del span{ vertical-align: middle;}/*HTML*/ <p class="del"><i></i><span>删除</span></p>
但是放个空的 i 标签总感觉很不爽,直接把它去掉吧!
/*CSS*/
.del{ font-size: 20px;}
.del::before{ content: ""; display: inline-block; width: 20px; height: 25px; margin-right: 2px; vertical-align: middle;
background: url("imgs/delete.png") no-repeat center; background-size: 100%;}
.del span{ vertical-align: middle;}/*HTML*/ <p class="del"><span>删除</span></p>
这里就直接用::before伪元素代替了空的 i 标签,两者效果相同:

同样利用这一点,我们可以使用::after伪元素解决经典清除浮动的问题:
.clearfix::after{ display:block; clear:both; content:""; overflow:hidden; height:0; }
当然,如果你网站还需要兼容IE8,那还是用:after吧,::after不兼容。
二、在元素中插入文本
有时候我可能需要在许多元素中同时加入相同的文字,那么可以考虑用这两个伪元素。例如:
/*CSS*/
.up:after{ content: '↑'; color: #f00;}
.down:after{ content: '↓'; color: #0f0;}/*HTML*/ <p class="up">上升</p> <p class="down">下降</p>
实现效果如下:

三、在元素中插入图像
实现类似本文第一个例子中的图片加文字效果,也可以使用伪元素直接插入图片而不需要使用背景图,就像这样:
/*CSS*/
.del{ font-size: 20px;}
.del::before{ content: url("imgs/delete.png"); display: inline-block; margin-right: 2px; vertical-align: middle; }
.del span{ vertical-align: middle;}但是需要非常注意的是,使用这种方式插入的图片并不能通过控制伪元素的大小来改变图片的大小,只能引入固定大小的图片(这个略坑啊...),所以个人觉得最好还是老老实实用背景图片比较好。
四、插入连续项目编号
可能你会说,加入连续项目编号还不简单吗?直接用有序列表ol不就行了嘛!
是,确实是可以实现,就像这样:
<p>我的爱好:</p>
<ol>
<li>吃饭</li>
<li>睡觉</li>
<li>打豆豆</li>
</ol>这是Chrome下的效果:

看起来挺好,没啥问题,那我若想给前面的序号加粗呢?一脸懵逼了...
这时候你说,那我直接在每条文字前手动加标签和数字,然后给标签加上样式不就行了么?
/*CSS*/
ul li{ list-style: none;}
ul li span{ font-weight: bold;}/*HTML*/
<p>我的爱好:</p>
<ul>
<li><span>1.</span>吃饭</li>
<li><span>2.</span>睡觉</li>
<li><span>3.</span>打豆豆</li>
</ul>没错,现在是三条,要是是三十条,三百条,怎么办?一条条加?(很傻很天真...)
这时候若用纯CSS的方式,还得用到伪元素:
/*CSS*/
ul li{ list-style: none; counter-increment: number;} //number相当于是个变量,随便取名就好,在伪元素中调用
ul li::before{ content: counter(number)"."; font-weight: bold;} //注意这里不同于JS,counter(number)与"."之间不需要加任何东西,直接连接就好/*HTML*/
<p>我的爱好:</p>
<ul>
<li>吃饭</li>
<li>睡觉</li>
<li>打豆豆</li>
</ul>效果如下:

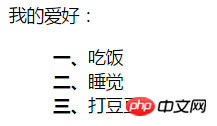
那我如果不想要阿拉伯数字,我就想用中文数字可以么?
可以!伪元素很好很强大!
ul li{ list-style: none; counter-increment: number;}
ul li::before{ content: counter(number,cjk-ideographic)"、"; font-weight: bold;}效果如下:

除了这个cjk-ideographic,你还可以使用更多CSS中 list-style-type 属性:(直接贴上w3cshool里面的表格)

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上就是伪元素::before与::after使用详解的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号