
1.What is data? *Data is the ‘stuff’ that represents specific information stored in the memory. Its essence is 0101 binary. This article mainly shares with you the memory analysis of data variables in JavaScript, hoping to help everyone.
eg:18 //This 18 may only be age or score, etc.,
The data in the writing program must have a special meaning.
*Data has the basic characteristics of being readable and transferable (transferability is very important)
var a=2;
b=a;//这个是传递a变量的数据的变量
a={2,4,5}
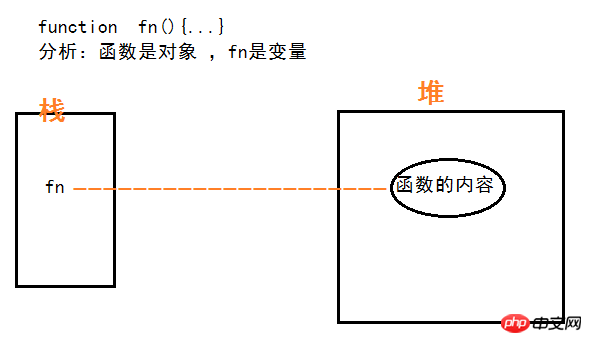
b=a;//这个传递的是a对象的地址值*Everything (everything) is data, and functions are also data
"Everything is Object" is an oxymoron because data can be divided into basic types and objects.
*The goal of all operations in the program: data
All businesses are additions, deletions, modifications, and searches of data. Operations include performing arithmetic operations on data, calling functions to pass parameters, assigning values, etc.
2. What is memory?
*The storage space (temporary) generated after the memory stick (circuit board) is powered on
Declaring a variable will automatically allocate memory
The memory that is released is the memory that can be reused (such as a Start setting the global variable. If you want to use this global variable later, you have to release it (that is, reassign a value to this variable))
*Generation and death: memory stick (integrated circuit board) == 》Power on==》Generate a certain amount of storage space==》Storage various data==》Power off==》All memory disappears
*The space of the memory is temporary, while the space of the hard disk is permanent
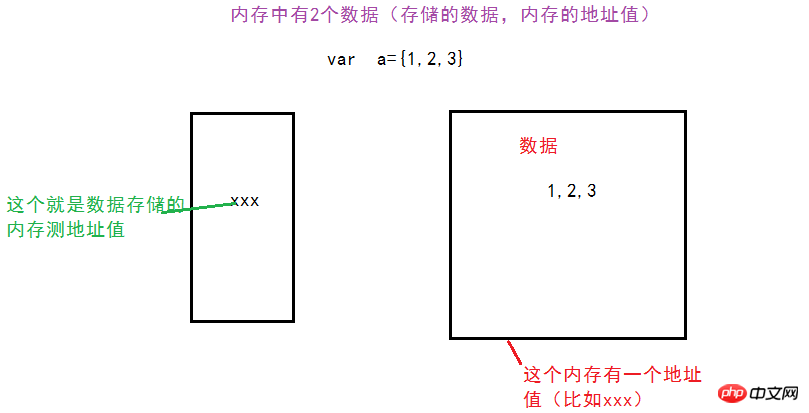
*A piece of memory contains 2 data
-->Data stored in memory (general data/address data)
-->Memory address value data

*Memory classification
->Stack (small space): global variables, local variables
->Heap( Larger space): Object

#3. What is a variable?
*The amount that the value can change is composed of variable name and variable value
*A variable corresponds to a small memory. The variable name (identification) is used to find the memory, and the variable value is the memory. Saved content
var a=3;
4. What is the relationship between memory, data and variables?
*Memory is a container, used to store data
*Variable (variable name) is the identifier of memory. Find the corresponding memory through variables, and then operate (read/write) the data in the memory
5. Issues with assignment and memory
Question: var a=XXX, what is stored in a memory What is it?
//了解内存只保存俩种值(基本类型值,对象地址值)
var a=2;//a内存是基本类型的值:3
a={}//a内存是{}的地址值
var b=4;
a=b;//a中保存的是:b保存的基本类型的值4
b=[];
a=b;//a中保存的是:b中的地址值
6. Regarding the issue of reference variable assignment
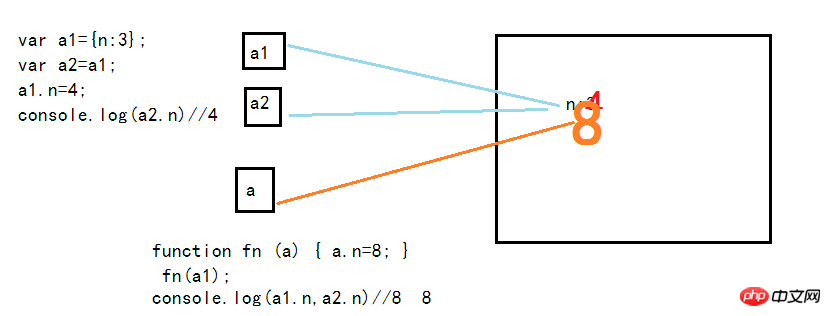
(1). Two reference variables point to the same object. One reference variable modifies the internal data, and the other Reference variables are also visible
*2个引用变量指向同一个对象,通过一个引用变量修改内部数据,另一个引用变量也看得见
var a1={n:3};
var a2=a1;
a1.n=4;
console.log(a2.n)//4
function fn (a) {
a.n=8;//这是改变对象内部的数据,并没有改变对象
}
fn(a1);
console.log(a1.n,a2.n)//8 8//注意:当fn执行完时,a也就释放内存
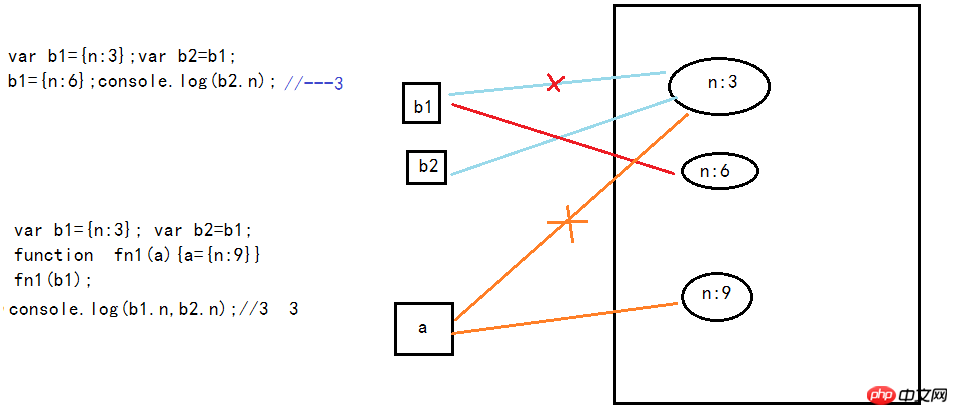
(2). Two reference variables point to the same object, let one reference variable point to another object, and the other reference The variable still points to the original object
var b1={n:3};
var b2=b1;
//b1={n:6};console.log(b2.n);//3
function fn1(a){a={n:9}}//a={n:9}这是创建了一个新的对象
fn1(b1);
console.log(b1.n,b2.n);//3 3
7. When passing variable parameters when calling a function in js, is it passed by value or by reference?
* Only value is passed, no reference is passed, only the value of the variable is passed. It’s just that this value may be basic data, or it may be reference (address) data (object, function, array)
*If the latter is regarded as reference transfer, then both transfer and reference transfer can have
var a=3;
function fn(a1){...}
fn(a)//传递的是a的值(基本值)-----传递变量参数应该是值传递
a=function (){...}
fn(a)//传递的是a的值(引用类型也就是地址值)---
//传递变量参数应该是值传递也可以说是引用传递8. How does the js engine manage memory?
js engine is the code that parses and executes our js code
(1). Memory life cycle
a. Allocate the required memory
b. Use the allocated memory
. Release/return when not needed
(2).Release memory
*Stack space memory allocated for executing functions: automatically released after the function is executed
*Heap space memory for storing objects: when the memory is not referenced When pointed to, the object becomes a garbage object, and the garbage collector will later reclaim and release this memory
var a={};
console.log({})//空对象(有东西,只是没有我们定义的数据)
a=null;//对象是在后面的某个时刻被垃圾回收器回收释放
function fn(){
var a=3;
}
fn()//函数执行完a立即释放Related recommendations:
Detailed explanation of data interception issues in JavaScript
How to transfer data in JavaScript to PHP
Summary of data type conversion methods in JavaScript_Basic knowledge
The above is the detailed content of Memory analysis of data variables in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




