
This article mainly shares with you examples of WeChat applet development to upload pictures, hoping to help everyone.
1. Understandwx.chooseImage(OBJECT)

##2. Code programming
Create the uploadimg folder in the pages file
1. Write the page structure: uploadimg.wxml
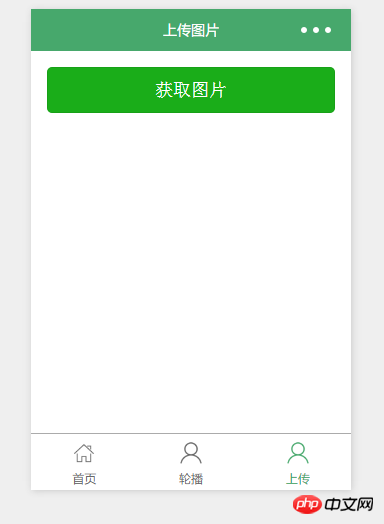
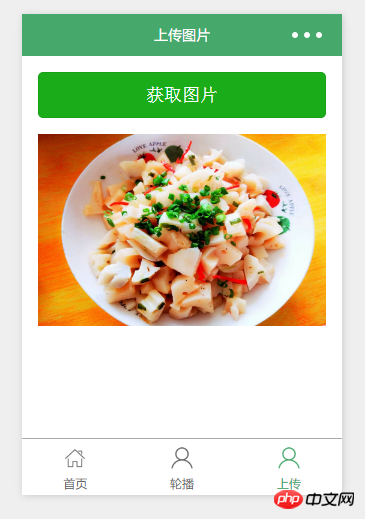
<view class="container" style="padding:1rem;">
<button type="primary"bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx;margin:1rem 0;"/>
</view>
2.Set data: uploadimg.js
# #//获取应用实例
var app = getApp()
Page({
data: {
tempFilePaths: '',
},
/**
* 上传图片
*/
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
// 可以指定是原图还是压缩图,默认二者都有
sizeType: ['original', 'compressed'],
// 可以指定来源是相册还是相机,默认二者都有
sourceType: ['album', 'camera'],
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
success: function (res) {
_this.setData({
tempFilePaths:res.tempFilePaths
})
}
})
}
})

How to preview locally when uploading pictures##JS development WeChat official account uploads pictures to the local server
JS upload image implementation code
The above is the detailed content of Sharing examples of WeChat applet development and uploading pictures function. For more information, please follow other related articles on the PHP Chinese website!




