
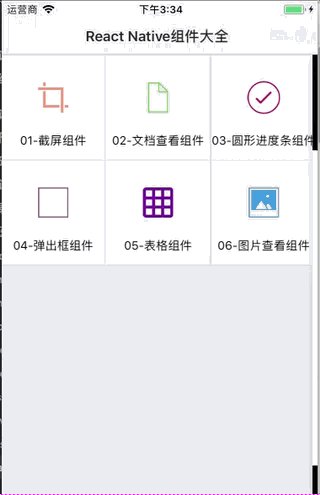
This time I will bring you the React Native view component. What are theprecautionsfor the React Native view component? The following is a practical case, let’s take a look.
This article mainly introduces the method of React Native image viewing component. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor and take a look.
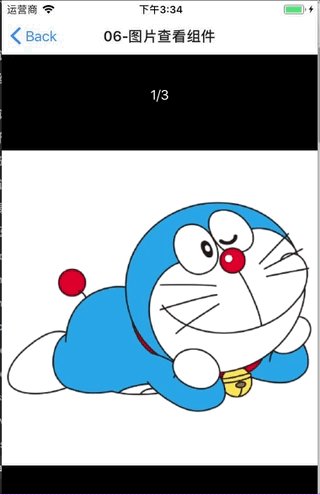
React Native image viewing component: react-native-image-viewer, pure JS component, small and fast icon viewing component. Supports zooming in and out of images, setting replacement images if images fail to load, and saving images locally.
Rendering

InstallationMethod
npm i react-native-image-zoom-viewer --save
const images = [ { url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460', }, { url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460', }, { url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460', }, ]; export default class Component06 extends Component { constructor(props) { super(props); } render() { return ( ); } }
Main parameter description
imageUrls array of image url addresses
enableImageZoom Whether to allow zooming
failImageSource Image displayed when loading fails
loadingRender loading loading
renderHeader Header style
renderFooter Bottom style
renderIndicator Page number indicator style
I believe you have mastered the method after reading the case in this article. Please pay attention for more exciting things. Other related articles on php Chinese website!
Recommended reading:
How to implement forced refresh of WeChat web side backing
##Use js to quickly obtain the address of the image in the html page
The above is the detailed content of React Native view component. For more information, please follow other related articles on the PHP Chinese website!




