
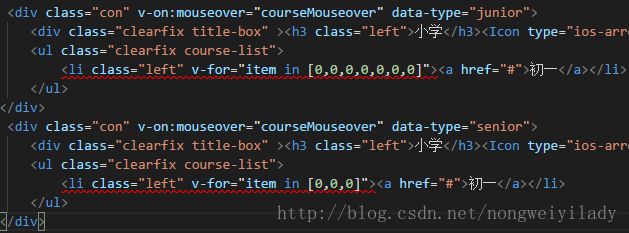
This article mainly shares with you how to solve the red and warning problems when using v-for in vue. I hope it can help everyone. Code red reporting is very uncomfortable for patients with obsessive-compulsive disorder who pursue beautiful code. The red reporting is as follows:

There will also be in the console:
(Emitted value instead of an instance of Error)
To solve this red reporting problem, we need to follow his prompts and add a unique key during the loop. Here we choose to use index:
<ul class="clearfix course-list">
<li class="left" v-for="(item,index)in gradeClassfy.primary.grade":key="index"><ahref="#">{{item.name}}</a></li>
</ul>In this way, the red report disappears.
Related recommendations:
Vue.js list rendering v-for array object subcomponent
Examples to explain vue v-for data Processing
Circular use of v-for instruction example code
The above is the detailed content of Solve v-for usage red reporting example in vue. For more information, please follow other related articles on the PHP Chinese website!




