
This time I will bring you JavaScript Event Loop of the running mechanism, What are the precautions for using JavaScript running mechanism, the following is a practical case, one Get up and take a look.
The main thread reads events from "TaskQueue". This process is cyclic, so the entire operating mechanism is also called Event Loop ( event loop).
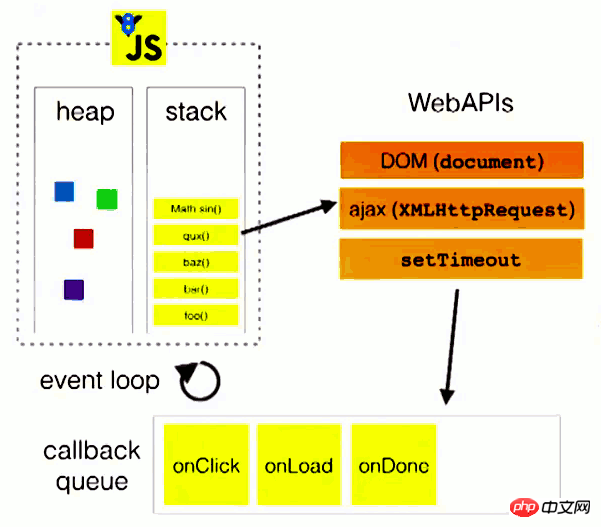
In order to better understand the Event Loop, please look at the picture below

In the above picture, the main thread runs At this time, a heap and a stack are generated. The code in the stack calls various external APIs, and they add various events (click, load, done) to the "task queue". As long as the code in the stack is executed, the main thread will read the "task queue" and execute the callback functions corresponding to those events in sequence.
The code in the execution stack (synchronous task) is always executed before reading the "task queue" (asynchronous task). Take a look at the example below.
var req = new XMLHttpRequest();
req.open('GET', url);
req.onload = function (){};
req.onerror = function (){};
req.send();The req.send method in the above code is an Ajax operation to send data to the server. It is an asynchronous task, which means that the system will not read the "task queue" until all the codes of the current script are executed. . Therefore, it is equivalent to the following writing.
var req = new XMLHttpRequest();
req.open('GET', url);
req.send();
req.onload = function (){};
req.onerror = function (){};In other words, it does not matter whether the part that specifies the callback function (onload and onerror) is before or after the send() method, because they are part of the execution stack, and the system always executes them before Will read the "task queue".
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Task Queue of JavaScript Running Mechanism
Detailed Explanation of the Browser’s Multi-Threading Mechanism
Some minor issues about type conversion in js
The above is the detailed content of Event Loop of JavaScript running mechanism. For more information, please follow other related articles on the PHP Chinese website!




