
This time I will bring you the use of H5 cache Manifest. What are the precautions for using H5 cache Manifest? The following is a practical case, let's take a look. In the app
Updateh5 page has always had a cache problem. By default, by doing nothing, the app has a certain amount of space to cache pages. The update will be loaded immediately after it is started. When the app cache space is available, the update will not be downloaded. Android can clear cache space, but iOS can only uninstall and reinstall (are u kidding me?). This is the worst case scenario, you can change the address. no-cache
<meta http-equiv="Cache-Control" content="no-cache">
to tell the browser not to cache the page. In fact, when the page has not changed, the request is 304, and if the page has changed, it is 200. So adding no-cache does not mean that it will be downloaded completely every time, but that it will be downloaded again when it is updated. But at this time, different mobile phones still perform differently. 4s and 6sp are different. Visit the same page and modify the js. The 4s has been updated, but the 6sp is still the same. How to fix it, because there is still cache on the server side. First set the nginx cache:
location / {
root html; expires -1;
index index.html index.htm;
}and need to restart nginx:
nginx -s reload
At this time, 6sp has also been updated.
But always restarting nginx is not a solution, it may cause some requests to be lost. And in this case, it is completely unusable offline. For example, when the Internet is disconnected and I try to send a message, the originally set picture with a red exclamation mark and the character's avatar cannot be displayed. Of course, you can convert it into a base64
stringto solve this problem. Base64 is very long and takes up space wherever it is placed. How to solve it, manifest
no-cache+update file name+update address to be testedmanifest
1.Set html
<html manifest="index.appcache">
CACHE MANIFEST #v1.0.0.0#需要缓存的文件js/zepto.js#不需要缓存的页面 NETWORK:*#无法访问页面 FALLBACK404.html
text/cache-manifest appcache;
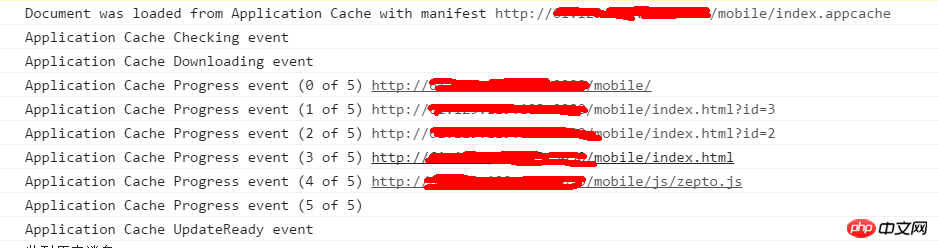
 This picture illustrates two things. One is that the process will first download index.appcache, and then the checking event and download event will be triggered one after another. , progress event and updateReady event. Two of them cache the current page by default. And it actually takes a parameter and caches it. It seems that as long as the current pages with different addresses are cached (I only wrote one zepto in the cache directory above). Refresh the page again:
This picture illustrates two things. One is that the process will first download index.appcache, and then the checking event and download event will be triggered one after another. , progress event and updateReady event. Two of them cache the current page by default. And it actually takes a parameter and caches it. It seems that as long as the current pages with different addresses are cached (I only wrote one zepto in the cache directory above). Refresh the page again:
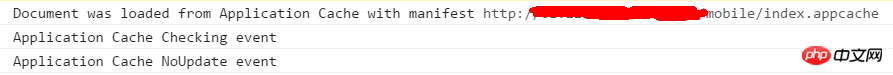
 If index.appcache is not updated, the check will not be triggered.
If index.appcache is not updated, the check will not be triggered.
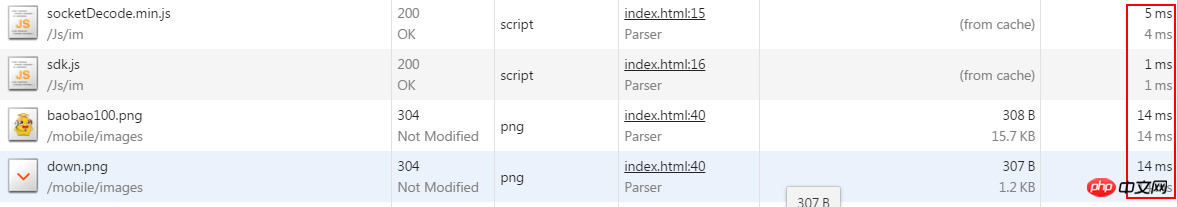
 Loading cached files
Loading cached files
is 200, and the size column is from cache. The one loaded from the browser is 304, one is a few milliseconds, and the other is more than ten milliseconds. F12 enters developer mode, and you can see the cached files in the Application cache column.
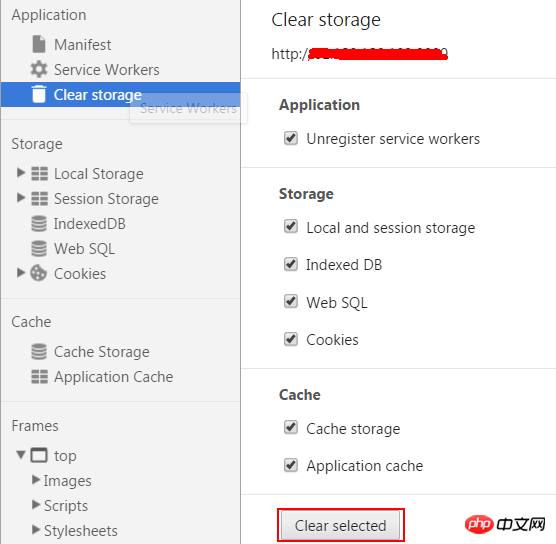
 #But it cannot be cleaned in this place. It needs to be cleaned by clear storage in Application.
#But it cannot be cleaned in this place. It needs to be cleaned by clear storage in Application.
 Update cached files
Update cached files
of a js, the client still downloads the js. At this time, you need to modify this cache file: #不需要缓存的页面
NETWORK:
mobile/index.html
*
window.applicationCache.addEventListener("updateready", function(){
location.reload()
});这样才会加载最新的页面。如果首页再发生修改,可以随意(加个空格,加空行)修改缓存文件,就能触发更新。所以剩下的问题就是记得在更新资源之后记得更新缓存文件。建议就是不变的资源(框架样式,框架js,图片)缓存下来,经常要修改的js就让浏览器缓存吧。现在这样就避免了reload nginx。这个效果要比加no-cache的方法好。当然,如果无所谓消息或者reload的影响。no-cache还是很方便,毕竟这个index.appache一旦加上,难以去掉,除非清理缓存。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Use of H5 cache Manifest. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 The difference between null and NULL in c language
The difference between null and NULL in c language
 What does web server mean?
What does web server mean?
 swing tutorial
swing tutorial
 What format is m4a?
What format is m4a?
 What is the difference between mysql and mssql
What is the difference between mysql and mssql
 How to solve unable to connect to nvidia
How to solve unable to connect to nvidia




