
This time I will bring you the H5 tower-controlled aircraft war. What are the precautions for making the H5 tower-controlled aircraft war? The following is a practical case, let’s take a look.

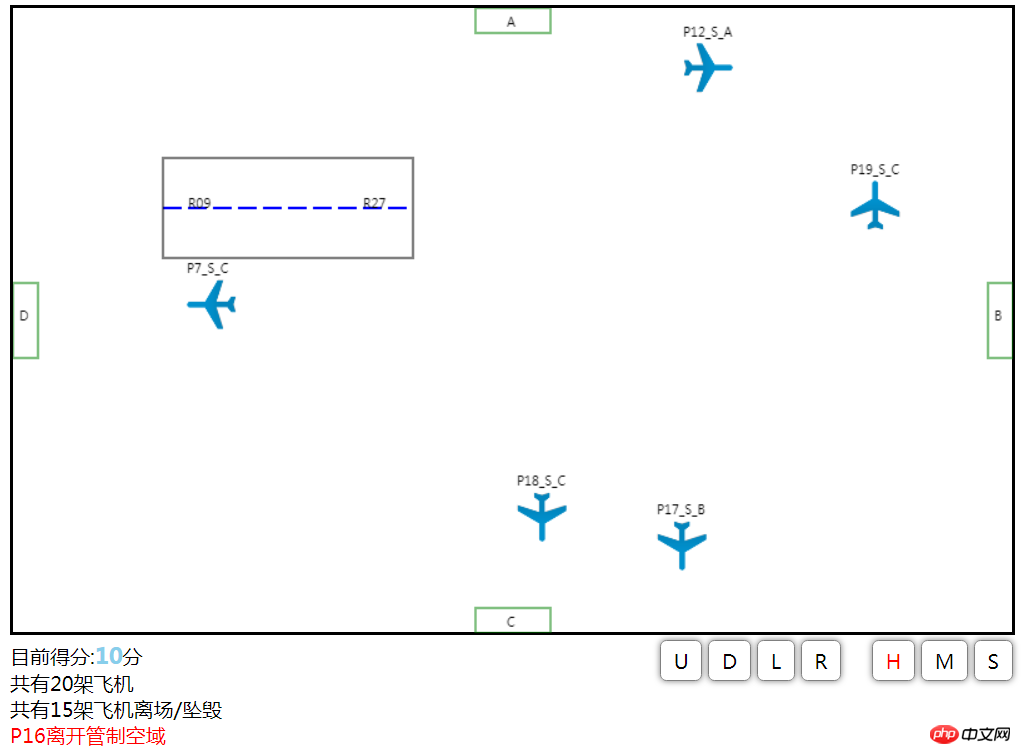
I have wanted to play this game for a long time, and finally completed it today. Let me explain first. This is a game that simulates airport control and command. Aircrafts fly into the control from different directions. There are different destinations in the airspace. The last letter of the aircraft name indicates the destination the aircraft wants to reach, which is divided into ABCD and R. A-D indicates the four directions, and R indicates landing on the runway of this field. The aircraft has three speeds: H, M, and S. The departure speed must not be the fastest (H), and the landing speed must be S in order to score points. The default setting is 20 aircraft, and the maximum capacity is 10 aircraft by default. Of course, actual command is more complicated than this.
The entire game is based on canvas, pure JavaScript. The four orientations of the aircraft are realized with four pictures. All objects that need to be continuously rendered are In the airspace array. There are three objects: Plane, Runway and Exit. Correctly commanding a plane to its destination is worth 5 points.
function Plane(id,sx,sy,heading,url){ this.x=sx; this.y=sy; this.flightId=id; this.h=heading||"down";//up down left right
this.img=url||"down.png"; this.draw=drawPlane this.move=movePlane this.speed=airspeed[getRandom(3)]; this.D=destination[getRandom(5)]; this.state="cruise"; this.width=size; this.height=size; this.getCenter=getCenter;
}function Runway(name,x,y,w,h){ this.name=name; this.x=y; this.y=y; this.width=w; this.height=h; this.draw=drawRunway; this.getCenter=getCenter;
}After selecting an aircraft on the canvas, a red border will appear to indicate the aircraft currently being commanded. The canvas itself does not provide the click event of the object

function eventDispature(canvas){
canvas.onclick=function(e){
console.log(e.offsetX,e.offsetY,e.type)
detectEvent(e.offsetX,e.offsetY,e.type)
}
}function detectEvent(x,y,type){ //判断是否击中
airspace.forEach(function(p){ //范围 x,x+size y,y+size
var maX=p.x+p.width; var maY=p.y+p.height; if(x>=p.x&&x<=maX&&y>=p.y&&y<=maY){
p.selected=true;
taget=p;
console.log("选中",p.flightId,p.x,p.y)
airspace.filter(n=>n.flightId!=p.flightId).forEach(n=>n.selected=false);
}
})
}function isIntersect(p1,p2){ var center=p1.getCenter(); var c1=p2.getCenter(); var dx=Math.abs(center.x-c1.x); var dy=Math.abs(center.y-c1.y); return dx<(p1.width/2+p2.width/2)&&dy<(p1.height/2+p2.height/2)
}
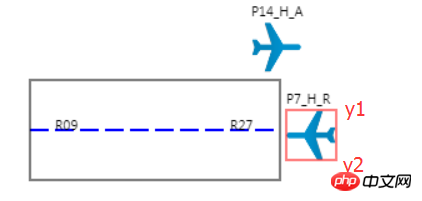
if(isIntersect(plane,runway)&&plane.state==states.cruise){
console.warn(plane.flightId+"进入跑道"); //进入跑道的条件是 左边的两个点 和右边的两个点
var y1=plane.y; var y2=plane.y+plane.height; //速度最慢,方向是跑道才能得分
if(y1>runway.y&&y1<runway.y+runway.height&&y2>runway.y&&y2<runway.y+runway.height &&plane.D==destination[4]&&plane.speed==airspeed[2])
{
plane.state=states.landing;
score+=5;
info(plane.flightId+"正确降落跑道");
showPlaneNum();
plane.state=states.stop;
removePlane(plane.flightId);
}else{
plane.state=states.crash;
info(plane.flightId+"坠毁,航向"+plane.h+",速度"+plane.speed);
removePlane(plane.flightId);
}buttons in the lower right corner represent four directions and three speeds respectively.
Disadvantages: 1. Using four pictures of the aircraft is still a bit stupid, because the rotation and movement were not completed at the beginning, and we will continue to study it later. 2. The algorithm of aircraft collision is not accurate enough, and the departure judgment only judges one point. This is because the departure judgment conflicts with the entry aircraft, so it needs to be further optimized. 3. You can also add some effects. I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:How to use JQ to right-click to collect web pages
The API that jQuery must master
How to implement file upload with progress bar animation
jQuery implements form verification after multi-layer verification
The above is the detailed content of H5 tower controls aircraft battle. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to measure internet speed on computer
How to measure internet speed on computer
 How to open the terminal window in vscode
How to open the terminal window in vscode
 git pull pulls code
git pull pulls code
 Regular expression usage of arbitrary characters
Regular expression usage of arbitrary characters
 How to speed up web pages
How to speed up web pages
 Commonly used linux commands
Commonly used linux commands




