
This time I will bring you the method of converting the associative array of ajax front-end from json to the backend, and the method of converting the associative array of ajax front-end from json to the backend. What are the precautions?The following is a practical case, let's take a look .
Many people have encountered that Ajax cannot pass arrays directly when transferring values, and most of Baidu's cannot be used
So I thought of a method:
Step one: Convert the array to json string
This is a technical issue. Baidu said JSON.stringify(arr) cannot convert associative arrays, even indexes Arrays also have many shortcomings
So I specially encapsulated a jsrecursive function
function arrToJSON(arr) {
var json = {};
for (var i in arr) {
var vo=arr[i];
if (typeof arr[i] == "object") {
json[i]={};
json[i] = arrToJSON(vo);
} else {
json[i] =vo;
}
}
return JSON.stringify(json);
}As long as the jsmultidimensional array is passed in, it can Parse all the arrays into strings
This way you can pass the value in ajax~~~
Step 2:
But the json string converted in this way is Incomplete, the entire array cannot be parsed directly
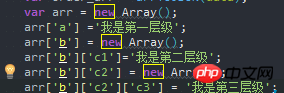
As shown in the figure

It can be found that this function will use italics for the lower-level sub-json strings slash escape, the further down you go, the more slashes you have.
When the background json_decode processes the first level, the second level is actually still a json_decode string
So the background needs a new decode The function is used to parse this json string
/**
* 解析前台传来的不完整json字符串
*/
private function json_decode_x($str)
{
$data_arr = array();
$arr = json_decode($str, 1);
foreach ($arr as $x => $a) {
if (preg_match('/":/', $arr[$x])) { //匹配
$data_arr[$x] = $this->json_decode_x($a);
} else {
$data_arr[$x] = $a;
}
}
return $data_arr;
}In this case, if the json string is received in the background and parsed with this function, a complete and correct multi-dimensional array can be obtained
Due to my business needs , there is no such string as /", so you can use this to judge whether the substring still has a json string that can be parsed. If it is used in the actual project, please modify the regular judgment
Of course it is capable People can directly change the first step to a complete json string, so that the background can directly use a json_decode to parse
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related topics on the PHP Chinese website Article!
Recommended reading:
How to prevent JS from bubbling and the browser’s default behavior
##How to refresh the parent page with JS
js and canvas synthesize pictures to make WeChat public account posters
The above is the detailed content of Ajax front-end associative array to json to background method. For more information, please follow other related articles on the PHP Chinese website!




