
Friends who are familiar with jquery should know how crude it is to get the currently clicked object with jquery. Directly $(dom) gets the currently clicked dom element. Based on this, you can get almost all the attributes of this dom element. But what about when we use vue?
Maybe you will be a little confused at first. well? Yes, how can I use Vue to make the (Dragon-Slaying Sword) click and send it away... Oh no, click to get which element object I clicked? It's actually very simple, vue.js, isn't it still javascript? We can also pass $event events through click events.
Let’s take a look at the introduction to event standard attributes in the JavaScript document:
| Attributes | Description |
|---|---|
| bubbles | Returns a Boolean value indicating whether the event is a bubble event type. |
| cancelable | Returns a Boolean value indicating whether the event can have a cancelable default action. |
| currentTarget | Returns the element whose event listener triggered this event. |
| eventPhase | Returns the current phase of event propagation. |
| target | Returns the element that triggered this event (the target node of the event). |
| timeStamp | Returns the date and time the event was generated. |
| type | Returns the name of the event represented by the current Event object. |
Let’s take a look at the third property first:
currentTarget: The currentTarget event property returns the node whose listener triggered the event, that is, the element, document or window that currently handles the event.
In layman's terms, it means which element your click event is bound to, and currentTarget gets that element.
Let’s look at the fifth attribute:
target: The target event attribute can return the target node of the event (the node that triggered the event), such as the element, document or window that generated the event.
In layman's terms, it means which element you are currently clicking on, which element the target gets.
Maybe you still don’t understand it. Let’s use vue as a small example:
Template code:
<li v-for="img in willLoadImg" @click="selectImg($event)"> <img class="loadimg" :src="img.url" :data-id="img.id" alt=""></li>
We have bound a li tag Click event selectImg(), passing in the $event object. (Here we loop through an image array to show better effects. If necessary, please define the array and its corresponding images yourself. Don’t just copy the code completely and ask me why I reported an error)
Event method code:
methods: {
selectImg(event) {
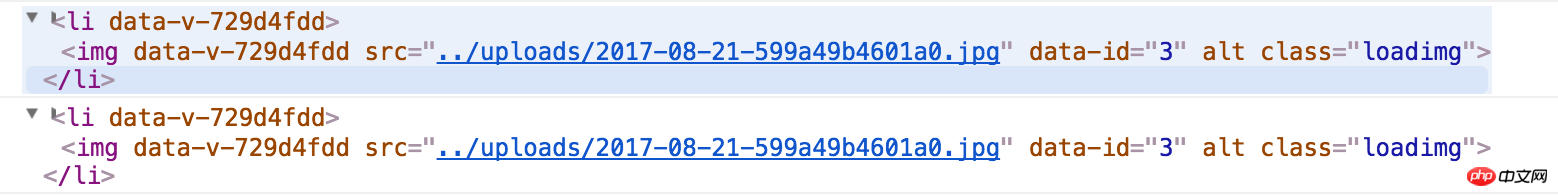
console.log(event.currentTarget);
console.log(event.target);
}
}Template rendering:

Similarly, in order to demonstrate the effect, we chose two vertically longer ones The image has been centered left and right. (Everything within the gray border belongs to the li tag)
Next, we click on the blank area first (that is, only click on the li tag, not the img image):





jquery gets the value method of the currently clicked object_jquery
The above is the detailed content of vue.js gets the current click object method instance. For more information, please follow other related articles on the PHP Chinese website!




