
This time I will bring you some little knowledge about html5 that is easily overlooked. What are the little things about html5 that are easily overlooked? The following is a practical case. Let’s take a look.
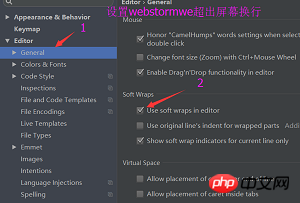
Set webstorm to wrap the input content after it exceeds the screen

line wrap
hyperlinks(a tags) in the current web page need to be opened
1) <a href="#">百度一下,你就知道</a> #的假链接会自动回到网页的顶部 2) <a href="javascript">百度一下,你就知道</a> 而Javascript的假链接不会自动跳转到网页顶部
ul>li*3<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li></ul><ol>
<li>演员</li>
<li>小丑</li>
<li>龙卷风</li>
<li>青花瓷</li></ol>Shortcut: dl>(dt+dd)*2
<dt>北京</dt> //definition title 定义标题 <dd>中国的首都</dd> //definition description 定义描述 <dt>上海</dt>
<dd>富人的集中地</dd></dl><!--默认情况下,边框宽度为0--><table border="1">
<!--tr:代表整个表格中的一行数据-->
<tr>
<!--td:代表一行中的一个单元格-->
<td>姓名</td>
<td>年龄</td>
<td>籍贯</td>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>重庆</td>
</tr></table>margin as 0 on the table. In fact, it merges two lines into one line,so It looks very uncomfortable, so set it in the following ways-->
 what is h5
what is h5
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 What are the methods to change IP in dynamic vps instantly?
What are the methods to change IP in dynamic vps instantly?
 what is search engine
what is search engine
 How to insert pictures in css
How to insert pictures in css
 bytafont usage
bytafont usage




