
This time I will bring you the Angular novice tutorial. What are the precautions of the Angular novice tutorial? The following is a practical case, let’s take a look.
What is UI
For a user interface, it actually consists of three main parts:
Content: What information do you want to display? Including dynamic information and static information. Note that the content here does not include its format, such as birthday, and it has nothing to do with whether it is displayed in red or green, or whether it is displayed as year, month, day.
Appearance: How should this information be displayed? This includes formatting and style. Styles also include static styles and animation effects, etc.
Interaction: What happens when the user clicks the add to cart button? What displays still need to be updated?
In front-end technology, these three parts are respectively responsible for three technologies: HTML is responsible for describing content, CSS is responsible for describing appearance, JavaScript is responsible for realizing interaction.
If further abstracted, they correspond to the three main parts of MVC: content--Model, appearance---View, interaction--Controller.
Corresponds to the concept in angular, static content--> Corresponds Template, dynamic content--> scope, interactive correspondence--controller, the complexity of the appearance part: CSS determines the style, and the filter determines the format.
Module
angular.module(abc'') 引用模块abc angular.module('abc',[]) 定义模块abc
Scope
All attributes owned by the upper-level scope can be read from the lower-level scope, but when it is necessary to write these inherited attributes At this time, a problem arises: writing will cause a property with the same name to be created on the lower-level scope without modifying the properties on the upper-level scope.
There are two ways to display dynamic information:
BindingExpression Directive
The directive is equivalent to a custom HTML element, Angular officially calls it a DSL extension of the HTML language
According to the usage scenarios and functions of the instructions, they can be divided into two types of instructions: component type and decorative type.
Component type is equivalent to splitting a page into multiple modules according to function points.
Decorative instructions add behavior to the DOM to give it certain capabilities, such as auto-focus, two-way binding, clickable (ngClick), conditional display, hiding (ngShow, ngHide) and other capabilities. At the same time, it is also a bridge between Model and View, keeping view and Model synchronized. Most of the instructions in Angular are decorative instructions. They are responsible for collecting and creating $watch, and then using the Angular dirty checking mechanism to keep the view synchronized.
Component type directive
angular.module('com.ngnice.app').directive('jobCategory',function(){ return {
restrict:'EA',
scope:{
configure:'='//独立作用域
},
templateUrl:'a.html', //声明指令的控制器
controller:function($scope){
}
}
});The restrict attribute is used to indicate the application method of this directive. Its value can be E (element), A (attribute), C (class name), M (Note) For any combination of these letters, E, A, and EA are commonly used in engineering practice. It is not recommended to use C and M.
Scope has three values: unspecified (undefined)/false/true or a hash object.
When not specified or false, it means that this directive does not require a new scope. It directly accesses properties and methods on the existing scope, or does not need to access the scope. If there is a new scope or independent scope directive on the same node, use it directly, otherwise use the parent scope directly.
When true, it means it needs a new scope. When
is a hash object, it means that it requires an independent scope.
{ name:'@',//绑定字面量
details:'=',//绑定变量
onUpdate:'&'//绑定事件
}The usage method is as follows:
<user-details name='test' details='details' on-update='updateIt(times)'></user-details>
For component-type instructions, the more important thing is the display of content information, so the link function of the instruction is generally not involved, but the business should be integrated as much as possible The logic is placed in the controller.
angular
.module('com.ngnice.app')
.directive('twTitle',function(){ return { //作用域
restrict:'A', link:function(scope,element,attrs){
}
}
});Decorator-type instructions are mainly used to add behaviors and maintain synchronization of View and Model, so it is different from component-type instructions. We often need to perform DOM operations. Its restrict attribute is usually A, which is the attribute declaration method, which is more in line with the semantics of the decorator: it is not the main body of the content, but a connector with additional behavioral capabilities.
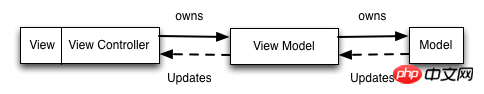
Understanding MVVM
$scope can be regarded as ViewModel, and controller is the JavaScript function that decorates and processes this ViewModel.

The MVVM pattern in angular is mainly divided into four parts:
View It focuses on the display and rendering of the interface. In angular, it contains a bunch of Declarative directive view template
ViewModel: It is the adhesive body of View and Model. It is responsible for the interaction and collaboration between View and Model. It is responsible for providing displayed data to View and a way for View to operate Model. In angular, $scope plays the role of the ViewModel. There are two different sources of data on the ViewModel: one is business data that displays information, and the other is derived data that describes interactions, such as: check boxes in tables, If you click Select All, all check boxes in the list will be selected. Here you need a derived data similar to isSelectAll to be placed in ViewModelh.
Model: It is a data encapsulation carrier related to business logic, that is, a domain object. The Model does not care about how it will be displayed or operated, so it should not contain any logic related to interface display. In web pages, most models are data returned from the ajax server or global configuration objects. The service in Angular is the best way to encapsulate and process these business logic related to the Model. These domain objects can be reused by the controller or other services.
controller This is not the core element in the MVVM pattern, but it is responsible for the initialization of the ViewModel object. It will call one or more services to obtain the domain object and put the result in the initialization of the ViewModel object. It will call one or more services to obtain the domain object and put the result on the ViewModel object. In this way, the application interface can reach an initial usable state when it starts loading. It can add behavioral functions to describe interactions on the ViewModel, such as addItemToShopCart() for responding to the ng-click event
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to php Chinese Other related articles online!
Recommended reading:
Node.js Tutorial for Beginners (2)
Node.js Tutorial for Novices (1) )
The above is the detailed content of Angular Beginner Tutorial. For more information, please follow other related articles on the PHP Chinese website!




