
This time I will bring you a detailed explanation for novices learning vue. What are the precautions for novices learning vue. The following is a practical case, let’s take a look.
One of the best frameworks for vue currentlyFirst of all, we follow the official website’s documentation#Special attentionVue.js does not support IE8 and its The following version, because Vue.js uses ECMAScript 5 features that IE8 cannot emulate. Vue.js supports all ECMAScript 5-compatible browsers.Change logThe change log of each version can be found on GitHub.
$ npm install vue
# 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack my-project# 安装依赖,走你$ cd my-project $ npm install $ npm run dev
## The #CLI tool assumes a certain level of familiarity with
Node.jsand related build tools. If you're new to Vue, we highly recommend reading through the guide without a build tool and getting familiar with Vue itself before delving into the CLI. After following the process
will appear .babelrc
.babelrc
presets are presets
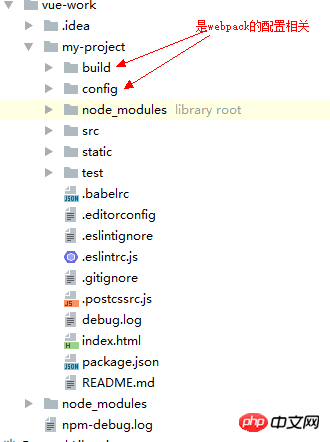
Introduction to project files
node_modules are installed by us through npm The dependent code library
src directory is where we store the source code of the project. All the code we develop will be placed in the src directory
The static folder is where third-party file resources are stored
//.editorconfig 编辑器的配置charset = utf-8 //编码indent_style = space //缩进的风格indent_size = 2 //缩进的大小是两个end_of_line = lf //换行符的风格insert_final_newline = true //创建一个文件,会自动插入新行trim_trailing_whitespace = true //会自动移除行尾的多余空格
. eslintignore: Ignore the syntax check
After understanding the project file, let’s understand how the current code runs
index.html is theentry file
index We know that his js and css will be dynamically inserted into this page
Also look at the dom structure,
He actually It is a vue component
The entrance JS of our page is actually this main.js
There is a red line marked here. It is a compiler problem. It can be recognized by adjusting it to es6 syntax
import Vue from 'vue'import Vue from './App'new vue ({ el: 'body'
components:{App}
})
We can see that this entry file relies on two
and one is App.vue. It can be simply written directly as App
and then pass new Vue Instantiate a vue
components:{App}Registers a current App plug-in. This syntax is an abbreviation of es6, corresponding to With es5 App:App can simplify our writing through the writing method of es6. We know that this app corresponds to this app.vue
. Then let’s take a look at app.vue
which is divided into < ;srcipt>