 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Sharing examples of environment construction for vue.js, element-ui, and vuex
Sharing examples of environment construction for vue.js, element-ui, and vuex
Sharing examples of environment construction for vue.js, element-ui, and vuex
This article mainly shares with you vue.js, element-ui, and vuex environment construction examples. This article mainly shares graphic examples and code, hoping to help everyone.
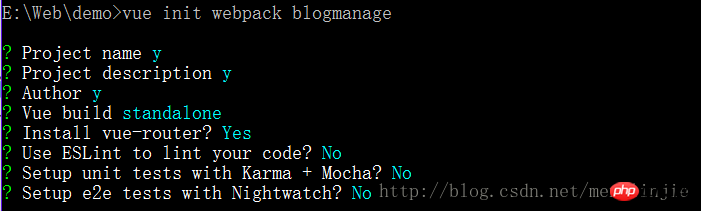
1. Initialize the project
vue init webpack <project-name>

2. Initialize dependency packages
npm install
3. Run debugging
npm run dev
Address Enter localhost:8080

npm install --save vue element-ui
5. Import vue-router packagenpm install --save vue-router
6. Import axios Packagenpminstall --save axios
7. Install sass-loader and node-sass plug-innpm install sass-loader -Dnpm install node-sass -D
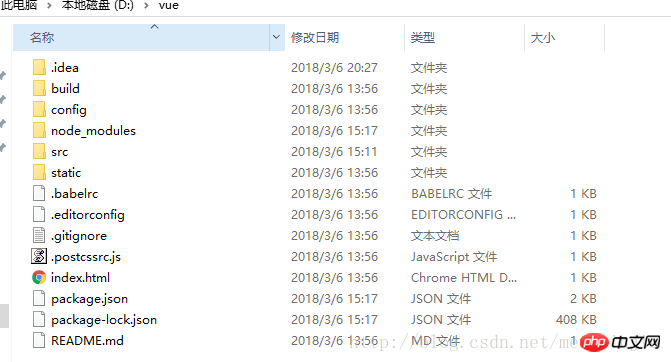
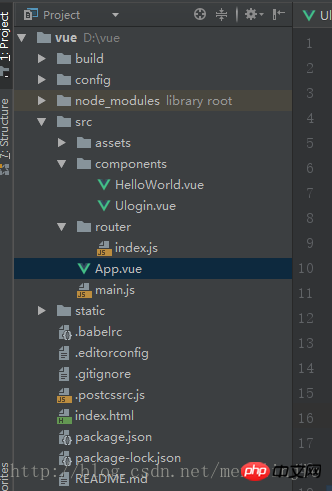
Project directory

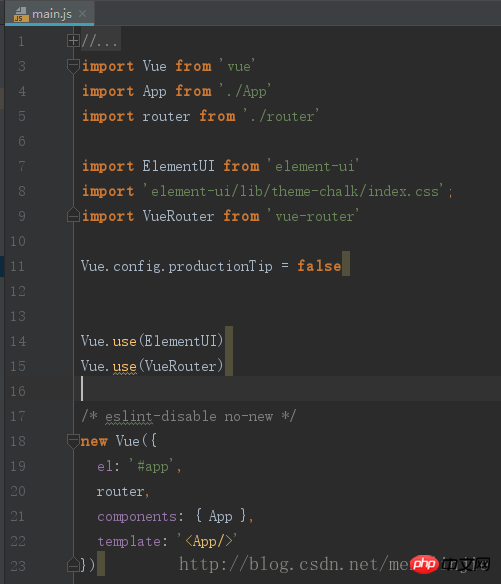
Introduce vue element and router into main.js:
import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css';import VueRouter from 'vue-router'Vue.use(ElementUI) Vue.use(VueRouter)

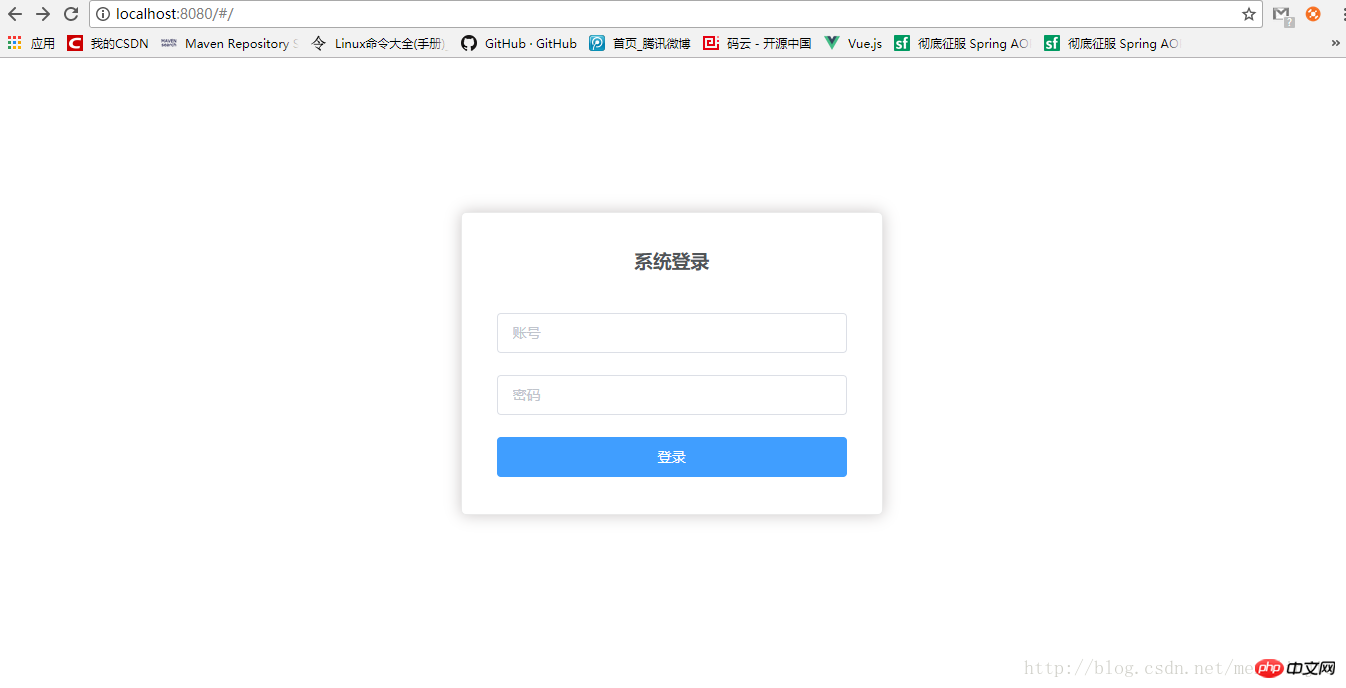
<template>
<el-form :model="ruleForm2" :rules="rules2" ref="ruleForm2" label-position="left" label-width="0px"
class="demo-ruleForm login-container">
<h3 class="title">系统登录</h3>
<el-form-item prop="account">
<el-input type="text" v-model="ruleForm2.account" auto-complete="off" placeholder="账号"></el-input>
</el-form-item>
<el-form-item prop="checkPass">
<el-input type="password" v-model="ruleForm2.checkPass" auto-complete="off" placeholder="密码"></el-input>
</el-form-item>
<el-form-item style="width:100%;">
<el-button type="primary" style="width:100%;" @click.native.prevent="handleSubmit2" >登录 </el-button>
</el-form-item>
</el-form></template><script>
export default {
name: "Ulogin.vue",
data() { var checkAccount = (rule, value, callback) => { if (!value) { return callback(new Error('请输入账号'));
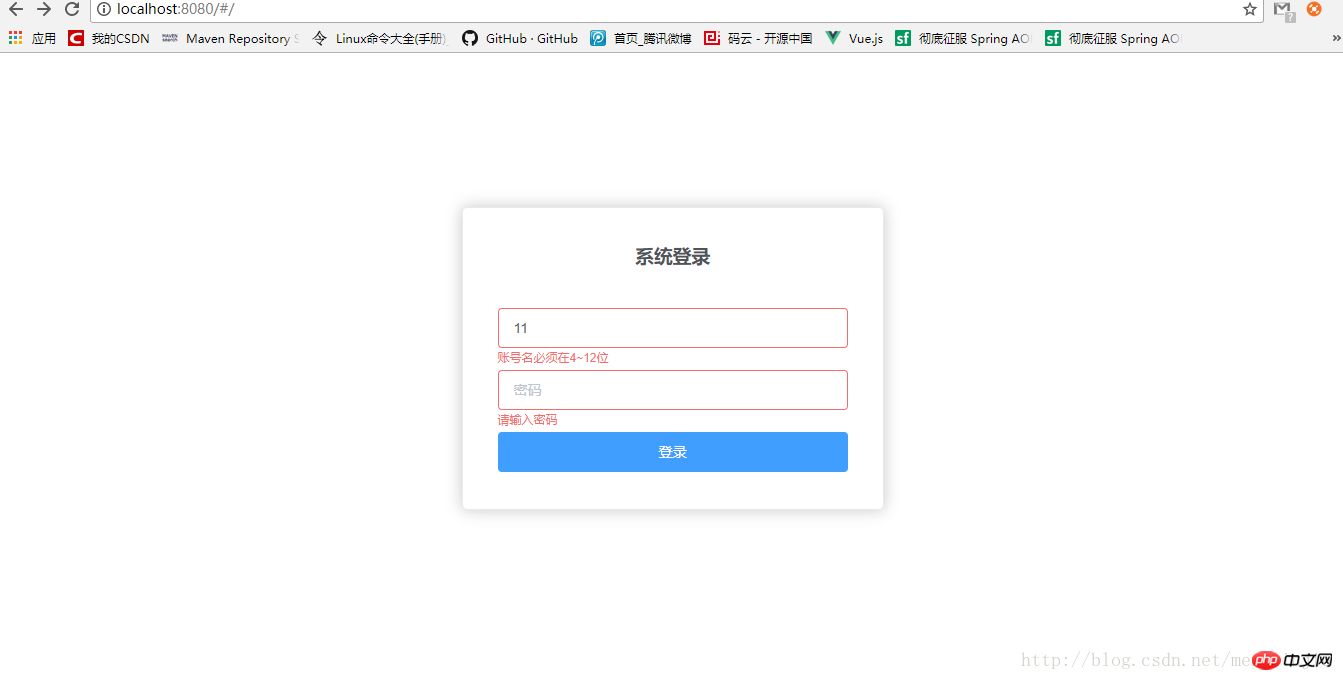
} else if (value.length < 4 || value.length>12) { return callback(new Error('账号名必须在4~12位'));
} else {
callback();
}
}; var checkPass = (rule, value, callback) => { if (value === '') { return callback(new Error('请输入密码'));
} else if (value.length < 2) { return callback(new Error('密码不能小于两位'));
} else { return callback();
}
}; return {
ruleForm2: {
account: '',
checkPass: ''
},
rules2: {
account: [
{validator: checkAccount, trigger: 'blur'},
],
checkPass: [
{validator: checkPass, trigger: 'blur'},
]
}
};
},
methods: {
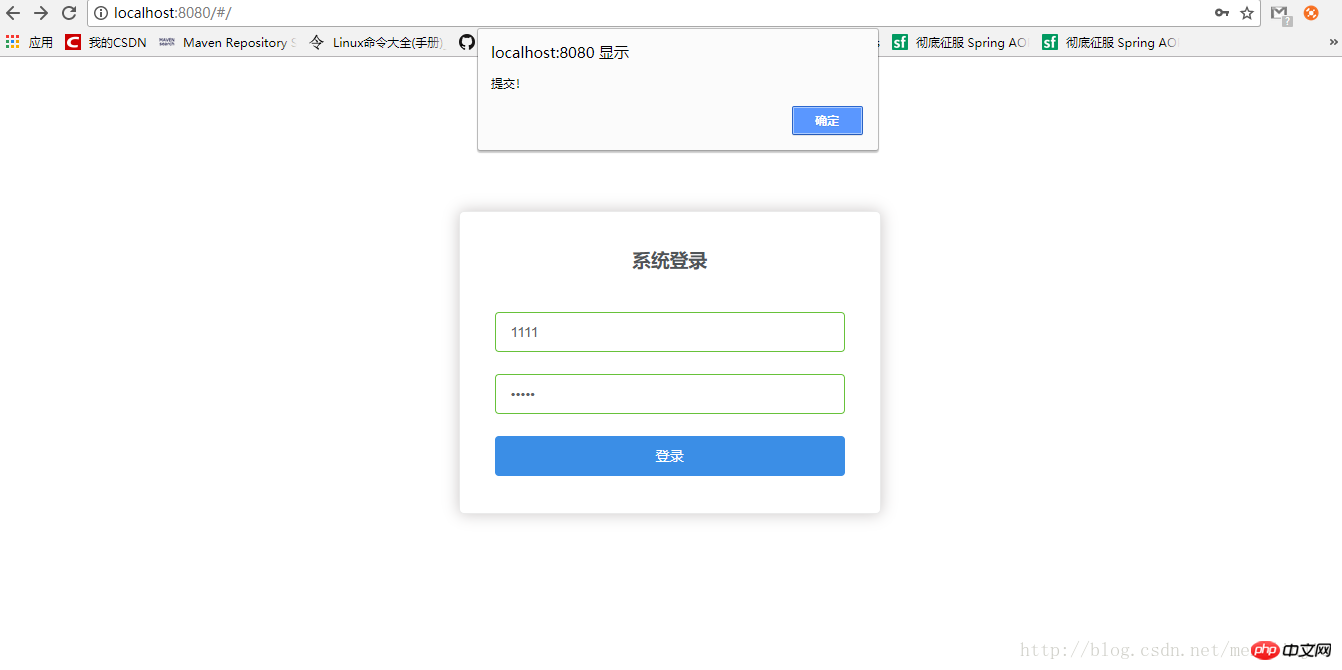
handleSubmit2(ruleForm2) { this.$refs.ruleForm2.validate((valid) => { if (valid) {
alert('提交!')
} else {
alert('登陆失败!');
console.log('error submit!!'); return false;
}
});
}
}
}</script><style lang="scss" scoped>
.login-container { /*box-shadow: 0 0px 8px 0 rgba(0, 0, 0, 0.06), 0 1px 0px 0 rgba(0, 0, 0, 0.02);*/
-webkit-border-radius: 5px; border-radius: 5px; -moz-border-radius: 5px; background-clip: padding-box; margin: 180px auto; width: 350px; padding: 35px 35px 15px 35px; background: #fff; border: 1px solid #eaeaea; box-shadow: 0 0 25px #cac6c6; .title {
margin: 0px auto 40px auto; text-align: center; color: #505458; }
.remember { margin: 0px 0px 35px 0px; }
}</style>index.js file in router Configure routing: import Ulogin from '../components/Ulogin'Vue.use(Router)
export default new Router({
routes: [ // {
// path: '/',
// name: 'HelloWorld',
// component: HelloWorld
// },
{
path:'/',
name:'',
component:Ulogin
}
]
})App.vue<template>
<p id="app">
<router-view/>
</p></template><script>
export default {
name: 'App'
}</script><style>
#app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; }</style> Directory structure:




Detailed tutorial on how to build a vue, node, and webpack environment
Detailed examples of simple tutorials on building a vue environment
Recommendations for the 6 best PHP environment building tools in 2017
The above is the detailed content of Sharing examples of environment construction for vue.js, element-ui, and vuex. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 Is vue.js hard to learn?
Apr 04, 2025 am 12:02 AM
Is vue.js hard to learn?
Apr 04, 2025 am 12:02 AM
Vue.js is not difficult to learn, especially for developers with a JavaScript foundation. 1) Its progressive design and responsive system simplify the development process. 2) Component-based development makes code management more efficient. 3) The usage examples show basic and advanced usage. 4) Common errors can be debugged through VueDevtools. 5) Performance optimization and best practices, such as using v-if/v-show and key attributes, can improve application efficiency.
 Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Vue.js is mainly used for front-end development. 1) It is a lightweight and flexible JavaScript framework focused on building user interfaces and single-page applications. 2) The core of Vue.js is its responsive data system, and the view is automatically updated when the data changes. 3) It supports component development, and the UI can be split into independent and reusable components.
 Vue.js: Defining Its Role in Web Development
Apr 18, 2025 am 12:07 AM
Vue.js: Defining Its Role in Web Development
Apr 18, 2025 am 12:07 AM
Vue.js' role in web development is to act as a progressive JavaScript framework that simplifies the development process and improves efficiency. 1) It enables developers to focus on business logic through responsive data binding and component development. 2) The working principle of Vue.js relies on responsive systems and virtual DOM to optimize performance. 3) In actual projects, it is common practice to use Vuex to manage global state and optimize data responsiveness.
 Vue.js and the Frontend Stack: Understanding the Connections
Apr 24, 2025 am 12:19 AM
Vue.js and the Frontend Stack: Understanding the Connections
Apr 24, 2025 am 12:19 AM
Vue.js is closely integrated with the front-end technology stack to improve development efficiency and user experience. 1) Construction tools: Integrate with Webpack and Rollup to achieve modular development. 2) State management: Integrate with Vuex to manage complex application status. 3) Routing: Integrate with VueRouter to realize single-page application routing. 4) CSS preprocessor: supports Sass and Less to improve style development efficiency.






