
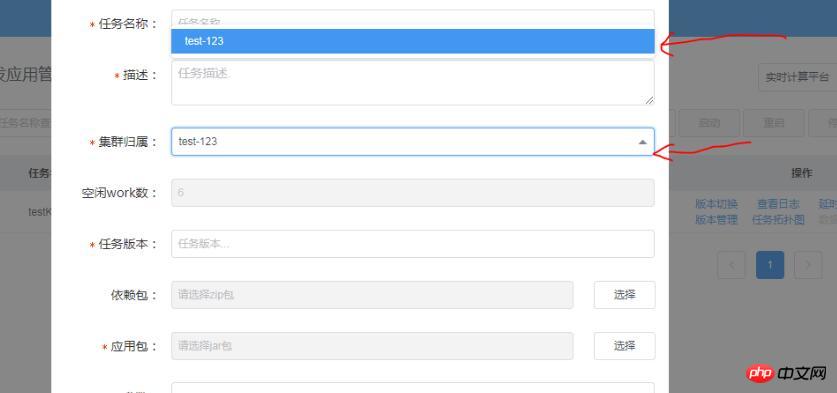
In the process of using iview, I encountered such a problem, using the select drop-down box component in Model. However, when the pop-up box exceeds one screen and needs to be scrolled, the select drop-down options will be misaligned (Figure 1 below shows normal, Figure 2 shows the drop-down options misaligned after scrolling.)
Figure 1:

Figure 2:

After analyzing the component code, the following style was found :
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}Solution
It is this style that affects the positioning of the drop-down box, the solution The method is to overwrite the author's original style.
However, unfortunately, the author added an !important and changed the priority.
So, how to make your style have a higher priority than his? You can add this style to the custom style file:
body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}This way This solves the problems mentioned above. Regarding why adding a body can change the priority of the style, you can refer to my blog related articles (how2js.cn)
Related recommendations:
jQuery implements a select drop-down box to obtain the currently selected text
div+css Simulate select drop-down box example code
The above is the detailed content of Solution to the misalignment of iview's select drop-down box options. For more information, please follow other related articles on the PHP Chinese website!




