
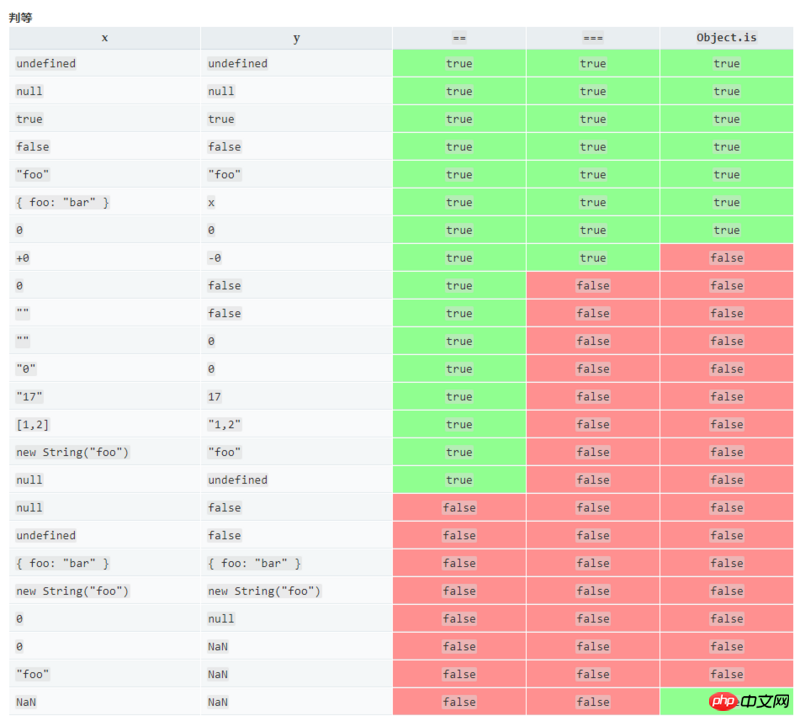
Strict equality"==="
Loose equality"=="
Object,is(es6d’s new feature)
This article mainly shares JavaScript equality judgment with you, hoping to help everyone.
The triple equal sign will perform the same comparison without type conversion (if the types are different, it will always return false),
If two values Both are of type number. When both are not NaN and have the same value, or the two values are +0 and -0 respectively, the two values are considered to be congruent
(1) Different type values
如果两个值的类型不同,直接返回false
(2) Original type values of the same type
同一类型的原始类型的值(数值、字符串、布尔值)比较时,值相同就返回true,值不同就返回false。
(3) Composite type values of the same class
两个复合类型(对象、数组、函数)的数据比较时,不是比较它们的值是否相等,而是比较它们是否指向同一个对象。
The double equal sign will Perform type conversion
(1) Value of primitive type
原始类型的数据会转换成数值类型再进行比较。字符串和布尔值都会转换成数值
(2) Object and primitive Type value comparison
对象(这里指广义的对象,包括数值和函数)与原始类型的值比较时,对象转化成原始类型的值,再进行比较
(3) undefined and null
undefined和null与其他类型的值比较时,结果都为false,它们互相比较时结果为true
(4) Equality comparisons between other types and boolean
会首先把boolean 强制转换成 .toNumber();
behaves in the same way as the triple equals sign, but for NaN and -0 and +0 for special processing,
So the last two are not the same,
Object.is(NaN, NaN) will be true
Object.is(+0,-0) will be false

##Related recommendations:
php Equality comparison And empty, isset, isnull
The above is the detailed content of JavaScript equality judgment sharing. For more information, please follow other related articles on the PHP Chinese website!




