
This article mainly introduces relevant information to you about the example of constructing a carousel chart using the swiper component of the WeChat applet. If you have any questions, please leave a message or go to the community of this site for discussion. Friends in need can refer to it. I hope it can help everyone.
An example of constructing a carousel chart using the swiper component of the WeChat applet
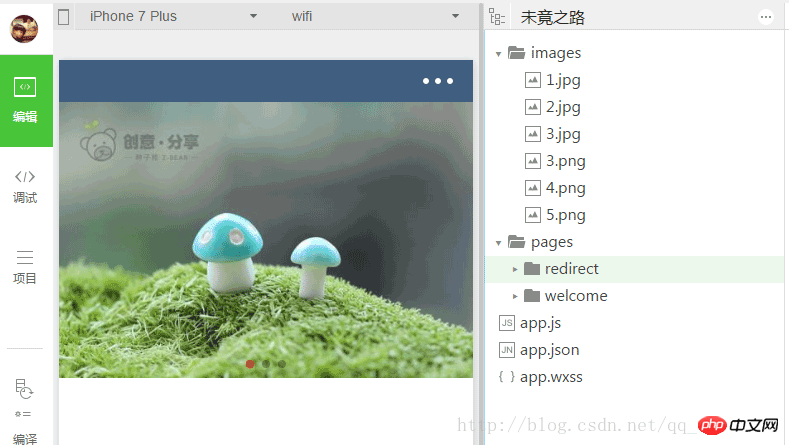
Implementation rendering:

wxml basic file:
##
<view class="classname">
<swiper indicator-dots="true" interval="1000" autoplay="true" indicator-active-color="red">
<swiper-item><image src="/images/1.jpg"></image></swiper-item>
<swiper-item><image src="/images/2.jpg"></image></swiper-item>
<swiper-item><image src="/images/3.jpg"></image></swiper-item>
</swiper>
</view>swiper-item仅可放置在组件中,宽高自动设置为100%。 参数设置: autoplay 自动播放导致swiper变化; touch 用户划动引起swiper变化; indicator-dots true是否显示面板指示点圆圈; interval 自动切换时间间隔; duration 滑动动画时长; 更多设置可以看官方文档组件!
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}{
"pages": [
"pages/redirect/redirect"
],
"window": {
"navigationBarBackgroundColor": "#405f80"
}
}WeChat Xiaocheng swiper component realizes the picture carousel switching function tutorial
Summary about the points to note about the swiper component
How to use the swiper component to implement the mini program Picture switching
The above is the detailed content of WeChat applet swiper component builds carousel chart code sharing. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition
 Introduction to the usage of vbs whole code
Introduction to the usage of vbs whole code
 linux find file command
linux find file command
 Telecom cdma
Telecom cdma
 What should I do if the itinerary card cannot be opened?
What should I do if the itinerary card cannot be opened?
 What is the difference between css framework and component library
What is the difference between css framework and component library
 How to enable secondary logon service
How to enable secondary logon service
 excel duplicate item filter color
excel duplicate item filter color




