
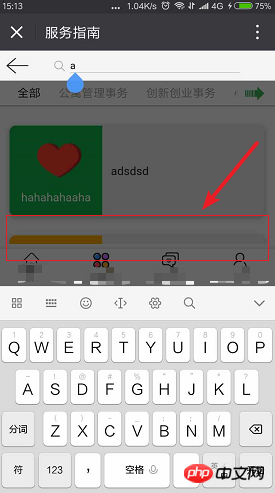
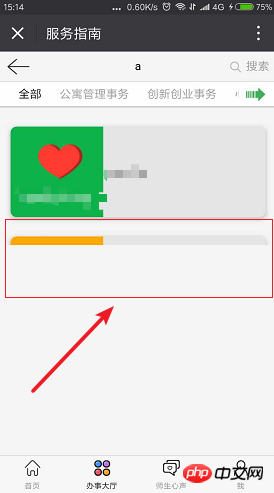
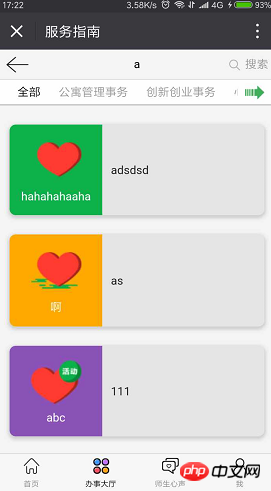
This article mainly shares with you the detailed explanation of the iframe content becoming blank after the keyboard pops up on the WeChat page. When the keyboard pops up, the footer is also pushed up; and when the search is completed (to refresh the entire page), after the keyboard retracts, the keyboard in the iframe When the place where you live turns white. How to solve this problem? Hope this article can help everyone.


Foreword:
Because the iframe needs to be adapted, so, the height needs to be calculated
//整体高 var win = $(window).height(); //搜索栏 var header = $('header').height(); //导航栏 var nav = $('.navpwrap').height(); //页底 var footer = $('footer').height(); //iframe $('#main').height(win -header + nav - footer);
Solution:
Cause:
When the keyboard is put down, This is caused by the height of the iframe not being reset again.
Option ①: Put the height of the first iframe in the cookie
Note: In Xiaomi 6, 'win' seems to conflict, so change it to 'win1'
//导入
<script src="jquery.cookie.js"></script>
var win = $(window).height();
//获取cookie里
var winCookie = $.cookie("win1",{path: '/' });
//若cookie里无,则填充;若cookie里有,则取出
if(!winCookie){
$.cookie("win1", win,{path: '/' });
}else{
win = winCookie;
}
Related recommendations:
JavaScript print iframe content sample code_javascript skills
The above is the detailed content of Detailed explanation of the iframe content becoming blank after the keyboard pops up on the WeChat page. For more information, please follow other related articles on the PHP Chinese website!




