
This article mainly introduces the concept and usage of command mode in JS design mode. It briefly describes the principle and function of command mode and analyzes the relevant definition and usage skills of command mode in the form of javascript examples. Friends in need can refer to it. I hope Can help everyone.
The client creates a command; the caller executes the command; the receiver performs corresponding operations when the command is executed.
Simple command objects are generally used to eliminate the coupling between two objects (caller and receiver). Complex command objects are generally used to encapsulate indivisible or transactional instructions.
The main purpose of the command pattern is to isolate the calling object (user interface, API, proxy, etc.) from the object that implements the operation. This pattern can be used whenever the interaction between two objects requires a higher degree of modularity.
Command means using a simple method or function to perform the actual operation related to this command. Just like turning on the TV with a remote control, you can turn on the TV with just one button, which is simple and convenient. We don't need to care about its specific implementation operations. That's handled by the TV. The TV provides an interface (signal) to the remote control, and the remote control only needs to implement this interface when clicked.

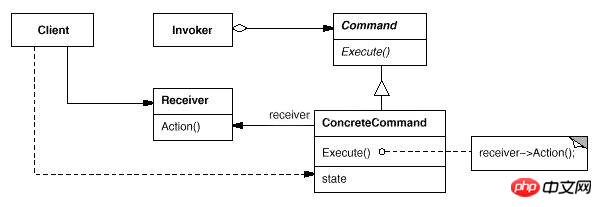
Command:
Define the interface of the command and declare the execution method.
ConcreteCommand:
The command interface implementation object is a "virtual" implementation; it usually holds the receiver and calls the receiver's function to complete the operation to be performed by the command.
Receiver:
Receiver, the object that actually executes the command. Any class may become a receiver as long as it can implement the corresponding functions required by the command.
Invoker:
Requires the command object to execute the request. It usually holds the command object and can hold many command objects. This is where the client actually triggers the command and requires the command to perform the corresponding operation, which is equivalent to the entrance to the command object.
Client:
Create a specific command object and set the receiver of the command object. Note that this is not a client in our conventional sense, but is assembling the command object and receiver. Perhaps it would be better to call this Client an assembler, because the client that actually uses the command triggers execution from the Invoker
Pattern Analysis
1. The essence of the command pattern is to encapsulate the command and separate the responsibility for issuing the command and the responsibility for executing the command.
2. Each command is an operation: the requesting party sends a request to perform an operation; the receiving party receives the request and performs the operation.
3. The command mode allows the requesting party and the receiving party to be independent, so that the requesting party does not need to know the interface of the party receiving the request, let alone how the request is received, and whether and when the operation is executed. Execution, and how it is executed.
4. The command mode makes the request itself an object, which can be stored and transferred like other objects.
5. The key to the command mode is the introduction of the abstract command interface, and the sender is programmed for the abstract command interface. Only specific commands that implement the abstract command interface can be associated with the receiver.
Pattern advantages
1. Reduce the coupling between objects.
2. New commands can be easily added to the system.
3. It is easier to design a combined command.
4. Call the same method to implement different functions
// 命令
var CreateCommand = function( receiver ){
this.receiver = receiver;
}
CreateCommand.prototype.execute = function() {
this.receiver.action();
}
// 接收者 电视
var TVOn = function() {}
TVOn.prototype.action = function() {
alert("TVOn");
}
// 接收者 电视
var TVOff = function() {}
TVOff.prototype.action = function() {
alert("TVOff");
}
// 调用者 遥控器
var Invoker = function( tvOnCommand, tvOffCommand ) {
this.tvOnCommand = tvOnCommand;
this.tvOffCommand = tvOffCommand;
}
Invoker.prototype.tvOn = function() {
this.tvOnCommand.execute();
}
Invoker.prototype.tvOff = function() {
this.tvOffCommand.execute();
}Execute Client
var tvOnCommand = new CreateCommand( new TVOn() ); var tvOffCommand = new CreateCommand( new TVOff() ); var invoker = new Invoker( tvOnCommand, tvOffCommand ); invoker.tvOn(); invoker.tvOff();
Related recommendations:
An example explanation of the command pattern in Java design patterns
What is the JavaScript command pattern? Detailed explanation of command mode usage examples
Simple code examples to implement PHP command mode
The above is the detailed content of Sharing of JS command pattern concepts and usage. For more information, please follow other related articles on the PHP Chinese website!




