
This article mainly brings you an example of using angularJS directive to implement a mobile custom soft keyboard. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to take a look, I hope it can help everyone.
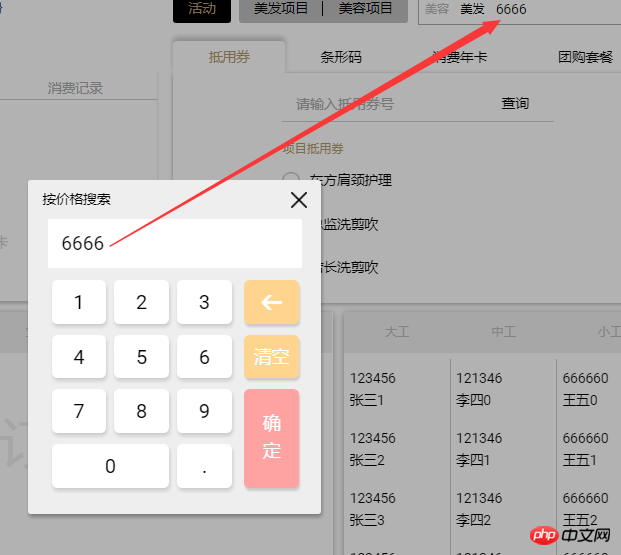
Recently, the company's project requirements require us to use our customized soft keyboard instead of the keyboard that comes with the mobile device in some places on the iPad project where numbers need to be entered. I was a little confused when I first received the request. Because I had never done it before, I thought about it later and found that this thing is just like that. Let’s take a look at the effect after implementation:

The effect achieved is that when the soft keyboard needs to pop up when you click on the page, the soft keyboard pops up, floats in the middle of the page, and modal With the same effect as a box, you can enter any number in the soft keyboard. The included functions include decimal point, backspace, clear, confirm and other functions. When you click a number on the keyboard, the corresponding number is added to the form on the page in real time, as you can see in the picture above.
The reason given by the product manager is that the iPad screen is inherently small. If the soft keyboard pops up, it will occupy half of the screen and affect the beauty of the product. I have no choice but to find a way to fix it.
The customized soft keyboard is achieved using the custom instructions of the angularJS directive. The angularJS directive will not be explained here. If you are not sure, you can go to the angular official website to take a look. What is used is to customize a property (restrict:'A'). After encapsulation, when you need to use the soft keyboard, you only need to add the custom property to to bring up the soft keyboard. It is very easy to use. Simple, the customized directive is as follows:
angular.module('ng-calculator', []).directive('calculator', ['$compile',function($compile) {
return {
restrict : 'A',
replace : true,
transclude : true,
template:'<input/>',
link : function(scope, element, attrs) {
var keylist=[1,2,3,4,5,6,7,8,9,0,'.'];
var calculator = '<p class="ngcalculator_area"><p class="bg"></p>'
+'<p class="calculator">'
+'<p class="title close">'+attrs.title+'</p><p class="inputarea">'
+'<input type="text" id="text" ng-tap="getInput()" class="'+attrs.class+'" ng-model="' +attrs.ngModel+'">'
+'</p><p class="con">'
+'<p class="left">';
$.each(keylist,function(k,v){
calculator += '<p class="keyboard num" value="'+v+'">'+v+'</p>';
});
calculator += '</p>'
+'<p class="right">'
+'<p class="keyboard blueIcon backstep"></p>'
+'<p class="keyboard blueIcon cleanup">清空</p>'
+'<p class="keyboard ensure ensure">确<br>定</p>'
+'</p>'
+'</p>'
+'</p>'
+'</p>';
calculator = $compile(calculator)(scope);
element.bind('focus',function(){
document.body.appendChild(calculator[0]);
document.activeElement.blur();
});
$(calculator[0]).find("input").focus(function(){
document.activeElement.blur();
});
//关闭模态框
$(calculator[0]).find(".close").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
$(calculator[0]).find(".bg").click(function(){
calculator[0].remove();
});
//退格
$(calculator[0]).find(".backstep").click(function(){
if(typeof $(calculator[0]).find("input").val()=="undefined"){
$(calculator[0]).find("input").val("");
}
$(calculator[0]).find("input").val($(calculator[0]).find("input").val().substring(0,$(calculator[0]).find("input").val().length-1)).trigger('change');
});
//清空
$(calculator[0]).find(".cleanup").click(function(){
$(calculator[0]).find("input").val("").trigger('change');
});
//点击数字
$(calculator[0]).find(".num").click(function(){
var val = $(calculator[0]).find("input").val();
var filter = attrs.filter;
if(typeof filter!="undefined"){
val = scope[filter](val,$(this).attr("value"));
}else{
val = val+''+$(this).attr("value");
}
$(calculator[0]).find("input").val(val).trigger('change');
});
//确认
$(calculator[0]).find(".ensure").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
//点击效果
$(calculator[0]).find(".keyboard").click(function(){
$(this).addClass("keydown");
var that = this;
setTimeout(function(){
$(that).removeClass("keydown");
},100)
});
var position = {
startX:0,
startY:0
};
calculator[0].getElementsByClassName("title")[0].addEventListener('touchstart', function(e) {
e.preventDefault();
var transform = $(calculator[0]).find(".calculator").css("transform").match(/translate\((.*),(.*)\)/);
if(transform==null){
position.startX = e.targetTouches[0].clientX;
position.startY = e.targetTouches[0].clientY;
}else{
position.startX = e.targetTouches[0].clientX-parseInt(transform[1]);
position.startY = e.targetTouches[0].clientY-parseInt(transform[2]);
}
}, false);
calculator[0].getElementsByClassName("title")[0].addEventListener('touchmove', function(e) {
e.preventDefault();
var moveX = e.targetTouches[0].clientX-position.startX;
var moveY = e.targetTouches[0].clientY-position.startY;
$(calculator[0]).find(".calculator").css("transform","translate("+moveX+"px,"+moveY+"px)");
}, false);
}
};
}]);The call in dom is as follows:
<input type="text" placeholder="按价格搜索" ng-model="spaAndHairSeaInPrice" title="按价格搜索" calculator>
You can see that only a calculator attribute is defined, and then you only need to add the calculator to the dom to use the soft keyboard.
Highlights of my soft keyboard:
1. When the calculator is called, the form gets the focus. Some people will ask if the soft keyboard will pop up when the mobile device gets the focus. Isn’t that right? What about two keyboards? In fact, this is not the case. This is handled in the directive:

That is, the colleague who gets the focus loses focus, which can perfectly avoid the keyboard that comes with the device.
2. The real-time linkage between the data in the numeric keyboard and the data in the form of the page is realized through ng-model. When the focus is obtained, the value of ng-model will be obtained in the directive and assigned to the page. In this way, the data can be linked and the soft keyboard can be more perfect. Please refer to the first picture.
3. In order to make the soft keyboard more realistic when clicked, the button element is processed in the custom directive. When the button is clicked, a class is added to the currently clicked element with a shadow effect. The button moved down a few pixels, and it seemed to have a click effect. The product and UI did not give me this requirement, it was my own free play, haha.

#4. When using the customized soft keyboard in the project, some data processing needs to be done after clicking the OK button of the keyboard, so later in the directive Confirm Annie adds a callback. We can call this callback after clicking OK. After reaching the determined number, we can automatically execute the events that need to be executed. Just add callback="functionItem()" to the dom.

Of course, this method can also be used if it is English letters. You only need to write the English letters in the initial array and arrange them. It is the same.
Related recommendations:
How to solve the problem of soft keyboard blocking the input box in js
The above is the detailed content of directive implements mobile custom soft keyboard code sharing. For more information, please follow other related articles on the PHP Chinese website!
 Advantages of plc control system
Advantages of plc control system
 delete folder in linux
delete folder in linux
 Introduction to article tag attributes
Introduction to article tag attributes
 How to type the inscription on the coin circle?
How to type the inscription on the coin circle?
 What does MLM coin mean? How long does it usually take to crash?
What does MLM coin mean? How long does it usually take to crash?
 Common usage of Array.slice
Common usage of Array.slice
 Top ten digital currency exchanges
Top ten digital currency exchanges
 Windows 10 activation key list
Windows 10 activation key list




