
This article mainly introduces JavaScript to realize the local preview function of images. For the HTML5 filter function of non-IE browsers and the related component functions of IE browsers, the effect of previewing local images without uploading to the server can be referenced. Friends who need it can refer to the following , hope it can help everyone.
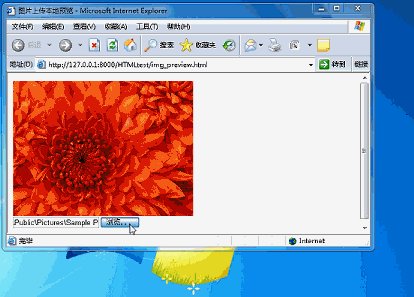
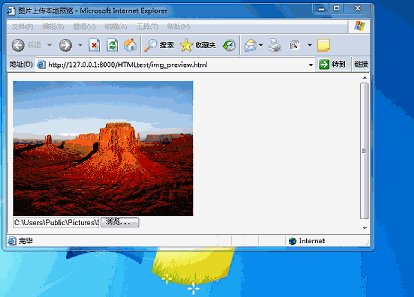
Implement a preview immediately after selecting the image file in the file file field. There is no need to upload it to the server in advance. The entire thumbnail is then sent back to the front end for preview using Ajax. It can be done directly using JavaScript, and it is also compatible with IE6. The specific effect is as shown in the figure below:

The specific implementation is to use HTML5 to display in non-IE browsers, and directly call the filter function of IE to achieve it in IE browsers . The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片上传本地预览</title>
<style type="text/css">
/*设置IE滤镜,这里的id=imghead要与下方利用Javascript生成p的id相呼应。*/
#imghead {filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=image);}
</style>
<script type="text/javascript">
//图片上传预览,非IE则用了HTML5的代码,IE是用了滤镜
function previewImage(file, MAXWIDTH, MAXHEIGHT){//MAXWIDTH、MAXHEIGHT与放预览图片的p——preview的大小相呼应
var p = document.getElementById('preview');
if (file.files && file.files[0]) {//HTML5部分
p.innerHTML = "<img id='imghead'></img>";
var img = document.getElementById('imghead');
img.onload = function(){
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
img.width = rect.width;
img.height = rect.height;
img.style.marginTop = rect.top + 'px';
}
var reader = new FileReader();
reader.onload = function(evt){
img.src = evt.target.result;
}
reader.readAsDataURL(file.files[0]);
}
else //兼容IE
{
var sFilter = 'filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale,src="';
file.select();
var src = document.selection.createRange().text;
p.innerHTML = "<img id='imghead'></img>";
var img = document.getElementById('imghead');
img.filters.item('DXImageTransform.Microsoft.AlphaImageLoader').src = src;
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
p.innerHTML = "<p style='width:" + rect.width + "px;height:" + rect.height + "px;margin-top:" + rect.top + "px;" + sFilter + src + "\"'></p>";
}
}
//用于计算预览图片的大小
function clacImgZoomParam(maxWidth, maxHeight, width, height){
var param = {
top: 0,
left: 0,
width: width,
height: height
};
if (width > maxWidth || height > maxHeight) {
rateWidth = width / maxWidth;
rateHeight = height / maxHeight;
if (rateWidth > rateHeight) {
param.width = maxWidth;
param.height = Math.round(height / rateWidth);
}
else {
param.width = Math.round(width / rateHeight);
param.height = maxHeight;
}
}
param.left = Math.round((maxWidth - param.width) / 2);
param.top = Math.round((maxHeight - param.height) / 2);
return param;
}
</script>
</head>
<body>
<p id="preview" style="width:320px;height:240px;"></p><!--用来放预览图片的p-->
<input type="file" onchange="previewImage(this,320,240)" accept="image/*" /><!--一旦用户选择了图片文件,则触发上方的previewImage函数-->
</body>
</html>First, generate a p with id=imghead in preview, the p where the image preview is placed.
For the non-IE part, HTML5 can be used to directly read the file selected by the user. Through function clacImgZoomParam(maxWidth, maxHeight, width, height), the size of the preview image can be calculated, and then the size of the preview image can be directly This picture is placed in the p with id=imghead. If it is IE, the generated p with id=imghead will be given the filter set in the style tag, load the image file selected by the user through the filter, and then use the clacImgZoomParam function to find its size, and get After resizing, clear all the content in the preview, officially generate the image filter assigned to it, and add the p with a determined size.
In the file field is also usedaccept="image/*"This HTML5 function is used to limit users to Select the image file, but when submitting the form, you should also judge it through onSubmit. At the same time, it should be judged in the server background to prevent users from sending some weird things to the server.
Related recommendations:
Implementation code for WeChat applet image preview function
Nodejs sample code for image preview and upload
An example of how jQuery uses uploadView to implement the image preview upload function
The above is the detailed content of JavaScript local image preview function method. For more information, please follow other related articles on the PHP Chinese website!




