
Generally when it comes to components, the first thing I think of is the pop-up window, and the rest is blank.
Because I think this is the most commonly used function in the project, components are extracted for easy reuse~
However, I discovered that there is a problem with this idea.
I found that I may have confused the components of Vue and the components of the UI library (pop-up windows and the like) consciously. . .
It originated from a recent form development. There are two options on the page that are linked menus.
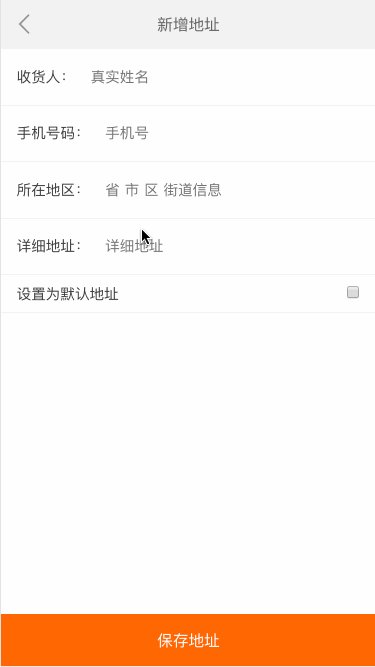
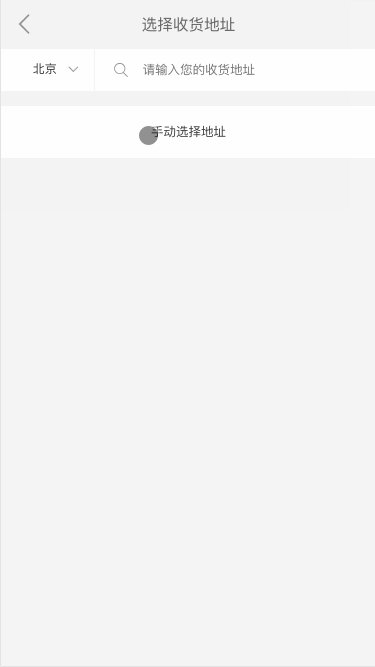
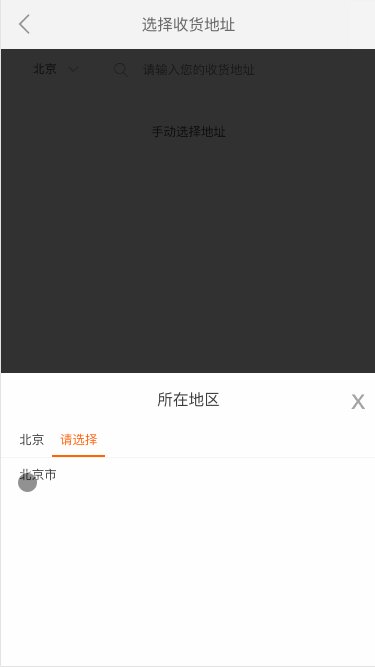
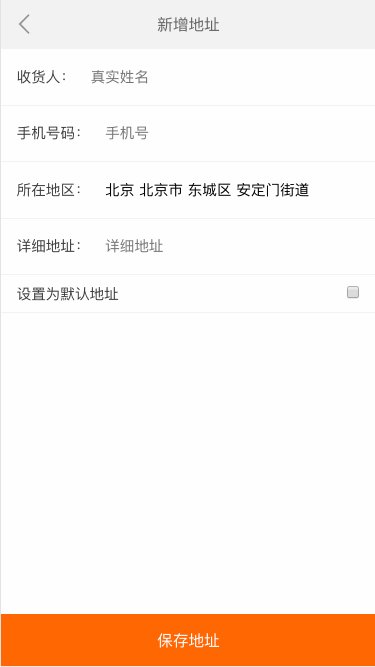
The first thing that comes to mind is that this style is exactly the same as the linkage menu for selecting an address~
(Nonsense, of course the UI style must be the same for the same project!)
But the difference is that this is mine One is level 1 and the other is level 2. The one with the address is level 4.


Then I thought about it The component at that address was introduced and used, and I found that it was a hard-coded level 4
At this time, I only thought of two methods
1, which were rewritten into level 1 options and level 2 options. The two components of the option (seems to be relatively low)
2, refer to the 4-level linkage component, rewrite it as an optional 1-level option or 2-level option (a bit troublesome, I have to test whether the address has been changed by me)
3, rewrite a menu that can be used universally and infinitely (conveniently optional)
Finally I chose 3 and made it myself.
As for why there is no integration 2, the main consideration is that the logic of the business pages where these two components are located also has some differences:
1 The logic of obtaining the list may be different and it is a one-time operation Whether to obtain level 4 or only obtain level 1 or 2 each time,
If you are not sure about this, you will have to deal with it when making it into a common component (it is troublesome to forcefully extract the common parts)
2 This is the direct option for me. Yes, the address one is to jump to a new page and then click the pop-up option
I can pass data through parent-child components, and the address one uses vuex (not parent-child, jumps the page)
In short, the implementation cost and maintenance cost are high, and the complexity The value is not that high. . . (Based on utilization)
is equivalent to two pages each having a component with the same style and different logic.
These are completely two components~
Copy their common style parts and implement their business logic inside each.
The two components are placed in different sections and are independent of each other for easy management and maintenance.
At this time, it will be clear when combined with the vue component diagram
For component development
Divide and conquer (own business logic) is more important than reuse (same logic)!
Complex business logic is more convenient to implement componentization with vuex~
So I understand that componentized components should generally refer to high cohesion and low coupling (a phper told me A professional term, I don’t know if this is the right way to use it~

##Related recommendations:
Detailed explanation of Vue components and data transfer
Detailed explanation of Alert of vue component
Detailed explanation of examples Chat room for communication between parent and child in vue component
The above is the detailed content of Vue component development experience sharing. For more information, please follow other related articles on the PHP Chinese website!




