How to use html canvas to intercept rounded images
In the past we could only capture images through other screenshot tools. The functions of modern browsers have become more and more powerful. With the gradual popularization of H5, the browser itself can take screenshots. html2canvas is such a front-end plug-in. Its principle is to draw Dom nodes in Canvas. Although it is very convenient, it has the following limitations:
This article mainly introduces the relevant information about the solution for html2canvas screenshots that cannot capture rounded images. The editor thinks it is quite good. Now I will share it with you and give it as a reference. . Let’s follow the editor to take a look, I hope it can help everyone.
iframe is not supported
cross-domain images are not supported
cannot be used in browser plug-ins Use
SVG images are not supported on some browsers
Flash is not supported
Not supported Ancient browsers and IE, if you want to confirm whether a certain browser is supported, you can use it to visit http://deerface.sinaapp.com/ and try:)
Because of my The usage scenario is very simple, record the exception information, and the exception page is also defined by yourself, then html2canvas is enough to use.
The first time I use html2canvas, the purpose is to take a screenshot of the entire page and generate a picture for the user to save
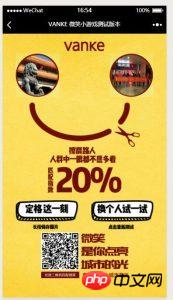
Let’s first take a look at what the HTML rendering looks like

You can see from the image rendered by HTML that the above image has a rounded corner effect, but when I use html2canvas to convert the image, I find that the rounded corner effect of the image does not fail. .

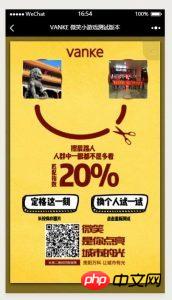
became like this. After thinking about many solutions, I finally decided to make the rounded corners at the back into a background image. The background of the middle circle is transparent, and then it is overlaid on the original image through absolute positioning, which is equivalent to a mask effect.
Of course, the DOM node of the mask image must be below the image that requires rounded corners, similar to
<p class="avatar_img fl"><p class="avatar_img fl">
<img src="" id="you" class="avatar_pp fl" /><!--需要圆角的原始图片-->
<img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩图片-->
</p>The generated image will look normal
<p class="avatar_img fl"><p class="avatar_img fl">
<img src="" id="you" class="avatar_pp fl" /><!--需要圆角的原始图片-->
<img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩图片-->
</p>Copy code
The code is as follows:
<a href="<a href=" <img">http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg"><img</a> src="<a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg</a>" alt="" width="169" height="300" srcset="<a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg</a> 169w, <a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg</a> 377w" sizes="(max-width: 169px) 100vw, 169px" /></a>
Related recommendations:
Sample code for how to implement circular and rounded image formats with HTML and CSS
php generates rounded images Code
Introduction to the method of making rounded images and oval images using CSS3
The above is the detailed content of How to use html canvas to intercept rounded images. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





