
This article mainly introduces the specific use of slot and slot-scope in vue. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look, I hope it can help everyone.
The documentation about slots in vue is very short, and the language is very concise, plus its and Differences in the frequency and order of use of common options such as methods, data, computed, etc. may cause developers who are new to slots to easily think "Forget it, learn it later, you can already write basic components anyway", so Just close the vue documentation.
In fact, the concept of slots is very simple. Let’s talk about it in three parts. This part is also written in the order of the vue documentation.
Before entering the third part, let students who have not been exposed to slots have a simple concept of what a slot is: a slot, also known as a slot, is an HTML template of a component. This template displays Whether or not to display and how to display it is determined by the parent component. In fact, the two core issues of a slot are highlighted here, which are whether to display it and how to display it.
Since the slot is a template, any component can actually be divided into two categories: non-slot templates and slot templates from the perspective of template type.
Non-slot templates refer to html templates, which refer to 'p, span, ul, table', etc. The display and hiding of non-slot templates and how to display them are controlled by the plug-in itself; plug-in The slot template is a slot, which is an empty shell, because its display and hiding and the final html template used to display are controlled by the parent component. However, the position of the slot display is indeed determined by the sub-component itself. Where the slot is written in the component template, the template passed from the parent component will be displayed in the future.
The first is a single slot. A single slot is the official name of vue, but in fact It can also be called a default slot, or as opposed to a named slot, we can call it an anonymous slot. Because it does not need to set the name attribute.
A single slot can be placed anywhere in the component, but as its name suggests, there can only be one slot of this type in a component. Correspondingly, there can be many named slots, as long as the names (name attribute) are different.
The following is an example.
Parent component:
这里是父组件
菜单1 菜单2 菜单3 菜单4 菜单5 菜单6
Child component:
这里是子组件
In this example, because the parent component writes the html template in
菜单1 菜单2 菜单3 菜单4 菜单5 菜单6
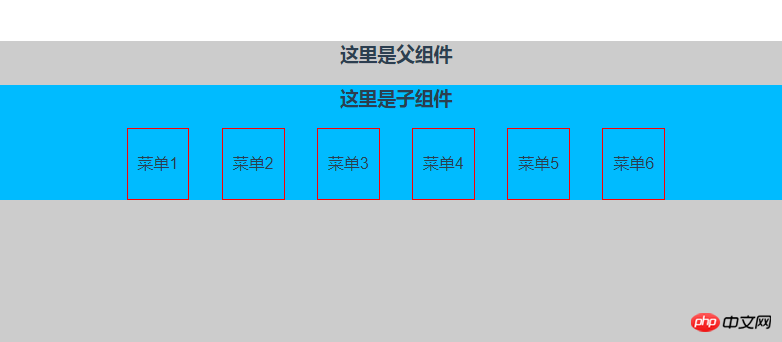
The final rendering result is as shown in the figure:

Note: All demos have been styled for easier observation. Among them, the parent component is filled with a gray background, and the child components are filled with a light blue background.
Anonymous slot does not have a name attribute, so it is an anonymous slot. Then, if the name attribute is added to the slot, it becomes a named slot. . A named slot can appear N times in a component. Appear in different locations. The following example is a component with two named slots and a single slot. These three slots are displayed by the parent component using the same set of CSS styles, but the content is slightly different.
Parent component:
这里是父组件
菜单1 菜单2 菜单3 菜单4 菜单5 菜单6
菜单-1 菜单-2 菜单-3 菜单-4 菜单-5 菜单-6
菜单->1 菜单->2 菜单->3 菜单->4 菜单->5 菜单->6
Child component:
// 具名插槽
这里是子组件
// 具名插槽// 匿名插槽
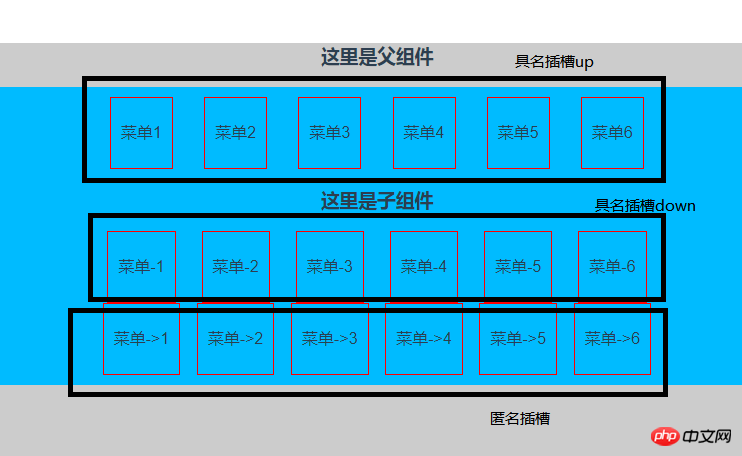
The display result is as shown in the figure:
You can see that the parent component is uploaded through the html template The slot attribute associates the named slot. HTML templates without slot attributes are associated with anonymous slots by default.
Finally, there is our scope slot. This one is a little harder to understand. Officially, it is called a scope slot. In fact, compared with the previous two slots, we can call it a slot with data. What does it mean? The first two are written in the template of the component.
Anonymous slot
Named slot
But the scope slot requires, Bind data to the slot. That is to say, you have to write it roughly like the following.
export default { data: function(){ return { data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba'] } }, }
As we said before, whether the slot is displayed at the end depends on whether the parent component has written a template under the child, as shown below.
html模板
If it is written, the slot must display something on the browser. The thing is what HTML should look like. If it is not written, the slot is just an empty shell with nothing.
OK, when we say that there is an html template, it means that the parent component will insert the template into the child component. So what kind of style should be inserted? This is jointly determined by the html+css of the parent component, but this set What about the content inside the style?
Because the scope slot is bound to a set of data, the parent component can use it. So, the situation becomes like this: the parent component has the final say in style, but the content can display the slot binding of the child component.
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
这里是父组件
{{item}}
- {{item}}
{{user.data}} 我就是模板
子组件:
这里是子组件
// 作用域插槽export default { data: function(){ return { data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba'] } } }
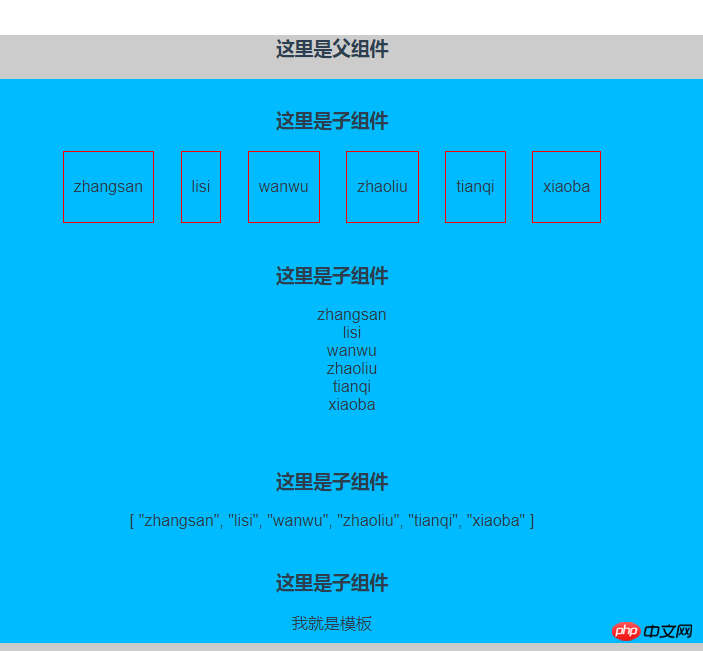
结果如图所示:
相关推荐:
js组件SlotMachine实现图片切换效果制作抽奖系统_javascript技巧
The above is the detailed content of The specific usage of slot and slot-scope in vue. For more information, please follow other related articles on the PHP Chinese website!




