
This article mainly introduces the method of jQuery plug-in jqGrid to dynamically obtain columns and column fields, and analyzes the related operation skills of table plug-in jqGrid for table field attributes in the form of examples. Friends who need it can refer to it. I hope it can help everyone.
1. Problem background
jqGrid table plug-in uses its own method to obtain the header and table fields of the table; obtain the column names and column field names and display them in the pop-up window. Use the check box to check
2. Implement the source code
3. Implement the result
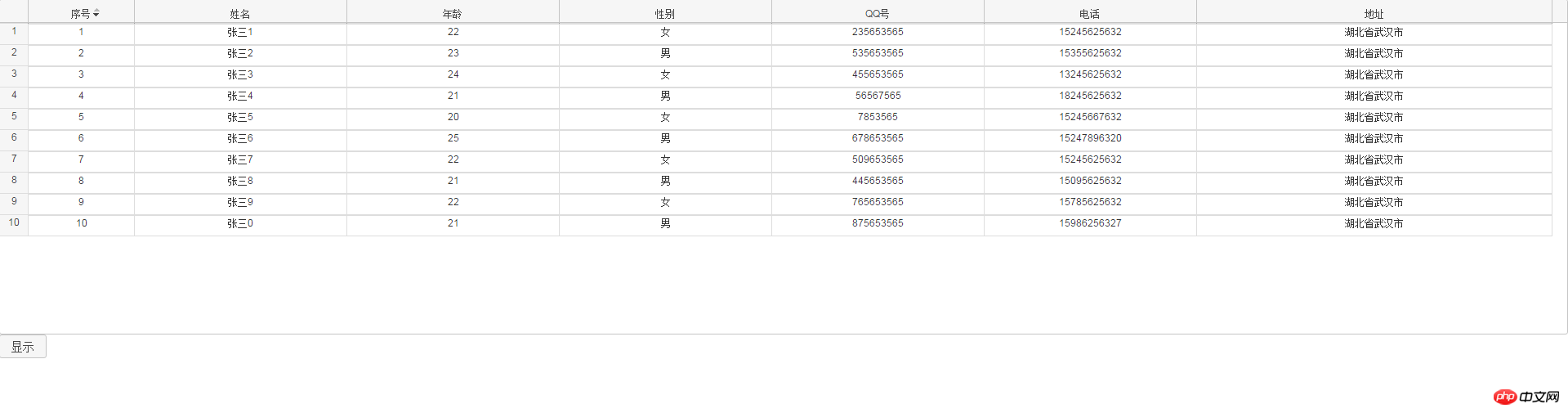
(1)Initialization

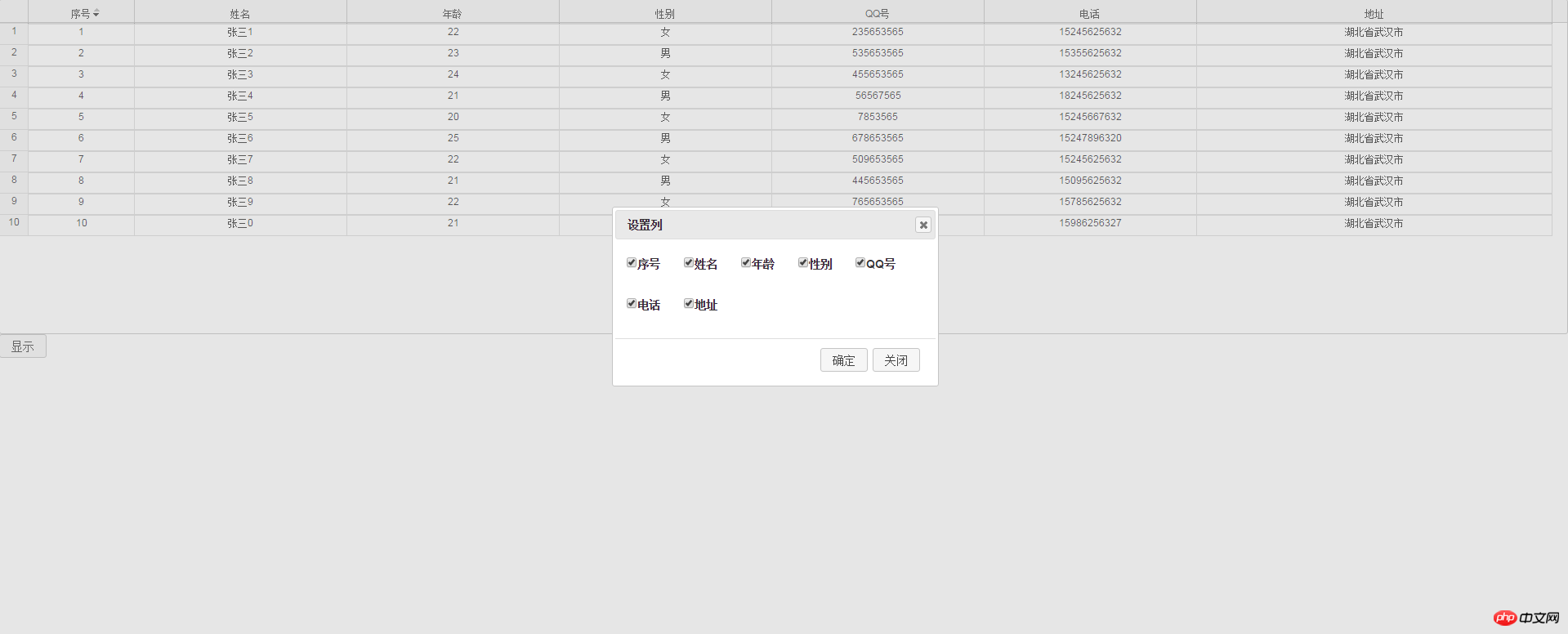
(2) Click the button
 Related recommendations:
Related recommendations:
jQuery implements functional examples similar to GridView
JS quickly generates various grid layout tools Grid introduction
Example detailed explanation jqgrid implementation is simple Single line editing function
The above is the detailed content of jQuery plug-in Grid dynamically obtains method instances of columns and column fields. For more information, please follow other related articles on the PHP Chinese website!




