
This article mainly introduces examples of jquery realizing the folding menu effect, which has a good reference value. Let's take a look with the editor below, I hope it can help everyone.
This is a simple implementation of the folding box effect. The core content is the slideToggle() method in the jQ library.
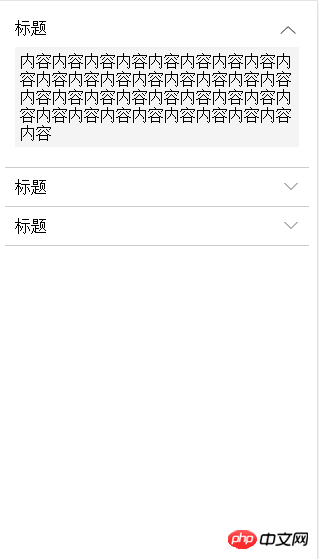
The effect is as follows:


css code:
.con_ul{
padding: 0;
margin: 0;
overflow: auto;
}
.con_ul li{
list-style: none;
padding: 10px;
margin: 0;
border-bottom: 1px solid #CCCCCC;
}
.con_ul li .title{
padding-right: 20px;
background-image: url(images/drop_1fcaf417.png);//默认的背景
background-position: 100% 0px;
background-repeat: no-repeat;
}
.con_ul li .title.act{
padding-right: 20px;
background-image: url(images/top.png);//展开后的背景
background-position: 100% 0px;
background-repeat: no-repeat;
}
.con{
background-color: #F4F4F4;
display: none;//内容本分默认隐藏
padding: 5px;
margin: 10px 0;
}html code: using ul li layout, I think the code structure is more concise and clear
<ul class="con_ul"> <li> <p class="title"> 标题 </p> <p class="con"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </p> </li> <li> <p class="title"> 标题 </p> <p class="con"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </p> </li> <li> <p class="title"> 标题 </p> <p class="con"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </p> </li> </ul>
javascript code:
<script type="text/javascript" src="js/jquery-1.10.1.min.js"></script>
<script>
$('.con_ul li .title').click(function(){
$(this).toggleClass('act');//获取当前点击对象,切换act类,达到切换背景箭头的效果
$(this).next().slideToggle();/获取当前点击对象的下一个兄弟级,实现折叠效果切换
})
</script>Related recommendations:
slideToggle+slideup to implement the mobile phone folding menu effect example code
Pure CSS implementation of the rounded folding menu special effect code_html/css_WEB- ITnose
js fully compatible with highlightable secondary buffering folding menu_navigation menu
The above is the detailed content of Example explanation of jquery implementation of folding menu effect. For more information, please follow other related articles on the PHP Chinese website!




