
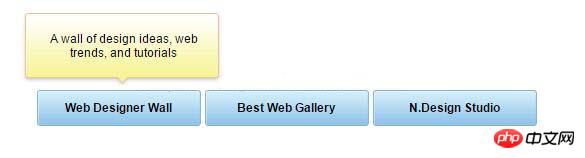
Mouse special effects are now emerging in endlessly. This article mainly brings you a simple example of a bubble box appearing when the mouse passes over it. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let's follow the editor to take a look, hoping to better master the mouse effects.
I saw a css that worked well today, please share it
1. html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Animated Menu Hover 1</title>
<script type="text/javascript" src="http://www.webdesignerwall.com/demo/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".menu li").hover(function() {
$(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
</script>
<style type="text/css">
body {
margin: 10px auto;
width: 570px;
font: 75%/120% Arial, Helvetica, sans-serif;
}
.menu {
margin: 100px 0 0;
padding: 0;
list-style: none;
}
.menu li {
padding: 0;
margin: 0 2px;
float: left;
position: relative;
text-align: center;
}
.menu a {
padding: 14px 10px;
display: block;
color: #000000;
width: 144px;
text-decoration: none;
font-weight: bold;
background: url('http://files.jb51.net/file_images/article/201703/button.gif') no-repeat center center;
}
.menu li em {
background: url('http://files.jb51.net/file_images/article/201703/hover.jpg') no-repeat;
width: 180px;
height: 45px;
position: absolute;
top: -85px;
left: -15px;
text-align: center;
padding: 20px 12px 10px;
font-style: normal;
z-index: 2;
display: none;
}
</style>
</head>
<body>
<ul class="menu">
<li>
<a href=http://www.jb51.net rel="external nofollow" >Web Designer Wall</a>
<em>A wall of design ideas, web trends, and tutorials</em>
</li>
<li>
<a href="http://www.jb51.net" rel="external nofollow" >Best Web Gallery</a>
<em>Featuring the best CSS and Flash web sites</em>
</li>
<li>
<a href="http://www.jb51.net" rel="external nofollow" >N.Design Studio</a>
<em>Blog and design portfolio of WDW designer, Nick La</em>
</li>
</ul>
</body>
</html><script type="text/javascript">
$(document).ready(function(){
$(".menu li").hover(function() {
$(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
</script>
Detailed explanation of how to use CSS bubble box
css to achieve the bubble box effect (examples plus illustrations)_CSS/HTML
jQuery realizes the effect of previewing the large image when the mouse slides over it
The above is the detailed content of How to implement a bubble box when the mouse passes over it. For more information, please follow other related articles on the PHP Chinese website!
 Linux adds update source method
Linux adds update source method
 Knowledge needed for web front-end
Knowledge needed for web front-end
 What is the mobile service password?
What is the mobile service password?
 How to solve the 0x0000006b blue screen
How to solve the 0x0000006b blue screen
 What is a Bitcoin Futures ETF?
What is a Bitcoin Futures ETF?
 Recommended easy-to-use and formal currency speculation software apps in 2024
Recommended easy-to-use and formal currency speculation software apps in 2024
 Ripple future forecast
Ripple future forecast
 What should I do if my computer won't turn on?
What should I do if my computer won't turn on?




