
Gesture password is also a very popular function now. This article mainly introduces the relevant knowledge of jquery gesture password plug-in, which has a good reference value. Let’s take a look at it with the editor. I hope it can help everyone.
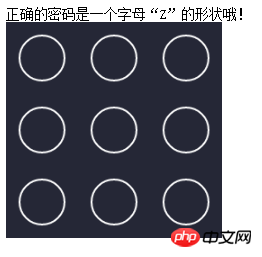
Rendering:

##The code is as follows:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<!--<link rel="stylesheet" href="../dist/css/danmuplayer.css" rel="external nofollow" >-->
</head>
<body>
正确的密码是一个字母“Z”的形状哦!
<p id="gesturepwd"></p>
</body>
<script src="http://www.jq22.com/demo/jQueryGesturePassword20161102/jquery-2.1.4.min.js"></script>
<script src="http://www.jq22.com/demo/jQueryGesturePassword20161102/src/jquery.gesture.password.js"></script>
<!--<script src="../dist/js/danmuplayer.min.js"></script>-->
<script>
$("#gesturepwd").GesturePasswd({
backgroundColor:"#252736", //背景色
color:"#FFFFFF", //主要的控件颜色
roundRadii:25, //大圆点的半径
pointRadii:6, //大圆点被选中时显示的圆心的半径
space:30, //大圆点之间的间隙
width:240, //整个组件的宽度
height:240, //整个组件的高度
lineColor:"#00aec7", //用户划出线条的颜色
zindex :100 //整个组件的css z-index属性
});
$("#gesturepwd").on("hasPasswd",function(e,passwd){
var result;
if(passwd == "1235789"){
result=true;
}
else {
result=false;
}
if(result == true){
$("#gesturepwd").trigger("passwdRight");
setTimeout(function(){
//密码验证正确后的其他操作,打开新的页面等。。。
alert("密码正确!")
},500); //延迟半秒以照顾视觉效果
}
else{
$("#gesturepwd").trigger("passwdWrong");
//密码验证错误后的其他操作。。。
}
});
</script>
</html>JS password strength verification function example based on regular expressions_javascript skills
How to use javascript Randomly generate a certain number of passwords
Detailed explanation of password confirmation example of jQuery form validation
The above is the detailed content of Detailed explanation of jquery gesture password plug-in. For more information, please follow other related articles on the PHP Chinese website!




