
Two.js is a 2D drawing API for modern web browsers. Two.js can be used in multiple situations: SVG, Canvas and WebGL, and is designed to make the creation of flat shapes and animations easier and simpler. This article mainly introduces an example of realizing = planet orbit animation effect based on Two.js. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Two.js has a built-in animation loop that works with other animation libraries. Two.js includes a scalable vector graphics interpreter, which means developers and designers alike can create SVG elements in commercial applications such as Adobe Illustrator and bring them into Two.js usage scenarios.
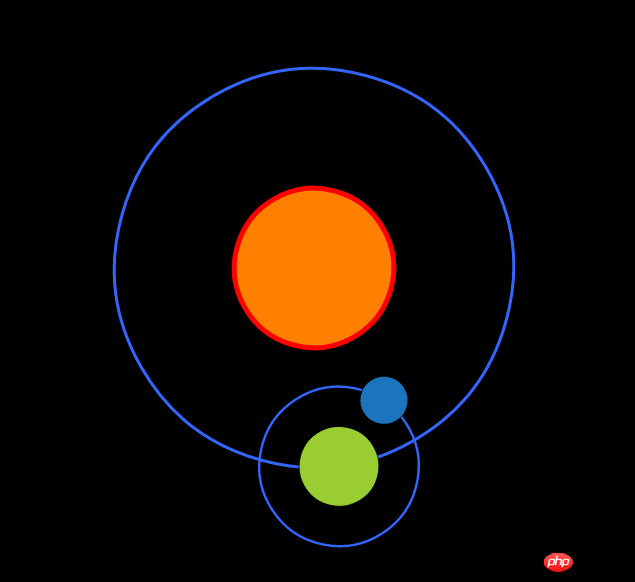
The effect is as follows:

The following is the core js code. The HTML will not be pasted. Two.js files need to be introduced:
var elem = document.getElementById('draw-animation');
var two = new Two({ width: 700, height: 700 }).appendTo(elem);
//外层大运行轨迹
var track = two.makeCircle(0, 0, 200);
track.fill='transparent';
track.stroke='#3366FF';
track.linewidth=3;
//sun
var sun = two.makeCircle(0,0,80);
sun.fill='#FF8000';
sun.stroke='#FF0000';
sun.linewidth=5;
//earth
var earth = two.makeCircle(0,0,50);
earth.fill='#9ACD32';
//moon
var moon = two.makeCircle(100,0,30);
moon.fill='#1C75BC';
//inline 小的运行轨迹
var inline = two.makeCircle(0,0,100);
inline.stroke='#3366FF';
inline.fill='transparent';
inline.linewidth=3;
//group 分组 一类型为一组
var group = two.makeGroup(inline,earth,moon);
console.dir(group);
var group1 = two.makeGroup(sun,track,group);
group1.translation.set(two.width / 2, two.height / 2); //平移(x,y)父元素的一半
group.translation.set(200, 0);
group.scale = 0.8; //比例
two.bind('update', function(frameCount) {//执行动画
group1.rotation += 0.01 *2* Math.PI;
group.rotation += 0.01 * Math.PI;
}).play();Related recommendations:
JavaScript canvas implements rotation animation
jQuery mouseover Content animation switching effect implementation code
jQuery simulates Tmall shopping cart animation effect example sharing
The above is the detailed content of Two.js implements planet orbit animation effect. For more information, please follow other related articles on the PHP Chinese website!




