
Mint UI contains rich CSS and JS components, which can meet daily mobile development needs. Next, through this article, I will share with you Mint UI based on the Vue.js mobile component library. Friends who need it can refer to it. I hope it can help everyone.
Official website address http://mint-ui.github.io/
Mint UI contains rich CSS and JS components, which can meet daily mobile development needs. Through it, you can quickly build a page with a unified style and improve development efficiency.
True loading of components on demand. You can only load the declared components and their style files, without worrying about the file size being too large.
Taking into account the performance threshold of the mobile terminal, Mint UI uses CSS3 to handle various animations to avoid unnecessary redrawing and rearrangement of the browser, so that users can obtain a smooth and smooth experience.
Relying on the efficient componentization solution of Vue.js, Mint UI is lightweight. Even if all are introduced, the compressed file size is only 100+ K.

Mint UI
GitHub: https://github.com/ElemeFE/mint-ui
Project homepage: http:/ /mint-ui.github.io/#!/zh-cn
Demo: http://elemefe.github.io/mint-ui/#!/
Documentation: http: //mint-ui.github.io/docs/#!/zh-cn
Mint UI launched by the Ele.me front-end team is a mobile component library based on Vue.js. Since it was open sourced in early June, some bugs have been fixed and some new components have been added based on feedback from the community and the team. Version 0.2.0 was released this week. This article describes how to build a Vue project from scratch using Mint UI.
Scaffolding
With the rapid development of Vue.js, there are currently many options for building scaffolding for a Vue project. For example, you can use the officially provided vue-cli. This article uses Ele.me’s own build tool cooking to complete this task.
First, install cooking globally:
npm i cooking -g
Create a new project folder:
mkdir mint-ui-example
Enter the project folder and use cooking to build:
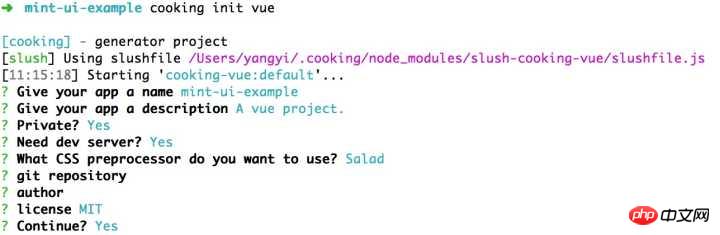
cooking init vue
The last parameter vue indicates that the scaffolding based on Vue.js is being built.
During the construction process, cooking requires the following parameters:

Among them, "Which CSS preprocessing to use" here is Salad, which is a A set of solutions based on PostCSS, interested students can learn about it. Of course, you can also choose other preprocessors.
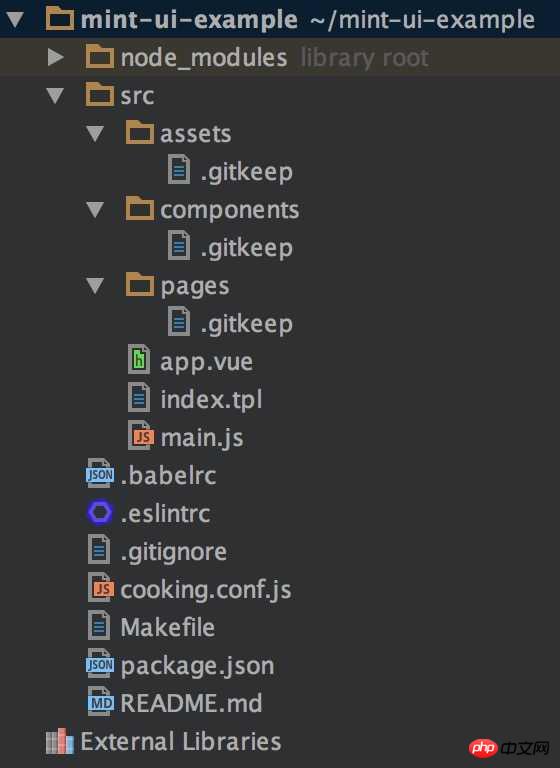
The project structure after completing the build is:

Next install Mint UI:
npm i mint-ui --save
Introducing Mint UI
Okay, the subsequent work can be divided into two situations:
1. Introduce all components
If your project will use To get to the many components in Mint UI, the easiest way is to introduce them all. At this time, it needs to be in the entry file main.js:
import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(MintUI);
2. Import on demand
If you only need to use a certain component, you can only introduce this component, Mint UI can Ensure that when the code is packaged, files unrelated to this component will not appear in the final code. For example, if you need to introduce the Button component, in main.js:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
It can be seen that the above two introduction methods must separately introduce the corresponding CSS file. This is inconvenient, especially when you use the on-demand import method to introduce multiple components. To avoid this problem, you can use babel-plugin-component plugin. The first thing is of course to install it:
npm i babel-plugin-component -D
Then configure it in .babelrc:
{ "plugins": ["other-plugin", ["component", [ { "libraryName": "mint-ui", "style": true } ]]] }
This way the above two introduction methods can be simplified For:
import MintUI from 'mint-ui'; Vue.use(MintUI);
and
import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button);
plug-ins will automatically introduce the corresponding CSS files.
Usage
Please read the documentation for how to use each component. Here is just a small example. In app.vue:
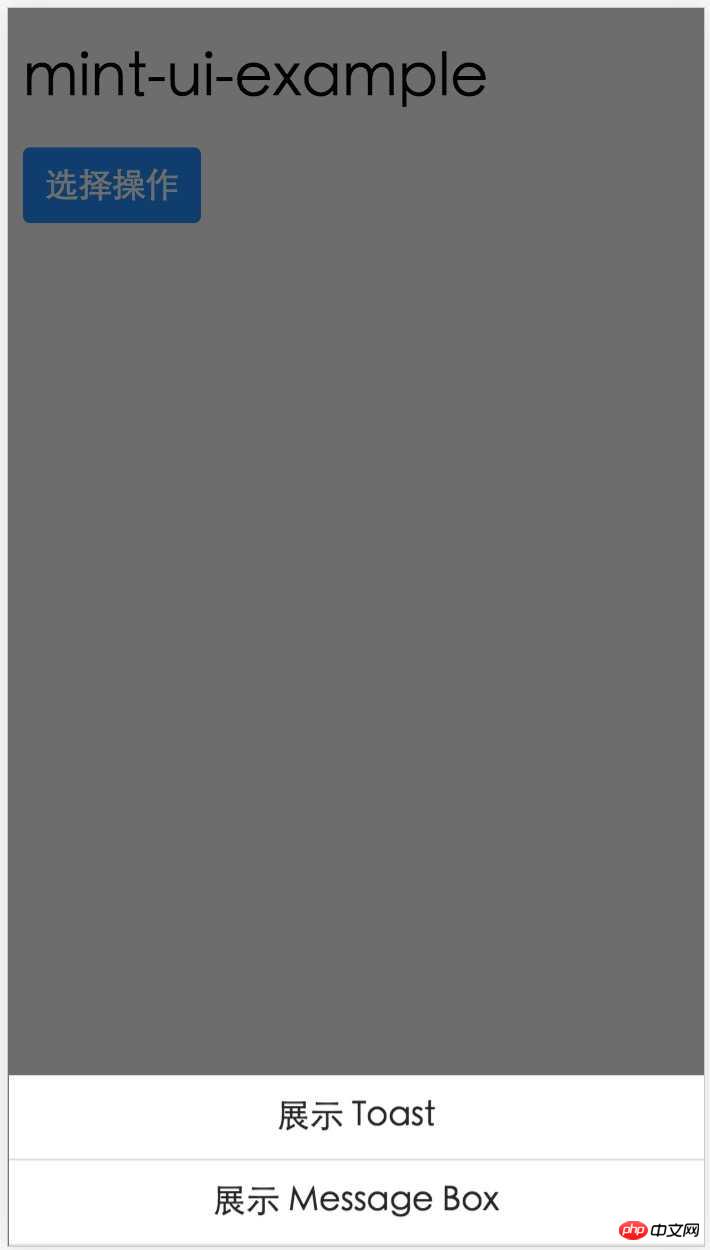
mint-ui-example
选择操作
, you will get the following page:

Detailed introduction to the use of VUE.JS mobile framework Mint UI
The above is the detailed content of Detailed explanation of MintUI based on Vue.js mobile component library. For more information, please follow other related articles on the PHP Chinese website!




