
This article mainly introduces the detailed explanation of React Native's use of Fetch method to send cross-domain POST requests. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Fetch will be a trend in the future and will inevitably replace traditional Ajax, and the RN framework supports Fetch. Below is only an example of a cross-domain request. The request in this domain is the same and simpler. The client environment uses a page written by RN, which can also be simulated using the browser console. The back-end service uses the NodeJs express framework.


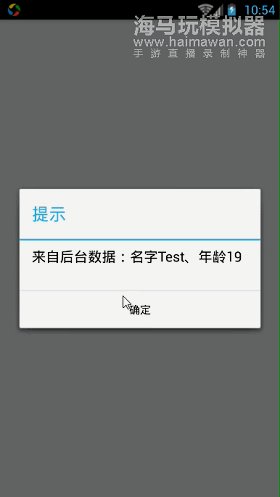
//发送Ajax请求 sendAjax(){ //POST方式,IP为本机IP fetch("http://192.168.111.102:8085", { method: "POST", mode: "cors", headers: { "Content-Type": "application/x-www-form-urlencoded" }, body: 'key=1' }).then(function (res) { console.log("fetch request ", JSON.stringify(res.ok)); if(res.ok){ res.json().then(function (json) { console.info(json); Alert.alert('提示','来自后台数据:名字'+json.name+'、年龄'+json.age,[{text: '确定', onPress: () => console.log('OK Pressed!')},]); }); }else{ Alert.alert('提示','请求失败',[{text: '确定', onPress: () => console.log('OK Pressed!')},]); } }).catch(function (e) { console.log("fetch fail"); Alert.alert('提示','系统错误',[{text: '确定', onPress: () => console.log('OK Pressed!')},]); }); }

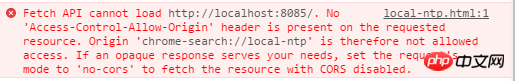
//设置跨域访问 app.all('*', function(req, res, next) { res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Headers", "X-Requested-With"); res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS"); res.header("X-Powered-By",' 3.2.1'); res.header("Content-Type", "application/json;charset=utf-8"); next(); });
var express = require('express'); //Post方式请求参数放在请求体里面,需引用body-parser解析body var bodyParser = require("body-parser"); var app = express(); // 引用 app.use(bodyParser.urlencoded({ extended: false }));
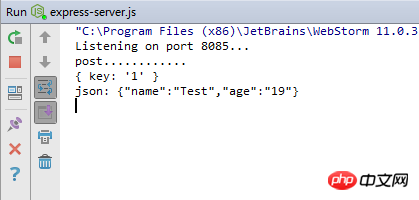
//json数据 var data = { "name": "Test", "age": "19" }; app.get('/', function(req, res) { console.log('get..........'); console.log(req.query); if (req.query && req.query.callback) { var str = req.query.callback + "(" + JSON.stringify(data) + ")"; //jsonp console.log('jsonp: '+str); res.end(str); }else{ console.log('json: '+JSON.stringify(data)); res.end(JSON.stringify(data)); } });
##
/** * Created by linyufeng on 2016/8/22. */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, TouchableHighlight, Alert, View } from 'react-native'; class HelloWorld extends Component { //发送Ajax请求 sendAjax(){ //POST方式 fetch("http://192.168.111.102:8085", { method: "POST", mode: "cors", headers: { "Content-Type": "application/x-www-form-urlencoded" }, body: 'key=1' }).then(function (res) { console.log("fetch request ", JSON.stringify(res.ok)); if(res.ok){ res.json().then(function (json) { console.info(json); Alert.alert('提示','来自后台数据:名字'+json.name+'、年龄'+json.age,[{text: '确定', onPress: () => console.log('OK Pressed!')},]); }); }else{ Alert.alert('提示','请求失败',[{text: '确定', onPress: () => console.log('OK Pressed!')},]); } }).catch(function (e) { console.log("fetch fail"); Alert.alert('提示','系统错误',[{text: '确定', onPress: () => console.log('OK Pressed!')},]); }); } render() { return ( 点击发送Ajax请求 ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, wrapper: { borderRadius: 5, marginBottom: 5, }, button: { backgroundColor: '#eeeeee', padding: 10, }, }); AppRegistry.registerComponent('HelloWorld', () => HelloWorld);
/** * Created by linyufeng on 2016/8/22. */ var express = require('express'); //Post方式请求参数放在请求体里面,需引用body-parser解析body var bodyParser = require("body-parser"); var app = express(); // 引用 app.use(bodyParser.urlencoded({ extended: false })); //设置跨域访问 app.all('*', function(req, res, next) { res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Headers", "X-Requested-With"); res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS"); res.header("X-Powered-By",' 3.2.1'); res.header("Content-Type", "application/json;charset=utf-8"); next(); }); //json数据 var data = { "name": "Test", "age": "19" }; app.get('/', function(req, res) { console.log('get..........'); console.log(req.query); if (req.query && req.query.callback) { var str = req.query.callback + "(" + JSON.stringify(data) + ")"; //jsonp console.log('jsonp: '+str); res.end(str); }else{ console.log('json: '+JSON.stringify(data)); res.end(JSON.stringify(data)); } }); app.post('/', function(req, res) { console.log('post............'); console.log(req.body); console.log('json: '+JSON.stringify(data)); res.end(JSON.stringify(data)); }); app.listen(8085, function () { console.log('Listening on port 8085...'); });
The above is the detailed content of React Native uses Fetch method to send POST request. For more information, please follow other related articles on the PHP Chinese website!




