
This article mainly introduces the understanding of v-on binding custom events in Vue.js components. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Each Vue instance implements the Events interface, that is:
Use $on(eventName) to listen for events
Use $emit(eventName) to trigger events
Vue’s event system is separated from the browser’s EventTarget API. Although they operate similarly, $on and $emit are not aliases for addEventListener and dispatchEvent.
In addition, the parent component can directly use v-on where the child component is used to listen to the events triggered by the child component.
The following is an example from the document:
Updated on April 11, 2017
<p id="counter-event-example">
<p>{{ total }}</p>
<button-counter v-on:increment="incrementTotal"></button-counter>
<button-counter v-on:increment="incrementTotal"></button-counter>
</p>
Vue.component('button-counter', {
template: '<button v-on:click="increment">{{ counter }}</button>',
data: function () {
return {
counter: 0
}
},
methods: {
increment: function () {
this.counter += 1
this.$emit('increment')
}
},
})
new Vue({
el: '#counter-event-example',
data: {
total: 0
},
methods: {
incrementTotal: function () {
this.total += 1
}
}
})Follow Let me talk about understanding this example and update my previous wrong thoughts
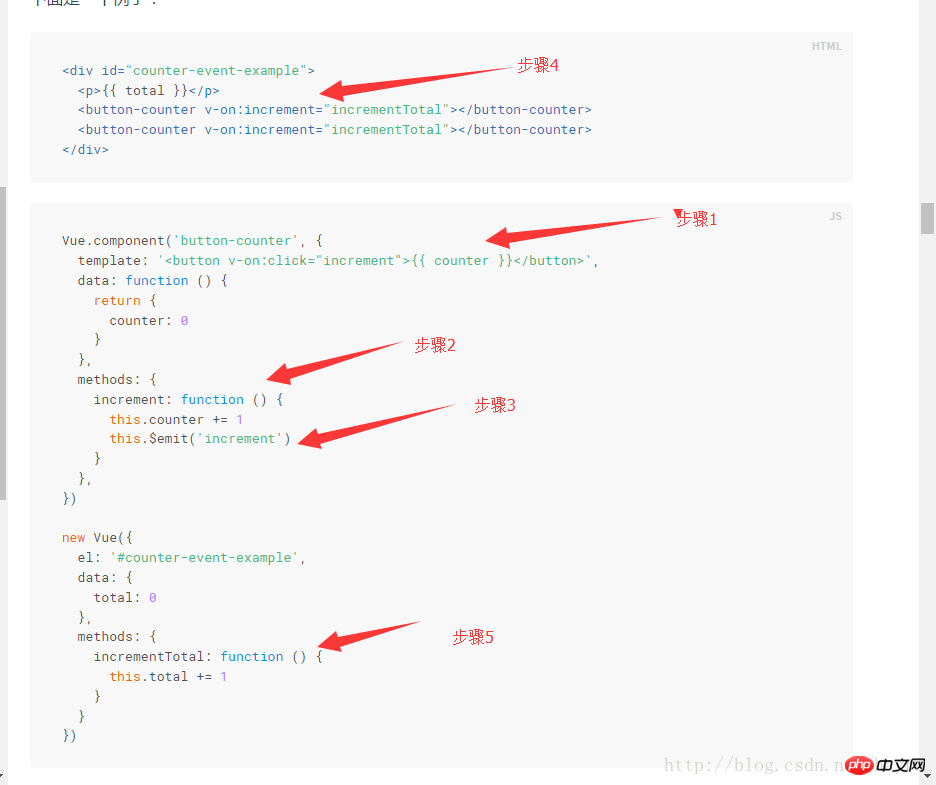
First draw the steps of understanding and follow the steps to understand

Step 1:
Everyone sees this first. In fact, the custom tag in step 4 becomes the same code as step 1 after rendering, so we should start from here. Understand event binding between parent and child components. In the subcomponent, the click event (click) is bound to the function increment (that is, step 2 in the picture). It is easy to understand here, that is, clicking the button of the subcomponent will trigger the increment function located in the subcomponent
Step 2 and Step 3:
The increment function is triggered to execute, and a statement calling the function is executed in step 2
this.$emit('increment')
Let’s take a look Documentation
vm.$emit( event, […args] ): Trigger an event on the current instance. Additional parameters will be passed to the listener callback
What does it mean here? According to my own vernacular, this is what I say:
Through this function, the parent component can know what function the child component called, this.$emit('increment') is similar to the child component Say "Hi, Dad, I called my own increment function" to the parent component, and notify the parent component
Step 4:
Look back at the custom tag defined in the parent component , you can see
v-on:increment="incrementTotal"
What does it mean? Let's explain it in vernacular
It means "Child, when you call the increment function, I will call the incrementTotal function to respond to you"
At this time we think back Step 3. We have used emit to notify the child component. Therefore, this forms a mutual response and transfer of information between the parent and child components. In fact, during the development process, the communication between parent and child components also uses this method. The parent component transfers information to When using child components, props parameters are used. Usually, the information passed by the parent component is not modified directly in the child component, and such a hook is used to notify the parent component to change certain parameters.
Related recommendations:
Basic knowledge of writing custom events in JavaScript
Successful resolution of custom events and repeated request BUG
How to create custom events in JavaScript
The above is the detailed content of v-on in Vue.js component binds custom events. For more information, please follow other related articles on the PHP Chinese website!




