
This article mainly introduces the example code of using JSP+ajax to implement the classification query function. It has certain reference and learning value for JSP. Those who are interested in JSP can learn about this article
This time It is to record and share some problems and solutions encountered in the design of information management system courses for college graduates in the primary semester.
Title requirements: Provide query function for enterprise recruitment information (this year or previous years);
First create a jsp file to display database information, and add a text box for input conditions on it And query button, a js function needs to be completed in this jsp file to complete the query function.
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ page import="java.util.*"%>
<%@ page import="java.sql.*"%>
<%@ page import="TestSQL.SelectDB"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>企业招聘信息</title>
<style>
body {
width: 600px;
margin: 40px auto;
font-family: 'trebuchet MS', 'Lucida sans', Arial;
font-size: 14px;
color: #444;
}
table {
*border-collapse: collapse; /* IE7 and lower */
border-spacing: 0;
width: 100%;
}
/*----------------------*/
.zebra td,.zebra th {
padding: 10px;
border-bottom: 1px solid #f2f2f2;
}
.zebra tbody tr:nth-child(even) {
background: #f5f5f5;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, .8) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, .8) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, .8) inset;
}
.zebra th {
text-align: left;
text-shadow: 0 1px 0 rgba(255, 255, 255, .5);
border-bottom: 1px solid #ccc;
background-color: #eee;
background-image: -webkit-gradient(linear, left top, left bottom, from(#f5f5f5),
to(#eee));
background-image: -webkit-linear-gradient(top, #f5f5f5, #eee);
background-image: -moz-linear-gradient(top, #f5f5f5, #eee);
background-image: -ms-linear-gradient(top, #f5f5f5, #eee);
background-image: -o-linear-gradient(top, #f5f5f5, #eee);
background-image: linear-gradient(top, #f5f5f5, #eee);
}
.zebra th:first-child {
-moz-border-radius: 6px 0 0 0;
-webkit-border-radius: 6px 0 0 0;
border-radius: 6px 0 0 0;
}
.zebra th:last-child {
-moz-border-radius: 0 6px 0 0;
-webkit-border-radius: 0 6px 0 0;
border-radius: 0 6px 0 0;
}
.zebra th:only-child {
-moz-border-radius: 6px 6px 0 0;
-webkit-border-radius: 6px 6px 0 0;
border-radius: 6px 6px 0 0;
}
.zebra tfoot td {
border-bottom: 0;
border-top: 1px solid #fff;
background-color: #f1f1f1;
}
.zebra tfoot td:first-child {
-moz-border-radius: 0 0 0 6px;
-webkit-border-radius: 0 0 0 6px;
border-radius: 0 0 0 6px;
}
.zebra tfoot td:last-child {
-moz-border-radius: 0 0 6px 0;
-webkit-border-radius: 0 0 6px 0;
border-radius: 0 0 6px 0;
}
.zebra tfoot td:only-child {
-moz-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px border-radius: 0 0 6px 6px
}
</style>
<!--
*
*
*此处为重点
*
*
*
-->
<script type="text/javascript">
//按年度查询,执行
var xmlhttp;
function loadHtml(str) {
xmlhttp = null;
if (window.XMLHttpRequest()) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if(xmlhttp.readyState==4&&xmlhttp.status==200)
{
document.getElementById("zpxx").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET", "EEIMSelect.jsp?str="+str, true);
xmlhttp.send();
}
</script>
<!--
*
*
*此处为重点
*
*
*
-->
</head>
<body>
<p align="right">
<input type="text" name="year" id="year">
<input type="button" value="按年度查询" onclick="loadHtml(document.getElementById('year').value)">
</p>
<p id="zpxx">
<%
request.setCharacterEncoding("utf-8");
SelectDB sd = new SelectDB();
String sql = "SELECT * FROM [EIMS].[dbo].[EEIM]";
ResultSet rs = sd.query(sql);
out.println("<table class='zebra'>");
out.println("<tr><td>公司名字</td><td>招聘岗位</td><td>招聘人数</td><td>工作地点</td><td>要求</td><td>工资</td><td>电话</td><td>日期</td></tr>");
while (rs.next()) {
int Eid = Integer.parseInt(rs.getString("Eid"));
out.println("<tr>");
out.println("<td>" + rs.getString("Ename") + "</td>");
out.println("<td>" + rs.getString("Jvac") + "</td>");
out.println("<td>" + rs.getString("Num") + "</td>");
out.println("<td>" + rs.getString("Workplace") + "</td>");
out.println("<td>" + rs.getString("Requirement") + "</td>");
out.println("<td>" + rs.getString("Salary") + "</td>");
out.println("<td>" + rs.getString("Tel") + "</td>");
out.println("<td>" + rs.getString("Year") + "</td>");
out.println("<td><a href='EEI_show.jsp?Eid=" + Eid
+ "'>了解更多</a></td>");
}
out.println("</table>");
%>
</p>
</body>
</html>
out.println("</table>");
%>
</p>
</body>
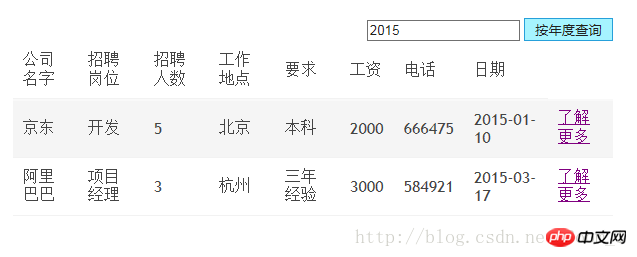
</html>The running interface is as follows:

Then process the request on another interface and use ajax technology to achieve synchronous refresh. The code is as follows:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ page import="java.util.*" %>
<%@ page import="java.sql.*" %>
<%@ page import="TestSQL.SelectDB" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>企业招聘信息</title>
<style>
body {
width: 600px;
margin: 40px auto;
font-family: 'trebuchet MS', 'Lucida sans', Arial;
font-size: 14px;
color: #444;
}
table {
*border-collapse: collapse; /* IE7 and lower */
border-spacing: 0;
width: 100%;
}
/*----------------------*/
.zebra td, .zebra th {
padding: 10px;
border-bottom: 1px solid #f2f2f2;
}
.zebra tbody tr:nth-child(even) {
background: #f5f5f5;
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
-moz-box-shadow:0 1px 0 rgba(255,255,255,.8) inset;
box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
}
.zebra th {
text-align: left;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
border-bottom: 1px solid #ccc;
background-color: #eee;
background-image: -webkit-gradient(linear, left top, left bottom, from(#f5f5f5), to(#eee));
background-image: -webkit-linear-gradient(top, #f5f5f5, #eee);
background-image: -moz-linear-gradient(top, #f5f5f5, #eee);
background-image: -ms-linear-gradient(top, #f5f5f5, #eee);
background-image: -o-linear-gradient(top, #f5f5f5, #eee);
background-image: linear-gradient(top, #f5f5f5, #eee);
}
.zebra th:first-child {
-moz-border-radius: 6px 0 0 0;
-webkit-border-radius: 6px 0 0 0;
border-radius: 6px 0 0 0;
}
.zebra th:last-child {
-moz-border-radius: 0 6px 0 0;
-webkit-border-radius: 0 6px 0 0;
border-radius: 0 6px 0 0;
}
.zebra th:only-child{
-moz-border-radius: 6px 6px 0 0;
-webkit-border-radius: 6px 6px 0 0;
border-radius: 6px 6px 0 0;
}
.zebra tfoot td {
border-bottom: 0;
border-top: 1px solid #fff;
background-color: #f1f1f1;
}
.zebra tfoot td:first-child {
-moz-border-radius: 0 0 0 6px;
-webkit-border-radius: 0 0 0 6px;
border-radius: 0 0 0 6px;
}
.zebra tfoot td:last-child {
-moz-border-radius: 0 0 6px 0;
-webkit-border-radius: 0 0 6px 0;
border-radius: 0 0 6px 0;
}
.zebra tfoot td:only-child{
-moz-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px
border-radius: 0 0 6px 6px
}
</style>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String str=request.getParameter("str");
SelectDB sd = new SelectDB();
String sql = "SELECT * FROM [EIMS].[dbo].[EEIM] where Year like '"+str+"%'";
ResultSet rs = sd.query(sql);
out.println("<table class='zebra'>");
out.println("<tr><td>公司名字</td><td>招聘岗位</td><td>招聘人数</td><td>工作地点</td><td>要求</td><td>工资</td><td>电话</td><td>日期</td></tr>");
while (rs.next()) {
int Eid=Integer.parseInt(rs.getString("Eid"));
out.println("<tr>");
out.println("<td>" + rs.getString("Ename") + "</td>");
out.println("<td>" + rs.getString("Jvac") + "</td>");
out.println("<td>" + rs.getString("Num") + "</td>");
out.println("<td>" + rs.getString("Workplace") + "</td>");
out.println("<td>" + rs.getString("Requirement") + "</td>");
out.println("<td>" + rs.getString("Salary") + "</td>");
out.println("<td>" + rs.getString("Tel") + "</td>");
out.println("<td>" + rs.getString("Year") + "</td>");
out.println("<td><a href='EEI_show.jsp?Eid=" + Eid
+ "'>了解更多</a></td>");
}
out.println("</table>");
%>
</body>
</html>Achievement effect:

The above is the entire content of this article, I hope it will be helpful to everyone’s study! !
Related recommendations:
How to build a JSP development environment
Transmitting and receiving values of url in jsp
How to create dynamic pages--using JSP and Java code
The above is the detailed content of Example code for implementing classification query function using JSP+ajax. For more information, please follow other related articles on the PHP Chinese website!




