
When you learn Javascript, choosing a JS framework that suits you will not only greatly increase the efficiency of writing code, but also make the work no longer boring. It feels like there is always a helper helping you when writing code. So among so many frameworks, how to choose the one that suits you? This article mainly introduces how to choose the JavaScript framework that suits you and how to choose an efficient JS framework.
The Javascript framework (hereinafter referred to as the framework), also known as the Javascript library, is a set of JavaScript codes containing rich functions and functions that can help developers quickly complete Web design and development work. As the Web community becomes more and more active, new frameworks are emerging one after another. Currently popular ones include: Angular, React, Vue.js, Knockout, etc.
Faced with such a rich and diverse framework, many web development teams find it difficult to make a choice. How should we choose in terms of performance, speed, compatibility, etc.?
In fact, it is still the eternal principle: what suits you is the best!
Below, the editor introduces a tool and a manual. It only takes 1 minute to choose the most suitable framework for you and your team.
Tool introduction:

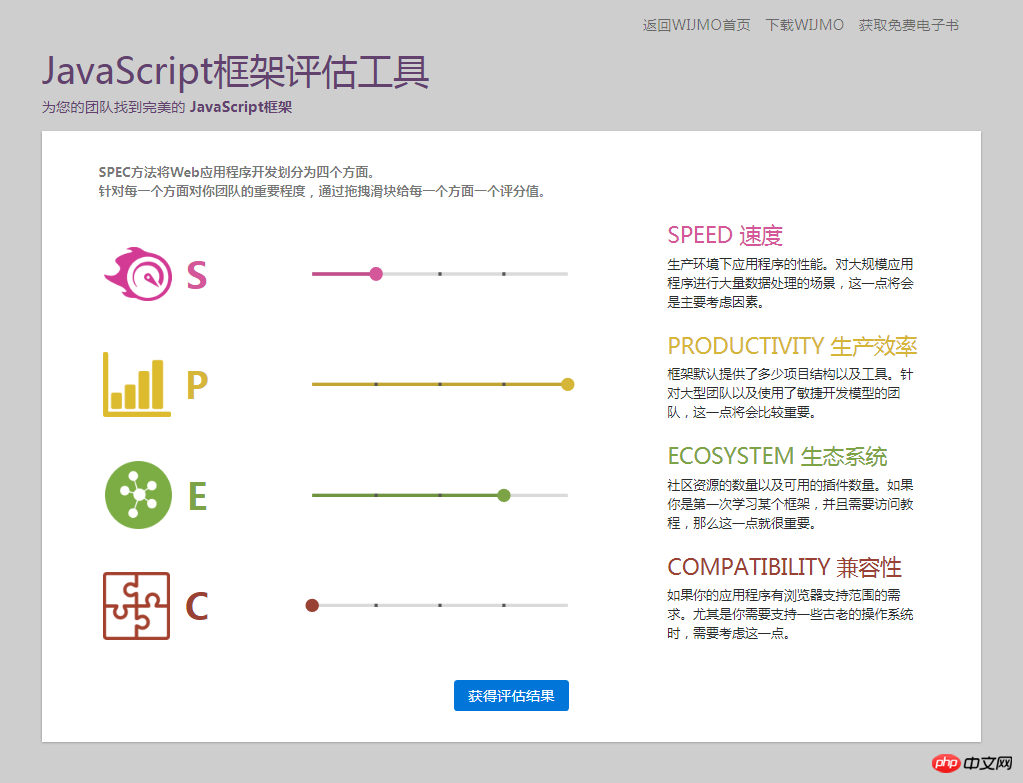
This tool evaluates mainstream front-end frameworks from the four dimensions of production efficiency, speed, ecosystem and compatibility. You can define the dimensions you are most concerned about based on the project situation, and click "Get Evaluation Results" to get recommendations.
As shown in the figure below, the editor prioritizes production efficiency, followed by ecosystem and speed, and finally compatibility.

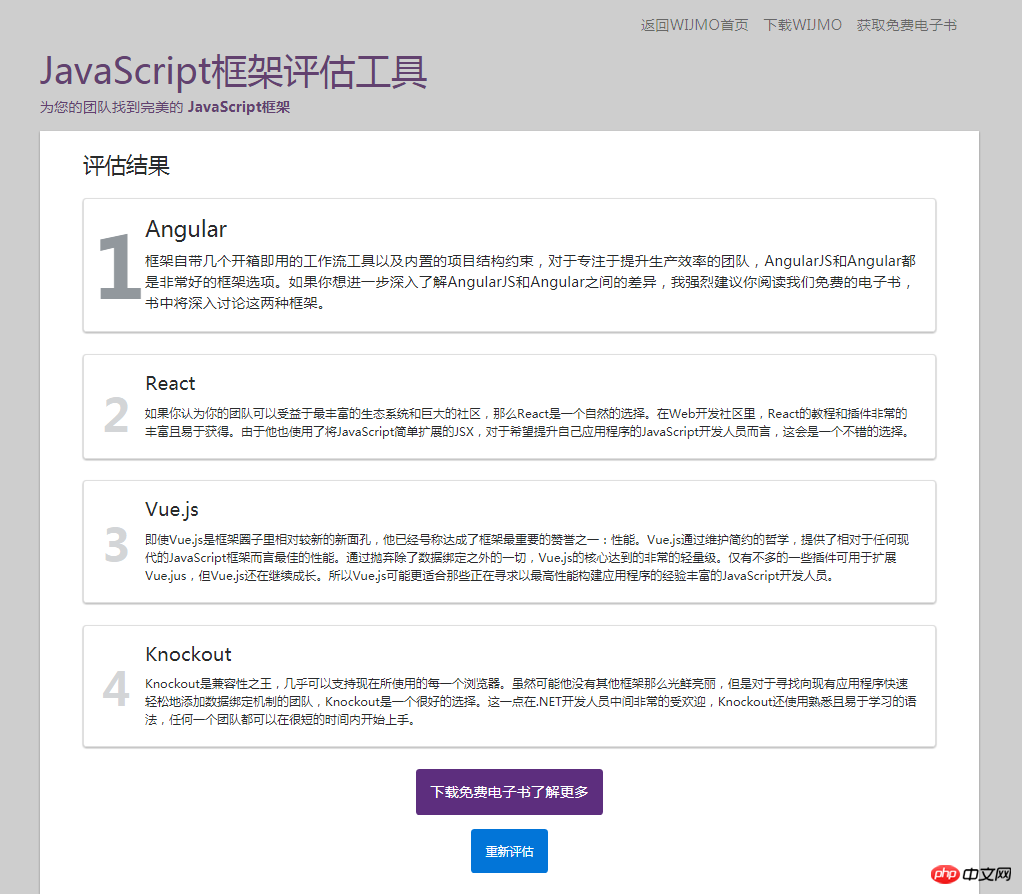
After submission, the system most recommends Angular with the best performance, and the reasons for the recommendation are attached.

It’s simple and efficient, find the JavaScript framework that suits you best in one minute! Call your friends and let’s try it together!
It is worth mentioning that this testing tool is made with Wijmo.
Manual introduction:
Wijmo also launched the "How to Choose the Most Suitable JavaScript Framework for Your Team" manual, which not only introduces JavaScript and JavaScript frameworks, but also takes stock of the four most popular ones. JavaScript frameworks, and describes using the "SPEC" method to choose the most suitable framework for your team. Click "Get Free E-Book" at the bottom of the page to download it.

Some experiences and insights about choosing JS framework:
I often see many JavaScript frameworks Users or authors of / libraries insist on a certain path and devalue other paths as worthless. But as far as the current situation is concerned, there are several relationships between these things:
1. Competition With elimination, for example, something has actually been eliminated, something has declined due to the failure of the scene due to the evolution of standards, something has obviously fallen behind compared with similar things, etc.
2. Upgrade to a new version hoping to completely replace the old version and perform a complete reconstruction, such as Angular.
3. Complementary Many people don’t realize that we don’t just eat one kind of food. Each dish has its value. Which framework/library is better should be considered: What fields is it positioned in, what problems it solves, what kind of people it is suitable for, etc., so to a large extent these things coexist, co-prosper, learn from each other, and evolve together.
Related recommendations:
A big analysis of the difference between JavaScript framework Angular and React
Detailed explanation of a JavaScript framework--Top5
The ten most popular JavaScript frameworks and libraries
The above is the detailed content of Choose the JavaScript framework parsing that best suits you. For more information, please follow other related articles on the PHP Chinese website!




