
This article mainly introduces the method of automatic deployment of Node. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
When we update and iterate the Node project, we need to do the following steps:
git push Submit the code to the code repository
Execute git pull on the server to pull the latest code
pm2 start and run your code
This is of course correct , but once the project updates and iterates too quickly, you need to constantly repeat the above steps and switch back and forth among various bash panels, which is very troublesome.
At this time, Webhooks make their debut!
For Webhooks, the explanation given by Github is:
Webhooks allow you to build or set up integrations which subscribe to certain events on GitHub.com.
To put it simply, using Webhooks, we can realize automatic deployment of the website. Now let’s take a look at how to do it
Configuration script
This paragraph The content of the script is what we need the server to automatically execute
# autoBuild.sh #! /bin/bash git reset --hard origin/master git clean -f git pull npm start
Note: This script will be automatically executed in the server
Write a js file for execution Script
Since I am using Github as the code repository, here we use the github-Webhooks-handler library to automate the execution of our script
According to the documentation, we write the js file in the following way:
// autoBuild.js
var http = require('http')
var spawn = require('child_process').spawn
var createHandler = require('github-Webhooks-handler')
var handler = createHandler({ path: '/pushCode', secret: '' }) // 在代码仓库的 Webhooks 选项处配置
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404;
res.end('no such location')
})
}).listen(7777)
handler.on('error', function (err) {
console.error('Error:', err.message)
})
// 监听 push 事件
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref)
rumCommand('sh', ['./autoBuild.sh'], function( txt ) { // 执行 autoBuild.sh 脚本文件
console.log(txt)
})
})
function rumCommand( cmd, args, callback ) {
var child = spawn( cmd, args )
var response = ''
child.stdout.on('data', function( buffer ){ response += buffer.toString(); })
child.stdout.on('end', function(){ callback( response ) })
}In app.js, we set the port to 3001, and the code will not be released here. You can find all the sample codes of this tutorial in the Github link at the end of the article
Nginx configuration
Since our sample code runs on port 3001, execute The automatically deployed js file runs on port 7777, so we need to configure Nginx to enable these two ports:
# 启用 7777 端口
server {
listen 7777;
listen [::]:7777
server_name huangxizhou.com; #在这里填上你自己的服务器 ip 地址或者域名
root /var/www/html/auto-build;
}
# 启用 3001 端口
server {
listen 3001;
listen [::]:3001
server_name huangxizhou.com; #在这里填上你自己的服务器 ip 地址或者域名
root /var/www/html/auto-build;
}In this way, Nginx is configured. Next is the Webhooks configuration of the code warehouse
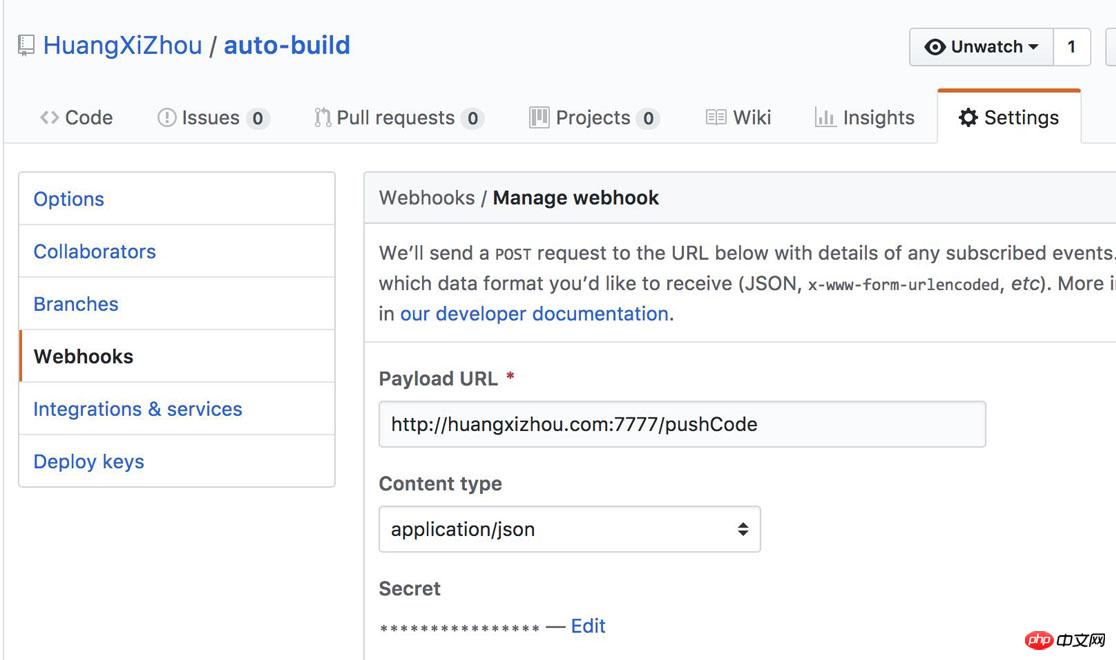
Webhooks configuration
First, we enter the warehouse where you want to implement automated deployment, click settings -> Webhooks to Configuration

On the right, configure your interface address and Secret, corresponding to the Secret in the previous js file, select Content type as application/json
Initializing the project
The first time we deploy the project, we still need to do it manually.
First submit the code to the code repository (here is Github), and then enter the server to execute git pull
In this way, we successfully deployed our Node to implement automatic The deployed code
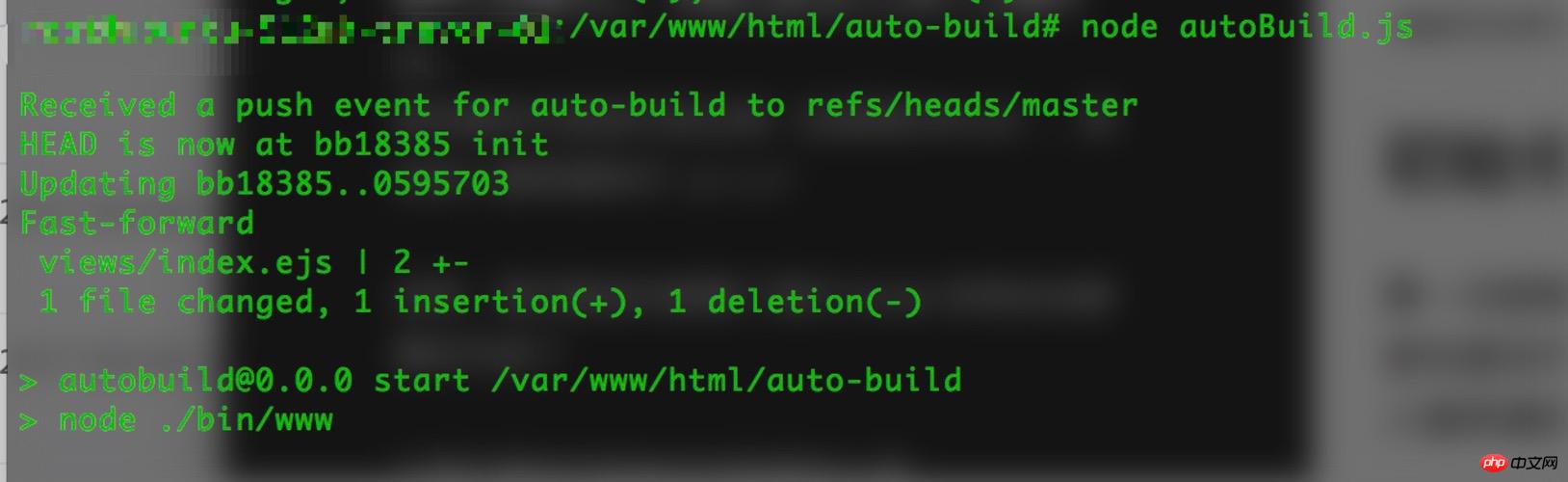
Let’s modify the code to try out the effect
git push Then go to the server and take a look, it’s perfect and runs successfully

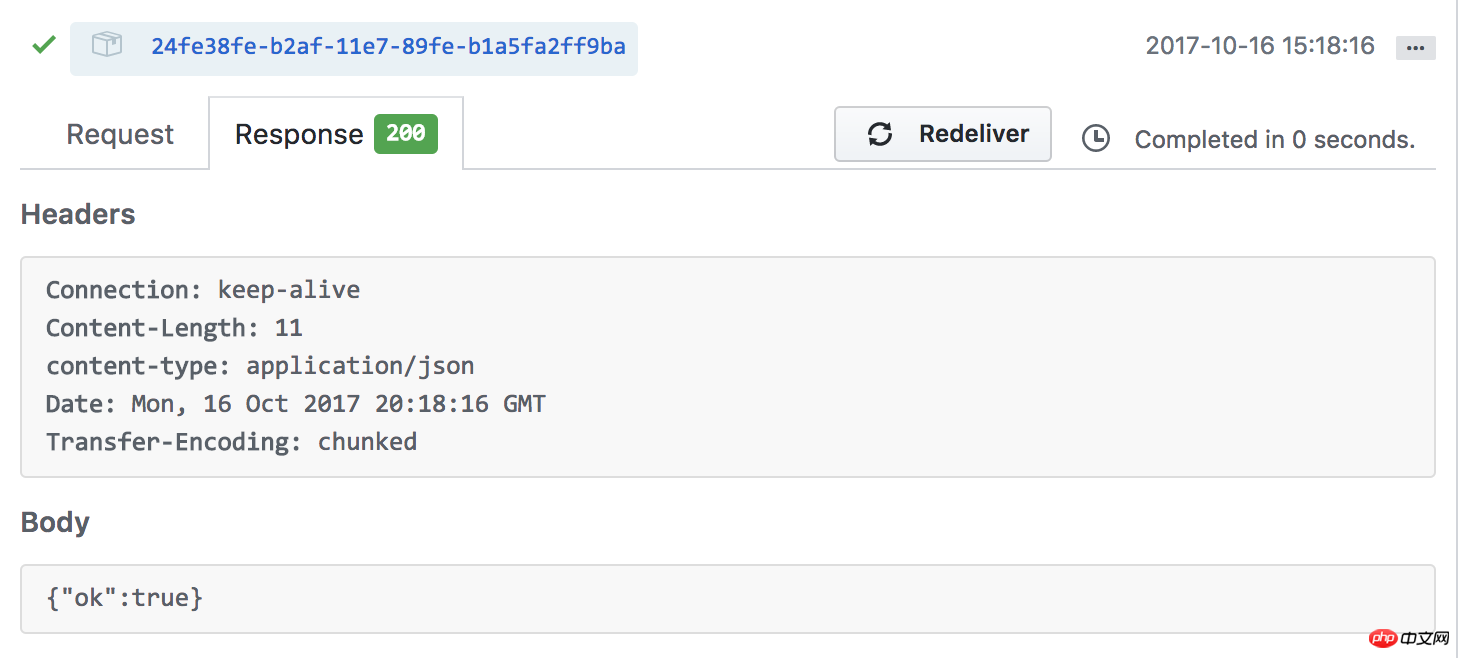
Look at Github again

The interface has been automatically triggered, and the Node automated deployment is successful
Finally
This technology is not limited to Node
There are also limitations. It can only be deployed automatically on a single project and must rely on the code warehouse
Related recommendations:
Use docker to automatically deploy to your own host based on daocloud
Automatically deploy MySQL 5.6 steps
Programmer-Automated deployment tool for PHP websites
The above is the detailed content of Detailed explanation of Node automated deployment method. For more information, please follow other related articles on the PHP Chinese website!




