
This article mainly introduces the JS method to solve the compatibility problem of position:sticky. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
The sticky layout is used in the project, but due to compatibility issues, it is not very compatible on the Android side, so in order to completely solve this problem, I can only write a component to solve this troublesome problem. Why is this here? There is a reason why it is a component rather than an instruction, which will be discussed below.
position: The compatibility and function of sticky
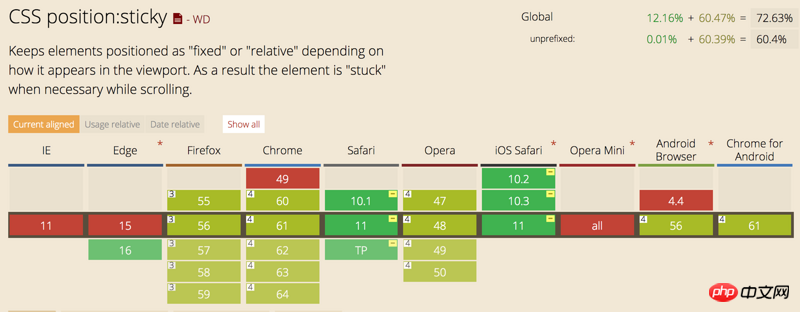
The compatibility of sticky displayed on Caniuse is as follows:

The function of Sticky is equivalent to a combination of relative and fixed. When the modified target node is on the screen, it appears as relative, and when it goes beyond the screen, it appears as fixed. Because of this feature, we can implement a sticky simulation effect.
sticky component implementation
template part
##
<template>
<p class="sticky" :style="getPosition">
<p class="sticky-warp">
<slot></slot>
</p>
</p>
</template><style scoped lang="less" rel="stylesheet/less">
.sticky {
width: 100%;
.sticky-warp {
width: 100%;
background: inherit;
will-change: change;
height: inherit;
top: inherit;
}
}
</style><script type="text/babel">
export default {
data () {
return {}
},
computed: {
getPosition(){
var position = this.cssSupport('position', 'sticky') ? 'sticky' : 'relative';
return 'position:' + position;
}
},
props: {},
beforeMount () {
},
mounted(){
this.init();
},
deactivated(){
if(this.cssSupport('position', 'sticky')) {
return;
}
/*复位*/
var elWarp = this.$el.querySelector('.sticky-warp');
elWarp.position = 'absolute';
},
methods: {
init(){
if (this.cssSupport('position', 'sticky')) {
return;
}
var el = this.$el, target = this.$el.parentNode,
elWarp = this.$el.querySelector('.sticky-warp'),
top = this.getNumberValue(document.defaultView.getComputedStyle(el).top);
this.addScrollListen(target, (event)=> {
if (el.getBoundingClientRect().top <= top) {
elWarp.style.position = 'fixed';
}
if (el.getBoundingClientRect().top >= 0 && elWarp.style.position != 'absolute') {
elWarp.style.position = 'absolute';
}
})
},
cssSupport: function (attr, value) {
var element = document.createElement('p');
if (attr in element.style) {
element.style[attr] = value;
return element.style[attr] === value;
} else {
return false;
}
},
getNumberValue(pxValue){
var value = String(pxValue).match(/^\-?\+?[0-9]+/g);
return value ? Number(value) : undefined;
},
addScrollListen(target, cb){
target.addEventListener('y-scroll', (event)=> {
cb && cb(event);
});
}
},
}
</script>Detailed explanation of Sticky footer layout of CSS classic layout
How to use Sticky components to implement tab navigation and scroll navigation with sticky effects_javascript skills
A brief discussion on the improved implementation of Sticky components_javascript skills
The above is the detailed content of JS method to solve position:sticky compatibility problem. For more information, please follow other related articles on the PHP Chinese website!




