
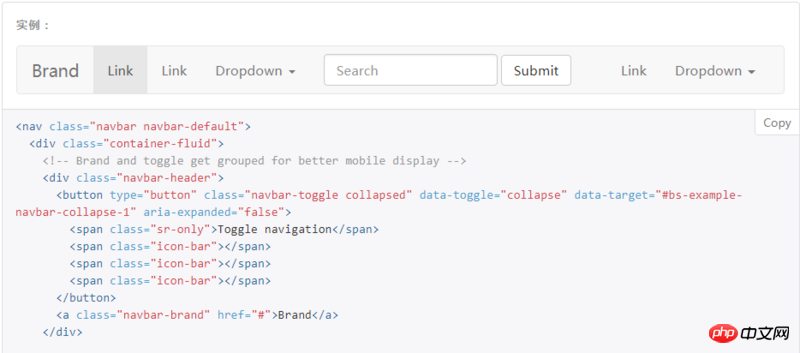
This article mainly shares with you detailed examples of Bootstrap implementation of navigation. When building a website, different pages have many elements that are the same, such as navigation bars, sidebars, etc. We can use template inheritance to avoid repeated writing. html code. Now we plan to implement a navigation bar at the top of the web page and inherit this navigation bar in all pages. To create the navigation bar, we directly use the following navigation bar style provided by Bootstrap.
Related recommendations: "Bootstrap Tutorial"

But I am using Bootstrap Before setting the navigation bar style, you need to reference the css and js files required by Bootstrap as well as jQuery. We are ## in html Insert the following code into #header to complete the reference:
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous">
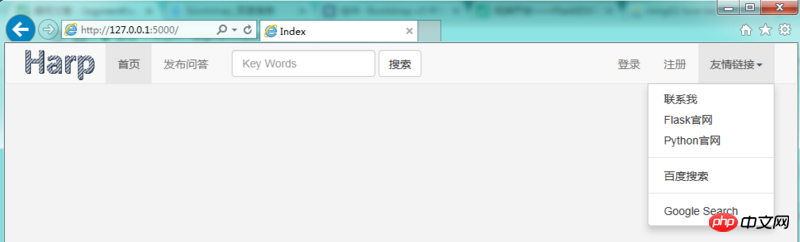
css and js files on the Internet through links instead of downloading them Come down and quote from local. After that, we copy all the html code in the above picture to the body of html, and the browser will display the same navigation bar as in the picture. Let’s make some simple modifications and optimizations. Finally, our navigation bar will look like this:

base.css file to adjust the image size, control position, background color, etc. This part is basic html/css knowledge, so I won’t go into details. All subsequent web pages will use this navigation bar. We will name the html containing the navigation bar base.html, and add the following code below the navigation bar code in its body :
{% block body_part %}
{% endblock %}home.html and enter the following content:
{% extends 'base.html' %}
{% block body_part %}
<p>This is body content under nav-bar</p>
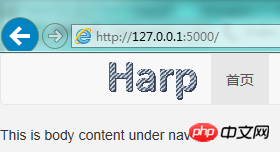
{% endblock %}home.html and visit, we can see this The result:
 ##So it is not difficult for us to understand that in
##So it is not difficult for us to understand that in
, {% extends 'base .html' %} represents the code block inherited from base.html, home.html in the block and endblock intervals It will be automatically replaced with the block area of base.html also named body_part. You can use multiple block, for example, you can also use it in <title>, so that different pages can have different titles. Finalbase.html
The code is as follows: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<link rel="stylesheet" href="{{ url_for(&#39;static&#39;,filename=&#39;css/base.css&#39;) }}"/>
<link rel="shortcut icon" href="{{ url_for(&#39;static&#39;, filename=&#39;images/favicon.ico&#39;) }}">
<title>{% block page_name %}{% endblock %}-HarpQA</title>
</head>
<body>
<nav class="navbar navbar-default">
<p class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<p class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand">
<img class="logo" src="{{ url_for(&#39;static&#39;,filename=&#39;images/logo.png&#39;) }}">
</a>
</p>
<!-- Collect the nav links, forms, and other content for toggling -->
<p class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="#">发布问答</a></li>
</ul>
<form class="navbar-form navbar-left">
<p class="form-group">
<input type="text" class="form-control" placeholder="Key Words">
</p>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">友情链接<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="mailto:liutao25@baidu.com">联系我</a></li>
<li><a href="http://flask.pocoo.org" target="_blank">Flask官网</a></li>
<li><a href="https://www.python.org/">Python官网</a></li>
<li role="separator" class="pider"></li>
<li><a href="https://www.baidu.com" target="_blank">百度搜索</a></li>
<li role="separator" class="pider"></li>
<li><a href="https://www.google.com.hk" target="_blank">Google Search</a></li>
</ul>
</li>
</ul>
</p><!-- /.navbar-collapse -->
</p><!-- /.container-fluid -->
</nav>
{% block body_part %}
{% endblock %}
</body>
</html></pre><div class="contentsignin">Copy after login</div></div>Please note the references to
and logo images, we also use url_for function, the first parameter is static, which represents the static folder under the project folder, and the second parameter is staticThe folder is the relative path of the benchmark static file. We put js files/css files/image files, etc. under this folder, so this usage will be used frequently in the future. When we bookmark a web page, the web page has a small icon. We can also use this line of html code in header to achieve this: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><link rel="shortcut icon" href="{{ url_for(&#39;static&#39;, filename=&#39;images/favicon.ico&#39;) }}"></pre><div class="contentsignin">Copy after login</div></div>Put
The file can be placed in the static/images folder. We used the Flask icon, and the effect is as follows:
 ##base.css
##base.css
body{
background: #F3F3F3;
}
.navbar-brand{
padding: 0 5px;
padding-right: 10px;
}
.logo{
height: 50px;
}Related recommendations:
How to implement the fixed positioning effect of jQuery navigation bar
htmlNavigation bar production graphic code sharing
How does JavaScript achieve the effect of highlighting the current menu of the navigation bar after selecting it?
The above is the detailed content of Detailed explanation of navigation bar implementation examples in Bootstrap. For more information, please follow other related articles on the PHP Chinese website!
 How to light up Douyin close friends moment
How to light up Douyin close friends moment
 Advantages of downloading the official website of Yiou Exchange App
Advantages of downloading the official website of Yiou Exchange App
 How to enter the d drive with cmd
How to enter the d drive with cmd
 What should I do if my QQ account is stolen?
What should I do if my QQ account is stolen?
 Migrate data from Android phone to Apple phone
Migrate data from Android phone to Apple phone
 sort function python usage
sort function python usage
 Introduction to the main work content of front-end engineers
Introduction to the main work content of front-end engineers
 Photo display time
Photo display time