
This article mainly shares with you how the jquery.uploadifive plug-in can correctly upload and limit images or file sizes. In fact, the jQuery.uploadifive plug-in can effectively solve the problem of uploading limited images or file sizes. The specific example code is as follows.
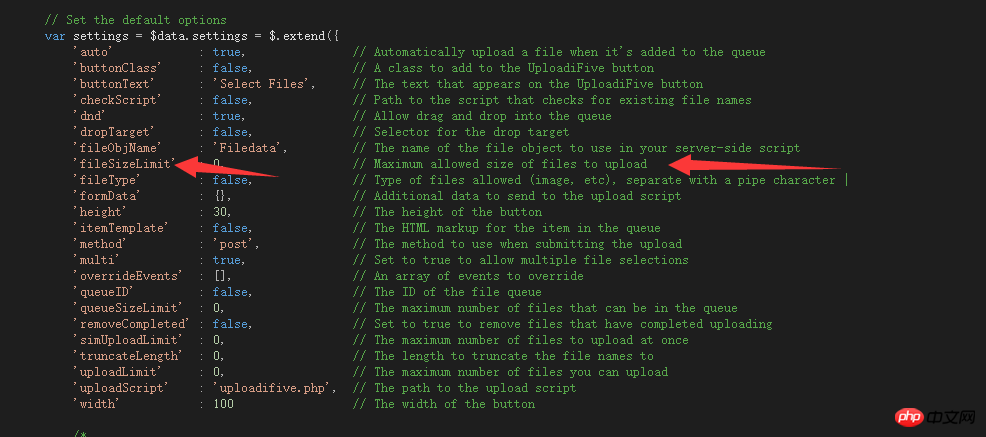
jQuery.uploadifive plug-in can solve the problem of uploading limited images or file sizes. The specific method is as follows:



The plug-in can be used, but when encountering a problem, how do you prompt whether it exceeds the limit?
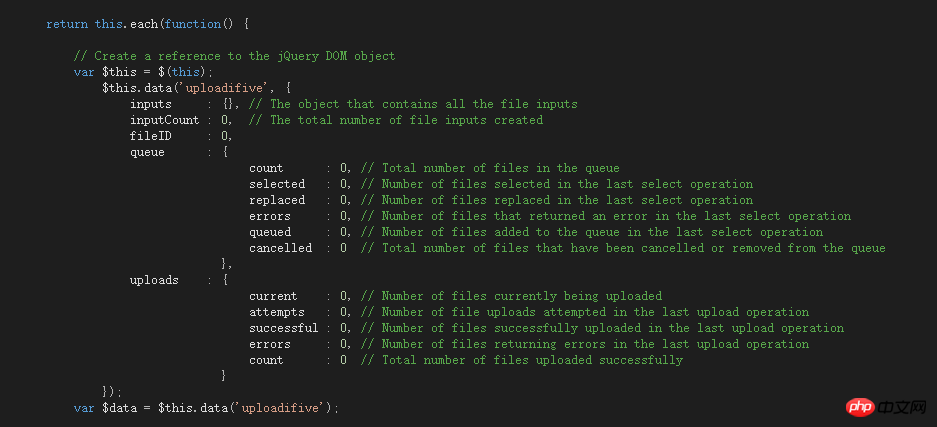
There is no way to study the plug-in js and I found that the prompts given online are not included in this plug-in. ...
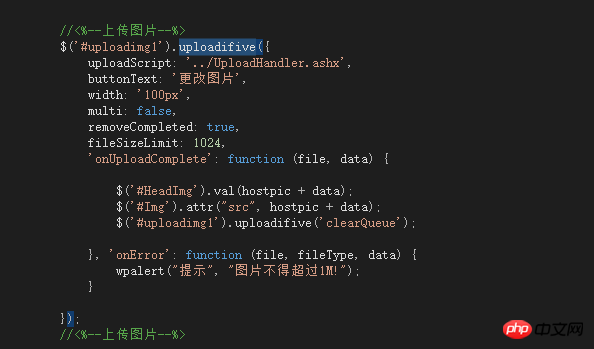
Okay, I will take out the onError and see the return value haha
By the way, you need to quote it when using this plug-in
<script src="js/jquery-1.11.0.min.js"></script> <script src="../bootstrap/js/jquery.uploadifive.js"></script>
Related recommendations:
ThinkPHP integrates uploadifive to realize file upload
thinkphp5 upload image and generate thumbnail method
Detailed example of simple implementation of jQuery upload image display preview function
The above is the detailed content of How does the jquery.uploadifive plug-in correctly upload and limit images or file sizes?. For more information, please follow other related articles on the PHP Chinese website!




